The art of animation is all about images changing over the course of time in a natural, pleasing, and entertaining manner. It’s the same whether you’re creating a cartoon with a long-eared rabbit or you’re developing a presentation for the next quarterly sales meeting. Elements move, change shape, and change color. In Edge, that means that the properties that define an element change over the course of time. Those properties and their changes are tracked on the Timeline through the use of keyframes—those little diamond-shaped markers.
The previous chapters involved some Timeline manipulation. This chapter provides more complete details on Timeline basics and controls. You’ll learn how to create Timeline labels and how to set, move, and remove keyframes. And of course you’ll explore transitions, learning how to tweak them to do your bidding. When you’re through, you’ll know how to operate every button and widget the Timeline has to offer.
Master the Timeline, and you’ll be an Edge Jedi. You’ll have a jump on the learning process if you’ve used a timeline in a video editor, Adobe After Effects, or Flash. If you tackled any of the exercises in the earlier chapters, you’re not a complete stranger to the Timeline. When you work in Edge, you use three panels to create your animation: Elements, Properties, and the Timeline. Usually you jump back and forth among them, using their features as necessary. It’s no surprise that the Timeline is the panel that’s devoted to working with time—selecting specific moments in your animation and making something happen.
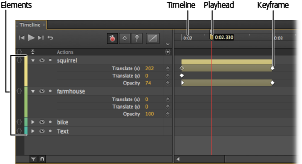
When you first look at the Timeline, it seems to be quite complicated with all its buttons and widgets. Create a couple of transitions, and things don’t get any simpler down there in Edge south. Don’t be intimidated. Think of the Timeline simply as a ruler that measures time in your animation. See Figure 4-1. The playhead lets you select a certain moment in time. For example, drag it to 0:02 on the Timeline, and the stage displays the elements as they appear 2 seconds into your animation. As explained in the earlier chapters, elements’ position on the stage and their appearance is controlled by properties: Location properties, Color properties, Size properties, and so on.
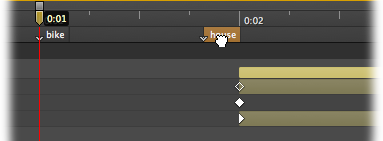
Figure 4-1. The Timeline lists elements in your animation and their properties. The playhead lets you select a certain moment during the animation. Keyframes mark a point in time when the value of a particular property changes.
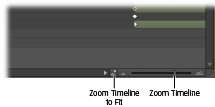
Initially, the Timeline displays numbers like 0:01 and 0:02, with minutes on the left side of the colon and seconds on the right. As you’re working, you’ll want to zero in on a particular portion of the Timeline and the property keyframes it holds. You can zoom in and out of the Timeline; however, doing so changes the tick marks and numbers displayed. The controls for zooming in and out of the Timeline are in the lower-right corner, as shown in Figure 4-2. When you zoom in on the Timeline, you’ll begin to see fractions of seconds displayed, like 0:00.500 and 0:00.250, as shown in Figure 4-3.
Figure 4-2. Want a better view of a particular segment of the Timeline? Drag the slider to zoom in and out of the Timeline. Click the Show All button to see the entire active portion of the Timeline.
To select a particular moment in time, drag the playhead along the Timeline. The playhead and its red marker line selects a point in the animation’s run time. As you move the playhead, the time counter to the right of the playhead changes to display the selected time in numbers (Figure 4-3). The three playback buttons next to the time counter work just like the ones on your iPod or Blu-ray player. The left button jumps to the beginning of your animation, and the right button jumps to the end, wherever that may be on the Timeline. The big triangle in the middle plays your animation in real time. If the animation is playing, the same button works as a pause button. You won’t always want to play your entire animation. Sometimes, you’re just interested in a segment. The play button starts to play your animation from the playhead’s position. After you’ve watched your animation, click the return arrow next to the playback controls to move the playhead back to its previous position.
Tip
If you can see the point in time you want to select, but the playhead is missing in action, click the Timeline. The playhead will jump to that spot.
Figure 4-3. On the far left of the Timeline, you have playback controls, just like those on your iPod. The time counter numerically displays the position of the top playhead. You use the playhead and the pin to mark two points in time when you create transitions.
