ANIMATING A SERIES OF IMAGES
So far, you have seen that you can use an Image View to display a static image. In addition, you can use it to display a series of images and then alternate between them.
The following Try It Out shows how this is done using an Image View.
TRY IT OUT: Displaying a Series of Images
![]()
- Using Xcode, create a new Single View Application (iPhone) project and name it Animations2.
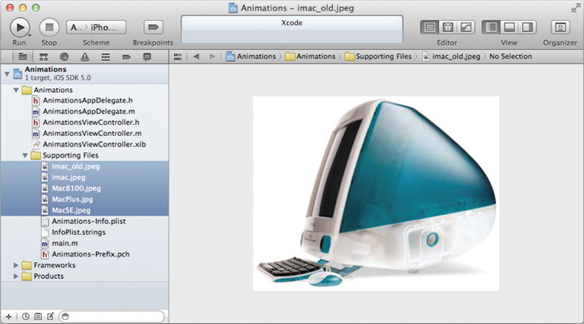
- Add a series of images to the project by dragging and dropping them into the Supporting Files folder in Xcode. When the Add dialog appears, check the Copy Item into Destination Group's Folder (If Needed) option so that each of the images will be copied into the project. Figure 13-9 shows the images added.

FIGURE 13-9
- In the Animations2ViewController.m file, add the following bold statements:
- (void)viewDidLoad { NSArray *images = [NSArray arrayWithObjects: [UIImage imageNamed:@“MacSE.jpeg”], [UIImage imageNamed:@“imac.jpeg”], [UIImage imageNamed:@“MacPlus.jpg”], [UIImage imageNamed:@“imac_old.jpeg”], [UIImage imageNamed:@“Mac8100.jpeg”], nil]; CGRect frame = CGRectMake(0,0,320,460); UIImageView *imageView = [[UIImageView alloc] initWithFrame:frame]; imageView.animationImages = images; imageView.contentMode = UIViewContentModeScaleAspectFit; //---seconds to complete one set of animation--- ...
Get Beginning iOS 5 Application Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

