THE TABBED APPLICATION TEMPLATE
So far, you have seen the use of three types of application template provided by the iOS SDK: Single View Application, Empty Application, and Master-Detail Application. A fourth type of application template exists: The Tabbed Application template. The following Try It Out uses the Tabbed Application template to create a project and shows what a Tabbed application looks like. Download the necessary project files as indicated.
TRY IT OUT: Creating a Tabbed Application
![]()
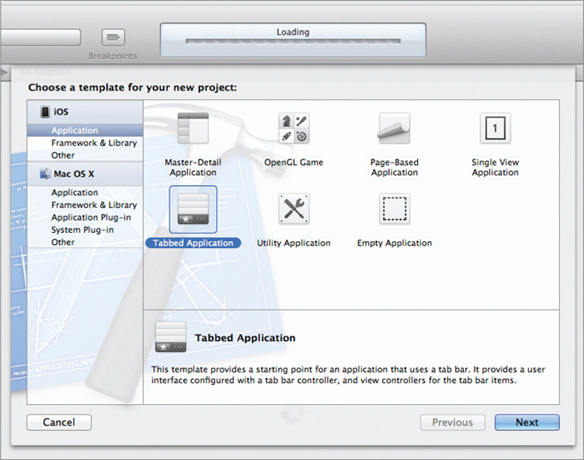
- Using Xcode, select the Tabbed Application project (iPhone) (see Figure 4-30) and click Next.
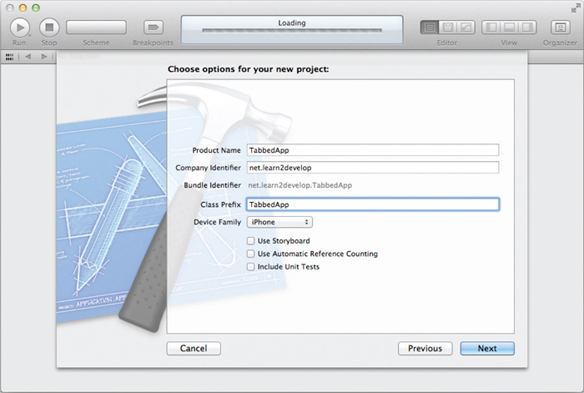
- Name the project TabbedApp (see Figure 4-31), use the project name as the Class Prefix, and ensure that you have the Use Automatic Reference Counting option unchecked. Click Next.

FIGURE 4-30

FIGURE 4-31
- Examine the content of the project (see Figure 4-32). In addition to the usual application delegate files, it also contains two View controllers (TabbedAppFirstViewController and TabbedAppSecondViewController) and two XIB files: TabbedAppFirstViewController.xib and TabbedAppSecondViewController.xib.
FIGURE 4-32
- Examine the content of the TabbedAppAppDelegate.h file, which is as follows:
#import ...
Get Beginning iOS 5 Application Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

