Appendix F
Special Characters
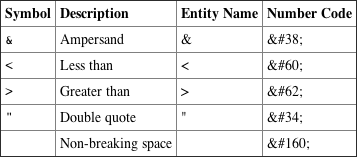
Some characters are reserved in HTML; for example, you cannot use the greater-than and less-than signs or angle brackets within your text because the browser could mistake them for markup. HTML processors must support the five special characters listed in Table F-1.
Table F-1: Special Characters

To write an element and attribute into your page so that the code is shown to the user rather than being processed by the browser (for example, as <div id="character">), you would write
<div id="character">There is also a long list of special characters that HTML 4.0–aware processors should support. For these to appear in your document, you can use either the numerical code or the entity name. For example, to insert a copyright symbol, you can use either of the following:
© 2008
© 2013The special characters have been split into the following sections:
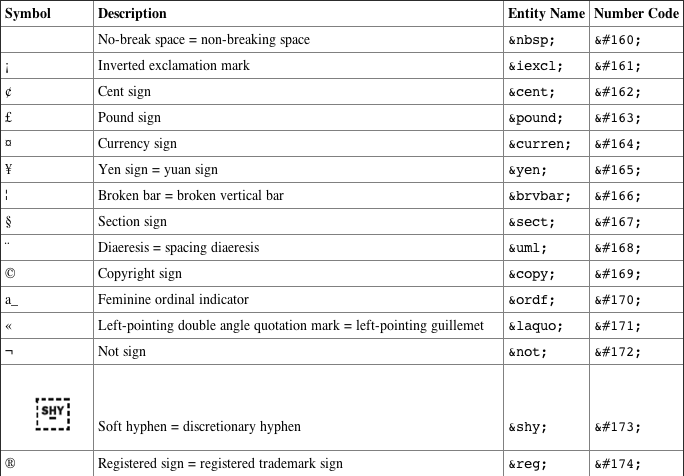
- Character Entity References for ISO 8859-1 Characters
- Character Entity References for Symbols, Mathematical Symbols, and Greek Letters
- Character Entity References for Markup-Significant and Internationalization Characters
They are taken from the W3C website at www.w3.org/TR/REC-html40/sgml/entities.html.
Character Entity References for ISO 8859-1 Characters

Character ...
Get Beginning HTML and CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

