Before we discuss exactly what’s happening here, and how the functionality works,
let’s implement a few small improvements.
If you agreed to let Visual Web Developer generate the DetailsView columns
for you, it will automatically have rewritten the templates we developed in the
last chapter, and added BoundField controls for each of the columns you’re
reading from the data source.
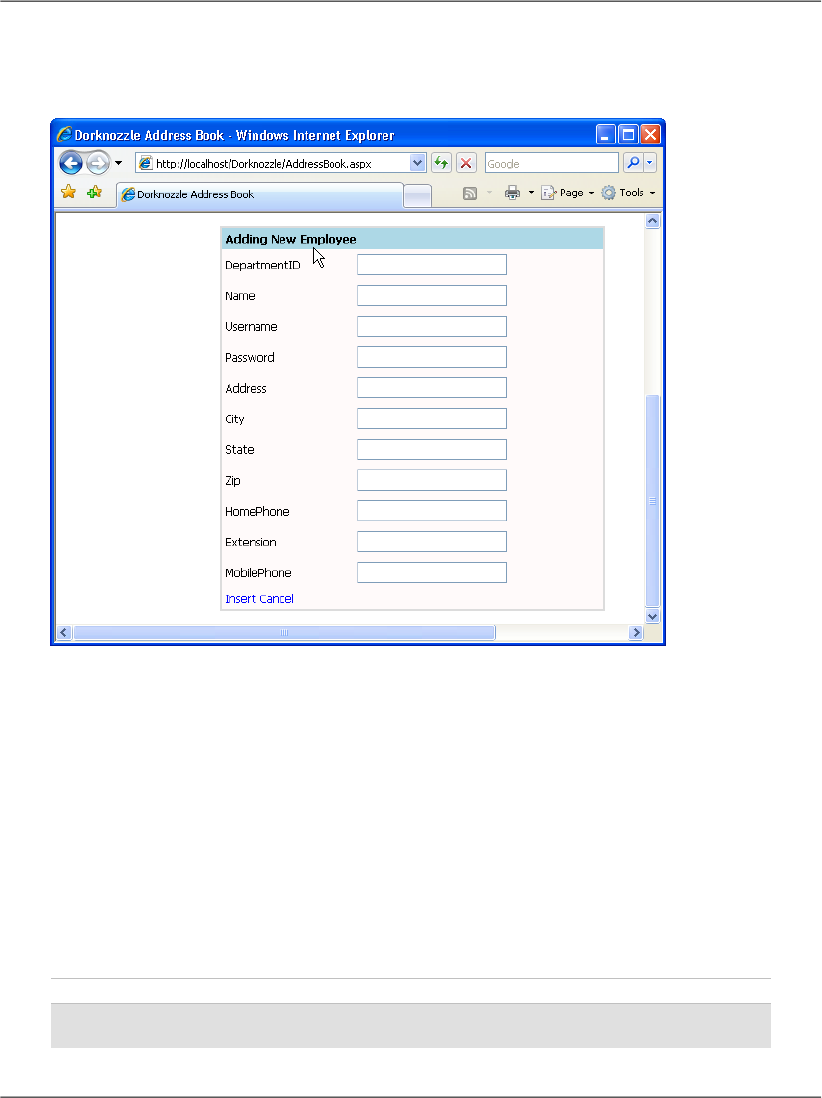
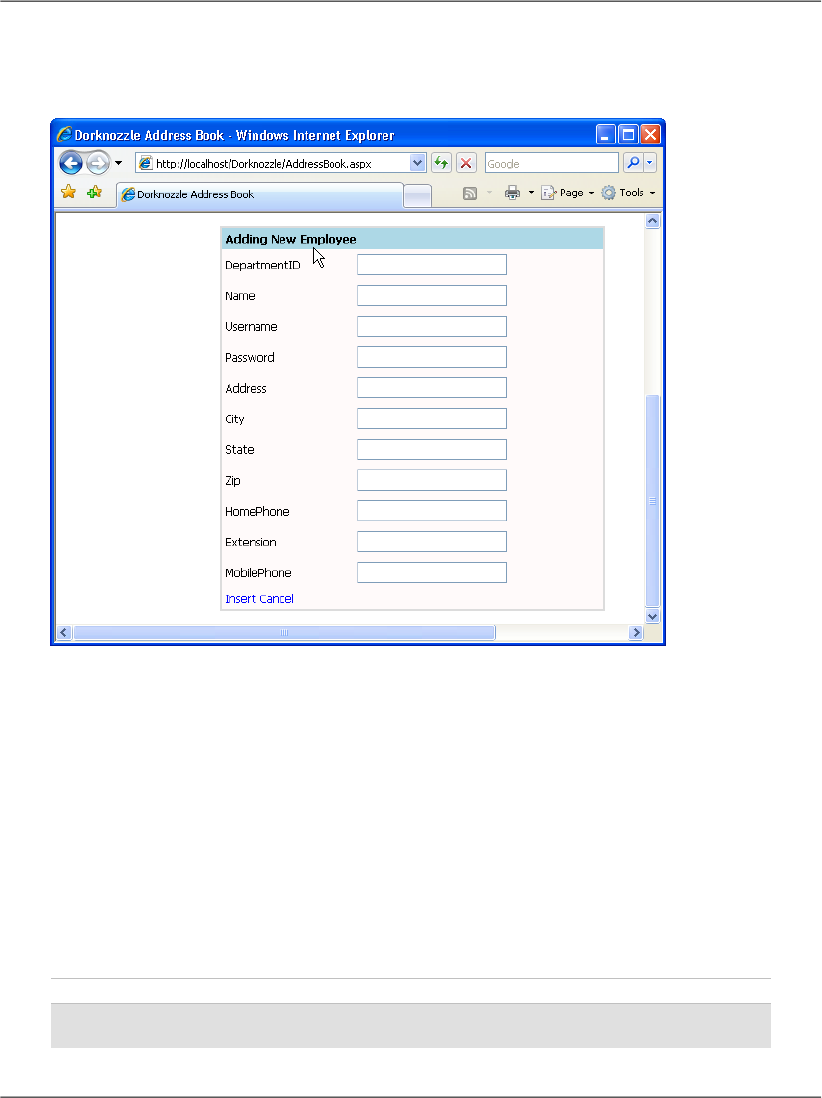
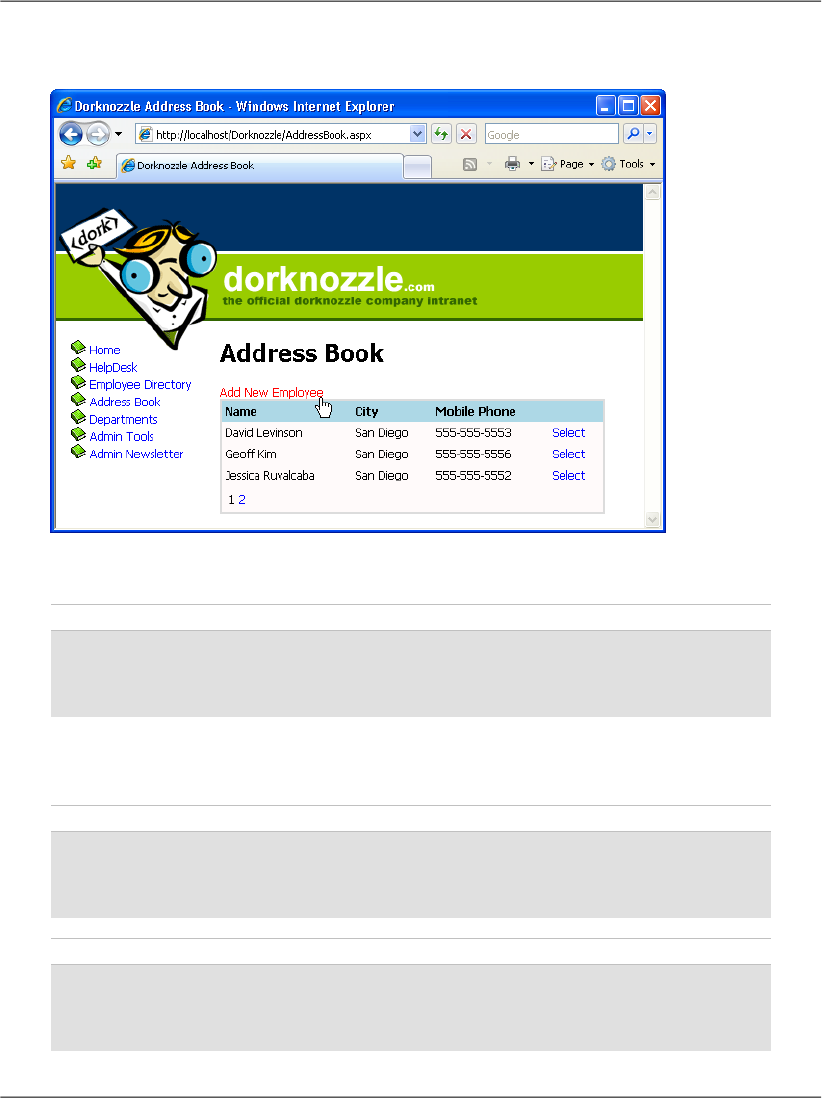
The HeaderTemplate is still intact, but we want to update it to show a different
display when we’re inserting details for a new employee. Currently, the header
is set to display the Name field of the selected employee, which means it will be
empty when we insert a new employee (as you could see in Figure 12.13). To
change this, modify the HeaderTemplate of your DetailsView as follows:
Visual Basic File: AddressBook.aspx (excerpt)
<HeaderTemplate>
<%#IIf(Eval("Name") = Nothing, "Adding New Employee", _
Eval("Name"))%>
</HeaderTemplate>
C# File: AddressBook.aspx (excerpt)
<HeaderTemplate>
<%#Eval("Name") == null ? "Adding New Employee" :
Eval("Name")%>
</HeaderTemplate>
IIf and the Ternary Operator
IIf (in VB) and the ternary operator (in C#) receive as parameters one
conditional expression (which returns True or False), and two values. If
the condition is True, the first value is returned, and if the condition is
False, the second value is returned.
In our case, the conditional expression verifies whether the Name field is
empty, which will be the case if we’re inserting a new row. So, when we’re
inserting a new row, we display “Adding New Employee” in the
DetailsView’s header; otherwise, we display the name of the employee
whose details are being edited.
Now, when we insert a new employee record, DetailsView will display “Adding
New Employee” in its header; when we’re editing or displaying an existing emp-
loyee’s details, it will display the name of that employee, as Figure 12.14 shows.
484
Chapter 12: Advanced Data Access