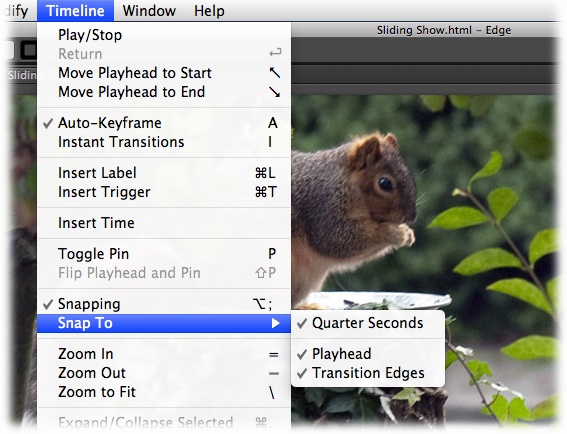
As you drag the playhead around, you may notice some snapping action as the playhead jumps to a particular tick mark on the Timeline’s ruler or jumps to a keyframe. That snapping action is deliberate, but you’re in complete control over how it works. Go to Timeline→Snapping to turn the feature on or off, as shown in Figure 4-4. (That’s right. The Timeline is important enough to have an entire menu of its own.) To fine-tune snapping behavior, you can choose the things that the playhead snaps to. Go to Timeline→Snap To and then turn on or off a snapping feature. These are your choices:
Quarter Seconds. The playhead snaps to tick marks in the Timeline in quarter-second increments, like 0:00.250, 0:00.500, 0:00.750, and 0:01.
Playhead. The playhead comes in two parts, top and bottom. With this feature turned on, the two parts snap to each other when they’re moved. For more details on using the bottom portion of the playhead while making transitions, see the note on Note.
Transition Edges. Transitions are displayed in the Timeline as horizontal, colored bars. With this option on, the playhead snaps to the keyframes at the beginning and end of transitions. Often you’ll want to change multiple properties at a single point of time. If you turn on Snap To→Transition Edges, it’s easier to target those points in time.
The Snap To options work when you’re moving the playhead, but that’s not the limit of their assistance. Later on, as you edit and fine-tune animations, you’ll find snapping handy for lining up keyframes and the edges of transitions.
Computers like numbers more than most human beings do. People appreciate the precision of numbers, but often the descriptive value of a word like BOUNCE or ChangeSlide trumps something like 0:03.720. You can add labels to the Timeline to mark important points in your animation. They appear right beneath the number scale, giving you the benefit of both a word and a number.
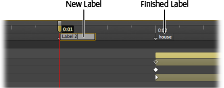
Drag the playhead to that special point on the Timeline that you want to label. Then go to Timeline→Insert Label (or press Ctrl+L or ⌘-L). A label appears on the Timeline with a less-than-helpful name like Label 1 or Label 2. See Figure 4-5. It’s up to you to give the label a useful name. Just start typing after you create a label. When you’re done, that label serves as a meaningful bookmark for you in the future. What’s more, as you’ll see on Using Labels in Your Timeline Code, labels are extremely useful when it comes to creating triggers and actions that control your animation.
Labels aren’t chiseled in stone once you create them. Change the name of a label by double-clicking on the label and typing in a new name. Unlike elements, labels can include the space character, so they can be more than one word. However, on the Timeline, labels display only about six or seven characters, so it’s best to keep them short and sweet.
You can move labels to a different point on the Timeline by clicking and dragging them to a new spot, as shown in Figure 4-6. To delete a label, click to select it. Once it’s highlighted, press Delete or Backspace (just Delete on a Mac).
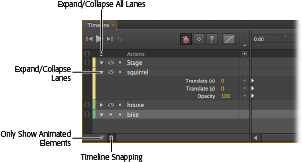
The busiest part of the Timeline is over on the left side, where the elements are listed. Elements are the objects displayed on the stage. Actually, even the stage itself is considered an element, as you can see in Figure 4-7. As explained back on Setting the Stage, each element has a number of properties that you use to control it. For example, text has a Color and a Size property. Rectangles have Width and Height properties. All visible objects, except the stage, have Location properties: X and Y. These properties are listed in in “lanes” under the element’s name in outline fashion, with properties subordinate to their element. Click the triangle button to show or hide the property lanes under an element. You can also use the Timeline→Expand/Collapse Selected option as long as you have an element selected in the Timeline, or its related shortcut key Ctrl+period (⌘-period for the Mac). There’s also a handy command that expands and collapses all the elements at once. Use Timeline→Expand/Collapse All. The shortcut for that command is Ctrl+comma (Shift-⌘-comma on the Mac).
