How do I define my workspace in Figma?
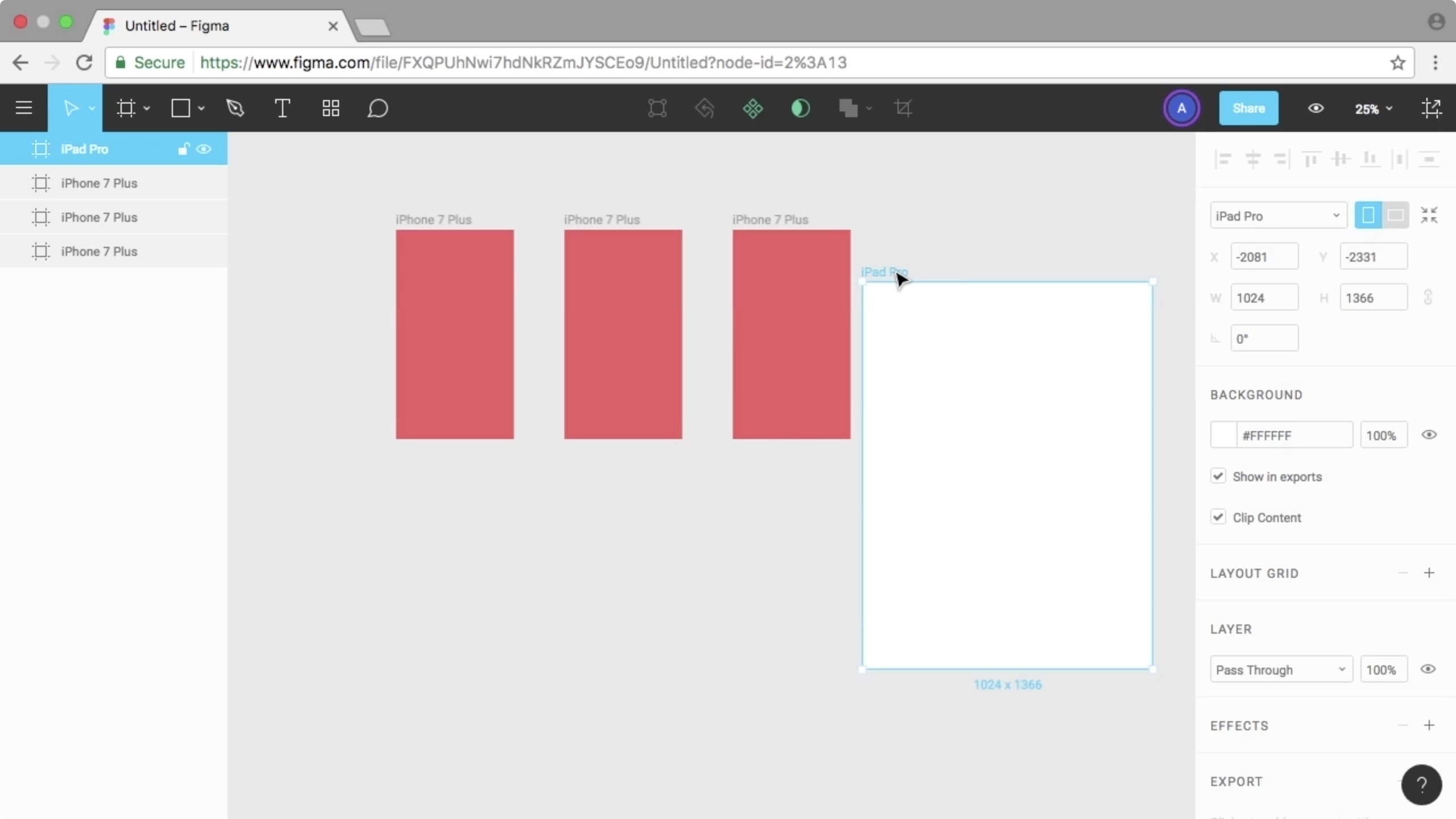
Learn about Figma's Frame tool — then use it to define the correct workspace for the prototype of your website, tablet app, or smart phone app.
 How do I define my workspace in Figma? (source: O'Reilly)
How do I define my workspace in Figma? (source: O'Reilly)
Producing a Figma prototype for a website, tablet app, or smart phone app requires the use of a workspace specific to each platform. In this video, Andy Anderson shows you how to use Figma’s Frame tool to define the workspace most appropriate for your need.
