Chapter 2. PaintPot

This tutorial introduces the Canvas component for creating
simple, two-dimensional (2D) graphics. You’ll build PaintPot, an app
that lets the user draw on the screen in different colors, and then
update it to allow him to take his own picture and draw on that instead.
On a historical note, PaintPot was one of the first programs developed
to demonstrate the potential of personal computers, as far back as the
1970s. Back then, making something like this simple drawing app was a
very complex undertaking, and the results were pretty unpolished. But
now with App Inventor, anyone can quickly put together a fairly cool
drawing app, which is a great starting point for building 2D
games.

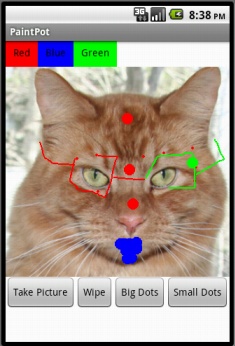
With the PaintPot app shown in Figure 2-1, you can:
Dip your finger into a virtual paint pot to draw in that color.
Drag your finger along the screen to draw a line.
Poke the screen to make dots.
Use the button at the bottom to wipe the screen clean.
Change the dot size to large or small with the buttons at the bottom.
Take a picture with the camera and then draw on that picture.
What You’ll Learn
This tutorial introduces the following concepts:
Using the
Canvascomponent for drawing.Handling touch and drag events on the phone’s surface.
Controlling screen layout with arrangement ...
Get App Inventor now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

