User Interface Considerations for Tablets
The Java and Android code that you write to develop Android applications doesn't differ between the two platforms. Both are Java and XML, as you'll see later in this book. However, when designing UIs, you have to take a few scenarios into account:
- Hand placement
- Screen size
- Device (screen) orientation
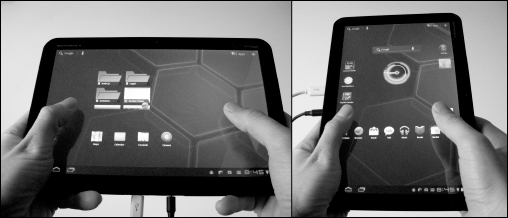
Hand placement is your number one consideration when developing an application for the tablet market because where a user places his hands on the device dictates how the user interacts with your app. When holding a tablet, users typically hold on to the device on the bottom left and bottom right of the device, as shown in Figure 2-2.
Figure 2-2: Holding the device in landscape (l) and portrait (r) modes.

So, imagine that you're creating a game, and you need to place game controls on the screen. You don't want to put these controls at the top of the screen on a tablet because the user wouldn't be able to reach them — the game would be more difficult to play from a form factor standpoint.
However, if you were developing this application for a phone (or smaller device), placing controls at the top of the screen would be acceptable because the user could easily move a finger to reach those controls. With the large screens of tablets, doing this just isn't feasible.
So, does this mean that you can't ever place controls at the top of the screen? ...
Get Android™ Tablet Application Development For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