Tip
To the left of each element name, there’s a small color bar. Edge automatically labels each element with a specific color that you see in the Timeline and the Elements panel. The same color appears on the transition bars in the Timeline. This color coding of elements makes it a little easier to quickly identify them. The colors don’t serve any other function.
Even though you’re building an animation, that doesn’t mean every single element in your animation is going to change over time. Perhaps you have several background elements that remain static through the whole show. In that case, there’s no need to clutter up the Timeline with elements that aren’t animated. Click the Only Show Animated Elements button (Figure 4-7) to filter out the lazier elements in your animation. When necessary, you can always toggle them back on.
Next to each element in the Timeline, you’ll see, grayed out, the HTML tag that defines it. In many cases, that tag will be <div>, the generic tag that can be used in HTML to define any object, no matter how big or small. You may also see image tags <img>, paragraph tags <p>, or any number of other common HTML tags. The same tags appear next to the element’s name in the Elements panel. In the Properties panel, you see a drop-down menu next to the element’s name. You can use that menu to change the tag applied to an element.
Figure 4-7. Each element in your project, including the stage, gets a row in the Timeline. Click the Expand/Collapse button next to the element’s name to show or hide the properties that are used in your animation. Here the squirrel properties are hidden, while the farmhouse properties are shown. Bike doesn’t show an Expand/Collapse button because no properties have changed.
When you’re working with a lot of elements and a complex animation, you tend to have some of those “can’t see the forest for the trees” moments. You need to hide some elements on the stage so you can focus on others. That’s the job of the show/hide toggle buttons next to each of the element’s names in the Timeline. See Figure 4-8. When the button looks like an eyeball, the element is visible. When it looks like a period, the element is hidden. Keep in mind that this affects elements’ visibility only while you’re working in Edge. It doesn’t affect your finished animation when it’s viewed in a web browser. To control the visibility in the finished animation, you need to use the On/Off property, the Alpha property, or the JavaScript show/hide methods, as explained on Delaying Action for Show, Hide, and Toggle.
Accidentally moving an element while you’re working is another design-time problem. Perhaps you want to select some text but accidentally grab a background photo, and now you’ve dragged it out of position. To avoid these problems, you can lock elements in place. When they’re locked, you can’t move them—you can’t even select them in the Elements panel or on the stage. The Lock button looks like a lock when it’s enforcing the no-move, no-select rules. When an element is unlocked, the button looks like a period (Figure 4-8).
Like most applications, Edge gives you several ways to do the same thing. When it comes to managing the Timeline, you may be able to perform the necessary acts using the menus, buttons, or keyboard shortcuts. The good thing about keyboard shortcuts is that they give you a quick way to trigger a command, such as “create a label” or “turn on Auto-Keyframe Properties.” The bad thing about keyboard shortcuts is that you have to remember the key combinations. That means you’ll probably learn just a few shortcuts for the things you do the most.
Here’s a quick cheat list for common Timeline tasks, along with their menu commands and keyboard shortcuts:
ACTION | MENU COMMAND | WINDOWS KEYBOARD SHORTCUT | MAC KEYBOARD SHORTCUT |
|---|---|---|---|
Play or Pause the animation | Timeline→Play/Pause | Space bar | Space bar |
Go to the beginning | Timeline→Move Playhead to Start | Home | Home |
Go to the end | Timeline→Move Playhead to End | End | End |
Zoom in on Timeline | Timeline→Zoom In | = | = |
Zoom out on Timeline | Timeline→Zoom Out | – | – |
Show all active time | Timeline→Zoom to Fit | \ | \ |
Toggle snapping on or off | Timeline→Snapping | Alt+; | Option-; |
Add a label to the Timeline | Timeline→Insert Label | Ctrl+L | ⌘-L |
Add trigger to Timeline | Timeline→Insert Trigger | Ctrl-T | ⌘-T |
Toggle Auto-Keyframe Properties | Timeline→Auto-Keyframe Properties | A | A |
I | I | ||
Expand or collapse a selected element’s properties | Timeline→Expand/Collapse Selected | Ctrl+. (period) | ⌘-. (period) |
Expand or collapse all elements’ properties | Timeline→Expand/Collapse All | Ctrl+Shift+. (period) | Shift-⌘-. (period) |
Activate the pin portion of the playhead | Timeline→Toggle Pin | P |
Transitions have been part of this book since the first exercise in Chapter 1, so chances are you’ve created a transition or two by now. This section examines transitions and highlights some of the ways you can tweak and modify them. If you want to experiment along with the discussion, go ahead and create and save a new Edge document. Turn off Auto-Keyframe and the other buttons on the top of the timeline. Draw a rounded rectangle that’s about 100 to 140 px—no need to be too precise. Drag the playhead away from the starting point 0:00. Now, move the element. As expected with Auto-Keyframe Properties turned off, no keyframe or transition is created. This is simply the new location for the element along the whole Timeline. Scrub the playhead a bit, and you can confirm this.
