Styles and Variants
In comparison with everything that’s gone before, this section
is practically a no-brainer. The properties discussed herein are so
straightforward, and the complexities so minimal, that this will
probably all come as a great relief. First we’ll talk about
font-style, and then move on to
font-variant before wrapping up the font
properties.
Fonts with Style
font-style
is very simple: it’s used to
select between normal text,
italic text, and oblique text.
That’s it! The only complications are in recognizing the
difference between italic and oblique text and knowing why browsers
don’t always give you a choice anyway.
The default value of font-style is, as we can see,
normal. This refers to
“upright”
text, which is probably best described as “text that is not
italic or otherwise slanted.” The vast majority of text in this
book is upright, for instance.
That
leaves only an explanation of the difference between
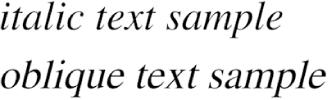
italic and oblique text. For
that, it’s easiest to turn to Figure 5-24,
which illustrates the differences very clearly.

Figure 5-24. Italic and oblique text in detail
Basically, italic text is in some way its own font, with small changes made to the structure of each letter to account for the altered appearance. This is especially true of serif fonts, where in addition ...
Get Cascading Style Sheets: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

