2.5. Displaying an Array as a Group of Checkboxes
Problem
You have data in an array that needs to be displayed as a group of checkboxes.
Solution
Use a CheckBoxList control and bind the array to it.
Add a CheckBoxList control to the .aspx file.
In the code-behind class for the page, bind the array to the CheckBoxList control.
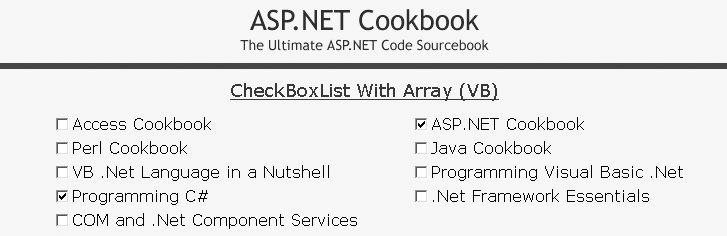
Figure 2-4 shows the appearance of a typical CheckBoxList in a browser, with a couple of checkboxes preselected. Examples 2-11, 2-12 through 2-13 show the .aspx and code-behind files for an application that produces this result.

Figure 2-4. CheckBoxList with array data output
Discussion
The CheckBoxList control simplifies the job of generating a list of checkboxes. Here’s a rundown of some of the attributes that control the checkbox display. In the example that we developed for this recipe, we have placed a CheckBoxList control in a Table cell to control its position on the form as shown in Example 2-11.
The RepeatColumns attribute of the CheckBoxList control is used to set the number of columns in which the checkboxes are to be displayed.
The RepeatDirection attribute is set to Horizontal, which displays the checkboxes in rows from left to right and then top to bottom. This attribute can also be set to Vertical to display the checkboxes in columns from top to bottom and then left to right.
The RepeatLayout attribute is set to Table, which causes the CheckBoxList control ...
Get ASP.NET 2.0 Cookbook, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