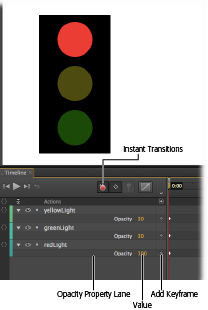
A traffic light changes from red to green. A headline says “98 Degrees in the Shade” then flashes “It’s HOT!” Those are instant transitions; there’s no gradual change over the course of time. Here’s a quick experiment you can perform with the Missing CD project called 04-1_Instant_Transition (www.missingmanuals.com/cds/edgepv5mm). A simple traffic light graphic is made from a black rectangle and three colored circles. The elements are appropriately named: redLight, yellowLight and greenLight. Initially the opacity for redLight is set to 100% while the opacity for the other two lights is set to 30%, making them appear turned off.
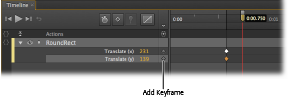
At 0:00 on the timeline click the Add Keyframe button next to Opacity for redLight, yellowLight, and greenLight.
You can select all three lights in the Elements panel and then click Add Keyframe for Opacity once. The advantage of selecting elements in the Elements panel is that you won’t inadvertently move them on the stage. After you click the button, Opacity lanes appear in the timeline for each of the elements. As shown in Figure 4-9. Next to the word Opacity, you see the value for the property and a second Add Keyframe button you can use to create new keyframes for that specific property.
In the Timeline, turn on Auto-Keyframe (A) and Instant Transitions (I).
These buttons work as advertised, Auto-Keyframe automatically creates keyframes when you change a property and Instant Transitions, prevents Edge from creating a gradual transition for the property.
Move the playhead along the timeline a second or two. Then change the Opacity value for redLight to 30% and the value for yellowLight to 100%.
You can change the Opacity property for each element in the Properties panel, or you can input the value in the property lane. When you change the value, new keyframes automatically appear in the timeline.
Test your animation and you see the instant transition as one light turns off and the other turns on.
When you want to animate Newton’s apple falling from a tree, Pinocchio’s nose growing, or a car driving down the road, you need to create a smooth or gradual transition. Often you’ll want to make these kinds of smooth transitions as the value of a particular property changes. Smooth transitions aren’t limited to a location on the stage. You can smoothly change from one color to another—the element will pass through several shades of the two colors. You can smoothly change the size of an element, making it appear to grow gradually.
Here’s a quick experiment you can do with a rounded rectangle or any other element:
Create a new Edge project and turn on Auto-Keyframe (A) and turn off Instant Transitions (I).
When Auto-Keyframe Properties is turned on, Edge automatically creates keyframes when you change an element’s properties.
Draw a rectangle, rounded rectangle, or some other element on the stage.
Any old element will work for this quick experiment.
When the pin is toggled on, you can move the playhead and the pin separately. This makes it easy to mark two positions on the timeline at once. More importantly, it makes it easy to mark the beginning and end point for a smooth transition.
Drag the playhead to 0:01 and move the pin to 0:00.500.
A gold transition bar appears in the timeline with arrow pointing toward the playhead. The blue numbers next to the pin display the length of time for the transition.
Move the element to a new location on the stage.
