8
The Box Model: Controlling Margins, Borders, Padding, Width, and Height
WHAT YOU WILL LEARN IN THIS CHAPTER:
- The box model
- Setting margins
- Setting padding
- Setting borders
- Setting width and height
- Specifying minimum and maximum width and height
- Determining how overflowing content behaves
In this chapter, I discuss one of the most important concepts in CSS-based web design, the box model. The box model is a set of rules that dictate how width, height, padding, borders, and margin are measured on HTML elements. We'll start with an overview of what the box model is.
OVERVIEW
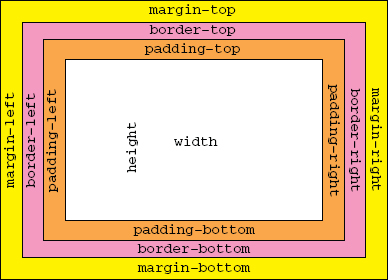
The CSS box model is a collection of properties that define the amount of space around an element, its dimensions, its margins, its borders, and padding between the content of the element and the borders. In Figure 8-1, you see a diagram of the box model.
In Figure 8-1 you see what the different components that come together to make the box model look like. Around the outside of an element is space called the margin, inside of the margin is the border, inside of the border is the padding, and inside of the padding is the content of the element.
In the coming sections, I pick apart the various properties that comprise the box model in CSS, beginning with margin.

FIGURE 8-1
MARGINS
The margin property applies space outside the box, between the box and the browser window, or between the box and the other elements ...
Get Beginning CSS: Cascading Style Sheets for Web Design, Third Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

