Prototyping the Healthy Living website
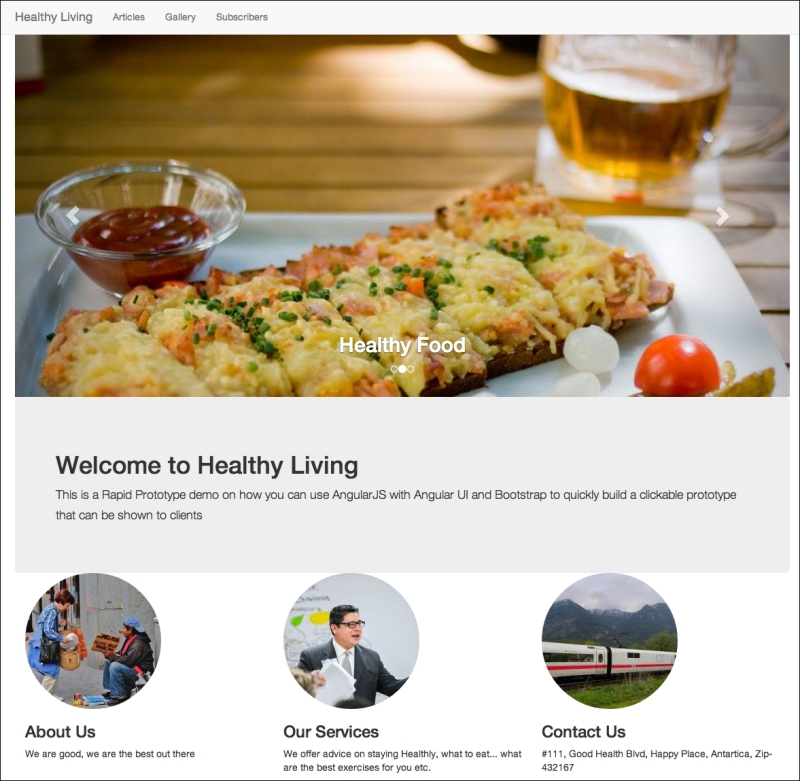
For this exercise, we are going to create a four-page clickable prototype of a pseudo website called Healthy Living. The home page will consist of a fully functional carousel, hero unit, and three content sections with call to actions. The following screenshot is that of the home page:

Let's get started with the creation of our application. We'll start by performing the following steps:
- Create a folder named
hl, short for "Healthy Living". - Assuming that you have already installed Yeoman, open up the terminal. Let's create the scaffolding for our app using the following lines of code:
mkdir hl cd hl yo angular ...
Get AngularJS Web Application Development Blueprints now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