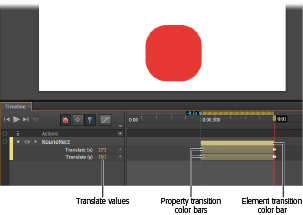
Edge creates keyframes, one at a 0:00.500 marking the original location of the element and one at 0:01, marking the new location, as shown in Figure 4-10. Colored bars signal a smooth transition, and if you scrub the playhead over the transition, you’ll be able to appreciate the smooth motion.
Note
It’s worth taking a moment to consider how the two-part playhead works. Both the top and the bottom portion create keyframes. The changes you make on the stage are recorded in the keyframes at the top playhead position. The mark (bottom part) creates keyframes that match the property values before the change. Why are these keyframes that duplicate property values important? In the previous example, if you don’t set the mark, the element’s motion would begin immediately at 0:00. Setting the bottom playhead ensures that the rounded rectangle remains motionless between 0:00 and 0:00.500. The element’s motion begins at the point of the mark, and it ends at playhead position 0:01.
In the Timeline, there are numbers to the right of the Translate (x) and Translate (y) properties. These values are editable by typing or scrubbing. Notice that at the beginning of the transition, the value for each property is 0—that is, the element’s original location. At the end of the transition, the numbers show how far the element moved from that original position. Negative numbers indicate leftward or upward movement.
Figure 4-10. Color bars mark smooth transitions in the Timeline. The colors match the identifying color of the element. You can select a single property transition by clicking on the bar. You can select all the transitions by clicking the element’s bar.
Your transition has three colored bars: the two bars for the properties and one bar at the top for the element. For example, it might be RoundRect, as shown in Figure 4-10. If you collapse RoundRect to hide the properties, you still see the top bar as a signal that there’s a transition.
It’s worth noting that the pin doesn’t always have to be positioned behind the playhead in the timeline. So, for example, in the current animation you can put the playhead at 0:01.500 mark and the pin at 0:20 and create another transition, by moving the rectangle again. Keep in mind the element’s new location is marked by the playhead while the pin retains the value prior to the move. The result is the rectangle moves to the new location (playhead) and then returns to the previous position (pin). This is a handy trick whenever you want to create a repeating or yo-yo kind of motion or if you want to an element to grow and then shrink back to its original shape.
Sometimes, you’ll want to add keyframes manually. Exercises earlier in the book showed how to create keyframes with the Auto-Keyframe (A) button toggled off. Simply click the Add Keyframe button next to the property you want to add (Figure 4-11). To create a transition, you usually need to have two keyframes with different values—see the box below. If you want to remove a property keyframe, the process is similar to deleting a word in a document. Click to select the doomed keyframe. It shows a gold highlight. At that point, just press Delete (Mac or PC) or Backspace (PC). If you delete the two and only keyframes for your rounded rectangle, it still remains visible on the stage. You’ve deleted the keyframes that recorded its position, but you didn’t delete the element.
In most animations, timing is critical. If you’re animating a bouncing basketball, your audience will immediately notice if the ball hangs too long in midair. If you’re syncing a slideshow to a music track, your audience will notice if you miss the beat. So don’t be surprised if you don’t get it right the first time you create a transition. Often, it’ll need a little tweaking to get the timing just right. Fortunately, it’s not hard to tweak transitions in Edge, and there are a few different ways to do it.
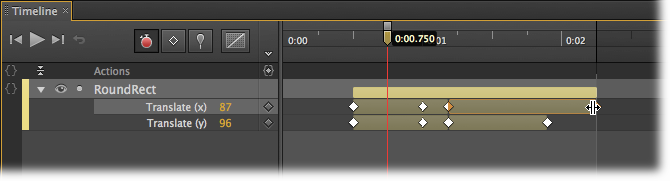
You can change the timing of transitions by dragging individual keyframes or the entire transition up and down the Timeline. For example, if you drag the keyframe on the end of a transition to the right, making the transition bar longer (as shown in Figure 4-12), you extend the time it takes for the transition to take place. If you’re animating a car and you extend the transition, the car drives slower, taking more time to reach its destination. Want the car to go faster? Make that transition shorter.
When it comes to changing the duration of a transition, you don’t have to edit each property separately. If you want to change all the properties at once, select the element bar. This selects all the properties below. Then you can drag the ends to change the duration.
