DATA BINDING IN BLEND
Data binding is a wonderful feature of Silverlight. At the most basic level, data binding is about tying together the values of two properties of different objects. It's especially useful when it's used to bind a property of a control to a value in your class model.
Binding to Datacontext
Imagine that a class represents a customer's order, and it has a property of type string named Address. You can just bind a text box's text property to the Address property, and Silverlight will make sure these values stay in sync. To do this in XAML (assuming that the current DataContext is an instance of Order), you'd just need the following code:
<TextBox Text=“{Binding Address, Mode=TwoWay}”/>
Mode=TwoWay ensures that the Address property is not only read from the order but is also written back into it when the user types some text.
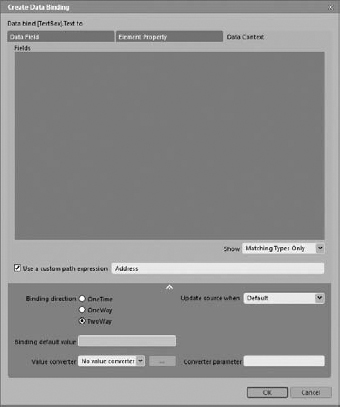
To set up the same data binding in Blend, you need to use the property peg (see the section “Editing Properties,” earlier in this chapter, for more details on pegs). If the current property is capable of being bound, then the menu item Data Binding is available. Clicking it launches the Create Data Binding dialog, shown in Figure 12-19. To create the same XAML as previously, you need to do the following:
FIGURE 12-19: The Create Data Binding dialog.

- Select the Data Context tab.
- Select the Use a Custom Path Expression check box. Type the ...
Get Beginning Windows® Phone 7 Application Development: Building Windows® Phone Applications Using Silverlight® and XNA® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

