CUSTOMIZING THE TYPE OF INPUTS
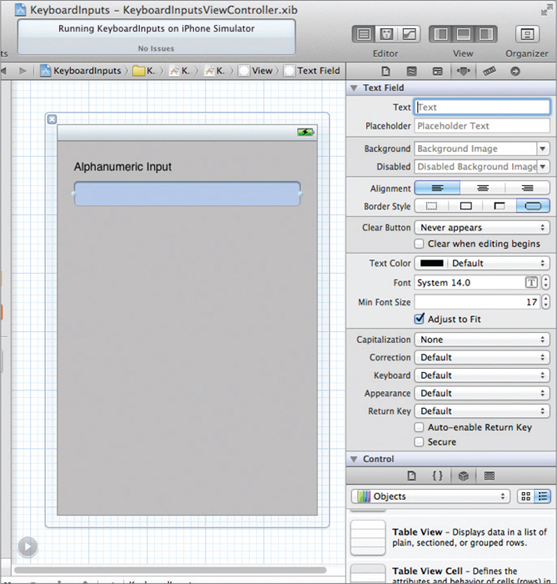
To learn more about the input behaviors, go to Interface Builder, select the Text Field, and view its Attributes Inspector window (choose View ![]() Utilities
Utilities ![]() Show Attributes Inspector). Figure 6-3 shows that window. In particular, pay attention to the section at the bottom that contains items named Capitalization, Correction, Keyboard, and so on.
Show Attributes Inspector). Figure 6-3 shows that window. In particular, pay attention to the section at the bottom that contains items named Capitalization, Correction, Keyboard, and so on.

FIGURE 6-3
This section contains several items you can configure to determine how the keyboard handles the text entered:
- Capitalization — Enables you to capitalize the words, the sentences, or all the characters of the data entered via the keyboard.
- Correction — Enables you to indicate whether you want the keyboard to provide suggestions for words that are not spelled correctly. You can also choose the Default option, which defaults to the user's global text correction settings.
- Keyboard — Enables you to choose the different types of keyboard for entering different types of data. Figure 6-4 shows (from left to right) the keyboard configured with the following Keyboard types: Email Address, Phone Pad, and Number Pad.
FIGURE 6-4
NOTE If the keyboard is configured using the Number Pad type, then no period (“.”) ...
Get Beginning iOS 5 Application Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