In some cases, you’ll want to move a transition without changing its duration. That’s easy to do, too. Just select the transition you want to move and then move the cursor over the middle, until it changes to a hand. Then click and drag the transition to its new home.
Figure 4-12. You can change the duration of a transition by dragging the keyframe at the beginning or the end. Here, the keyframe at the end of the Translate (x) property is being dragged down the Timeline, extending the transition. RoundRect will continue to move horizontally after the vertical motion stops.
Tip
The Timeline displays your element’s properties and the transitions visually. Often that’s just the ticket for fine-tuning a particular effect. If you need numerical precision, you can use the playhead to check the time on the beginning and end of the transition.
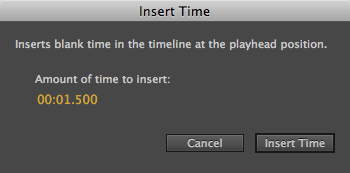
The Insert Time command can also be used to extend the length of a transition. Move the playhead to the point where you want to add more time, and then choose Timeline→Insert Time. As shown in Figure 4-13, a dialog box appears, where you can type or scrub in a time value in the usual 0:00.000 format. Bear in mind that the Insert Time command affects the entire Timeline. If three transitions are taking place at that point in time, Insert Time extends them all. It also adds to your project’s overall running time.
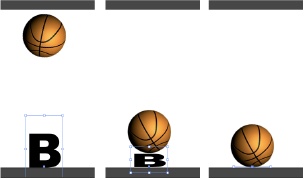
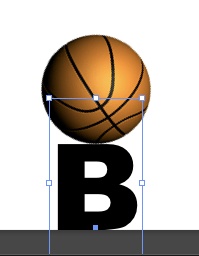
Want to practice fine-tuning a transition? Here’s a project that will give you a little exercise. You can find 04-3_Basketball_Bounce with the Missing CD folders at www.missingmanuals.com/cds/edgepv5. The goal is to make the basketball bounce with a realistic motion. As the ball bounces on the big letter B, it squashes the letter against the ground. When the ball comes back up, the letter re-inflates to its natural stature. See Figure 4-14. Along the way, you’ll apply some easing to the basketball bounce, and copy and paste a transition. Most likely, you’ll want to adjust the timing a bit by shortening or lengthening the transition bars.
Figure 4-14. In this animation, the basketball drops from above (left). When it meets the letter B, it squashes the letter (middle). By the time it hits the ground, the letter is flat (bottom). As the ball bounces up, the letter springs back into shape.
Here goes! Follow the bouncing ball.
Open 04-3_Basketball_Bounce.edge in Edge.
There are two elements on the stage: a basketball image and a text box with a big bold letter B sitting at the bottom of the stage.
Press A to turn on Auto-Keyframe Properties, and make sure that Instant Transitions (I) is turned off and then toggle the pin (P).
The shortcut keys give you a quick and easy way to toggle these features on and off. As an alternative, you can click the buttons on the Timeline or use Timeline menu commands.
Drag the playhead to 0:01 and leave the pin at 0:00.
With the playhead and pin in this position, you can create a transition that lasts 1 second—a good first try for the basketball’s downward motion.
Drag the basketball down so that its bottom edge is at the bottom of the stage.
The basketball should hide the letter B, for the most part. The bottom of the basketball graphic should snap to the bottom of the stage. If you drag the ball straight down, only one property is added to the Timeline, the basketball’s Translate (y) property.
Click to select the basketball’s Translate (y) and press Ctrl+C (⌘-C).
This copies the transition. You can now paste it back into the Timeline. You can paste it into a different Timeline location, or you can paste the transition in the Timeline for a different element.
With the playhead still at the end of the transition, go to Edit→Paste Special→Paste Inverted.
This handy command not only pastes the transition into the Timeline, but it also reverses the action. So the basketball will go from the bottom of the stage back to its original position. You now have both motions for the bounce.
Press Home and the space bar to test the animation.
The ball goes up and down, but you wouldn’t call it realistic animation. It feels a bit wooden. Time for some easing.
Select the first section of the Translate (y) transition. Then, in the Timeline, click the Easing button. When the Easing panel appears, choose Ease in and then choose Cubic.
When you first see the transition panel, Easing is set to linear. That makes the ball travel at the same speed the whole length of the motion. With the Ease In, Cubic applied, the ball moves more slowly at the beginning of the journey, picks up speed, and is moving faster by the time it hits the ground. If you’re curious, go ahead and test some of the other easing options.
Select the second section of the Translate (y) transition and apply the Ease Out, Cubic easing.
This easing option is the reverse of the first one. That means the ball will slow as it reaches its highest point on the stage.
Press Home and the space bar to test the animation.
The motion feels better. The ball seems to react to hitting the ground, and with the slowing down at the top, it feels like gravity is in play.
Move the playhead to the 0:01 point where the ball hits the ground. Then select the ball and set its Rotate property to 40 degrees.
The ball rotates rather lazily as it drops. Realistic enough. You can give it more or less spin by changing the Rotate value.
Move the playhead to 0:02 and set Rotate to 80 degrees.
This makes the ball continue to spin in the same direction. If you prefer, use a negative number to make the ball spin back when it hits the ground. At this point, the ball is doing pretty well. Time to focus on that letter B.
Drag the playhead to the point where the ball touches the top of the letter B, then select the letter B, as shown in Figure 4-15.
The Properties panel shows B’s properties, including Transform Origin and Scale. The transform origin is the point around which transformations such as rotate and scale take place. For more details, see Transforming Your Rectangle. When B is selected, the transform origin is shown as a blue square. It starts out centered in the text box.
Adjust the Transform Origin Y property so that the transform origin is at the bottom of the letter B.
With the transform origin at the bottom of the character, that point will stay in place when you apply transformations like Scale.
In Properties, with B selected, click the Add Keyframe button next to Scale.
Edge creates a keyframe where B is scaled at 100 percent.
Drag the playhead to the point where the basketball hits the bottom of the stage. Then set B’s vertical scale to 0 percent.
This makes it look like the basketball is squashing the letter.
Select the letter B’s Scale (y) transition bar and press Ctrl+C (⌘-C).
The transition is copied, and now you can paste it back into the Timeline at a different point.
With the playhead at the end of the transition, and B still selected, go to Edit→Paste Special→Paste Inverted.
As with the basketball motion (step 6), this reverses the scale transition. So, as the basketball bounces up, the letter bounces back to its regular size.
At this point, the basketball bounce is pretty good. If you want to compare your work to another example, check out 04-4_Basketball_Bounce_done. Naturally, there’s a lot more you can do. For example, if you don’t find the motion realistic enough, you can speed it up or slow it down by adjusting the length of the transitions. To adjust everything at once, Shift-click to select both the basketball element and the B element. Then drag the end of the basketball transition. Don’t like the results? A simple Undo (Ctrl+Z or ⌘-Z) puts everything back the way it was. If you’re ambitious, you can have the basketball bounce out an entire word. (LeBron, anyone?) Or you can apply the bounce-squish to some of your own artwork. Experimentation is an artist’s best tool.
If you’re working on a computer with modest screen real estate, the area available to the timeline is probably minimal. That becomes a problem when your projects get bigger and more complex. The best long-term solution is to move up to a larger monitor or add a second monitor. Many computers, including laptops, let you run two monitors at once. With that kind of a setup, you can devote an entire monitor to your timeline. That gives you room to see all of the elements and their properties at a glance. It will definitely cut down on that constant scrolling to find a new moment on the timeline. If your time is valuable a large monitor or a second monitor will pay for itself.
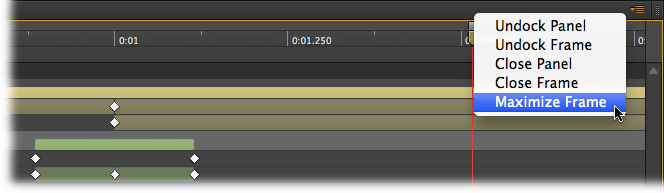
An alternative short-term solution is to become friends with the Maximize Frame command shown in Figure 4-16. In the upper-right corner of the timeline, there’s a drop-down menu. The last item on that menu is Maximize Frame and it works as advertised. Choose that option and the timeline takes over the Edge workspace, hiding the other panels and the stage. With the Timeline maximized, you can tweak your transitions in comfort. When your work is done, go to the same menu and choose Restore Frame Size. Voila, you’re back at the old, cramped layout.
Get Adobe Edge Preview 5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.