Chapter 1. Preparing for the Web
The Web’s an exciting place. Every day, it processes millions of financial transactions, serves up late-breaking news and scandalous celebrity gossip, and provides a thriving meeting place for every type of community, from political anarchists to reality-show fans.
Since you’re reading this book, you’ve probably decided to move in and join the Web. Congratulations! Just as you undertake some basic planning before you find a home in the real world, you also need to prepare before you make the move to your new online neighborhood. In this chapter, you’ll get a good look at the Web and what it takes to establish your own site. You’ll also learn how the Web works behind the scenes, and what ingredients you need to build your site.
Introducing the World Wide Web
Although it doesn’t show its age, the Internet is older than you might think. The computer visionaries who created the Internet began developing the idea in the early 1960s. In 1969, the first transmission over the Internet took place, between a computer at the University of California at Los Angeles and one at the Stanford Research Institute. As far as pioneering moments go, it wasn’t much to brag about—the computer crashed when it reached the G in the word “LOGIN.” Still, the revolution was underway.
The early Internet was mostly traveled by academic and government types. It flourished as a tool for research and collaboration, letting scientists everywhere share information. In 1993 the first Web browser hit the scene. In the following years, the Internet was colonized by new types of people, including book shoppers, news junkies, hobbyists, and a lot of lonely computer programmers.
Tip
History buffs can follow the saga of the early Internet in much more detail at www.isoc.org/internet/history and www.walthowe.com/navnet/history.html.
Of course, the early Internet doesn’t have much in common with today’s Internet. In 1969, the Internet community consisted of four computers, all of which were beastly, complex machines that no one but a government lab or academic institution could love (or afford). In 1981, there were still fewer than 200 mainframe computers on the Internet, and most of the people using them were computer experts or scientists going about their day-to-day work. Today, well over one hundred million Web sites—and many more Web enthusiasts—are online. It’s no wonder you’re getting so much junk email.
Browsers
As you no doubt know, a Web browser is a piece of software that lets you navigate to and display Web pages. Without browsers, the Web would still exist, but you wouldn’t be able to turn on your computer and take a look at it.
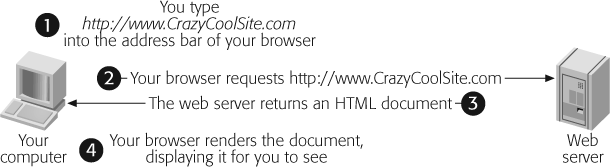
A browser is surprisingly simple—in fact, the bulk of its work consists of two tasks. First, it requests Web pages, which happens when you type in a Web site address (like www.google.com) or click a link in a Web page. The browser sends that request to a far-off computer called a Web server. A server is typically much more powerful than a home computer because it needs to handle multiple browser requests at the same time. The Web server heeds the request and sends back the contents of the desired Web page.
When the browser gets those contents, it puts its second skill into action and renders, or draws, the Web page. Technically, this means the browser converts the plain text it receives from the server into a display document based on formatting instructions embedded in the plain-text page. The end result is a graphically rich page with different typefaces, colors, and links. Figure 1-1 shows the process.
Choosing your Web browser
Depending on your personality type, choosing a Web browser is either a) a bore or b) an important expression of your character, individuality, and overall computer savvy. If you fall into the latter camp, you’ve probably already settled on a favorite browser. But if you’re searching for something a little different, or you’re curious to see what else is out there, the following quick overview sums up your options.
Even if you’re not interested in changing your browser, it’s a good idea to be familiar with the most common options out there. That’s because when you design your Web site, you’ll need to prepare for a wide audience of people with different browsers. To make sure your nifty graphics don’t turn funky when viewed by other people, it’s a good idea to test your own site on other computers, using other screen sizes, and with other Web browsers. At a bare minimum, all Web authors need a copy of Internet Explorer and Firefox, by far the most commonly used browsers today, so you can see what your hard work will look like to 95 percent of the world.
The following list describes the most popular browsers:
Internet Explorer is the world’s most used (and sometimes most reviled) Web browser. For better or worse, Internet Explorer sets the standard that other browsers need to follow. The clear advantage of using Internet Explorer (IE for short) is that you’ll never run into a Web page you can’t read—with a market share of near 80 percent, IE is simply too successful to ignore. The downside is that the developers at Microsoft have grown complacent, which means you’re not likely to see dramatic innovations in future versions of IE. Success can also attract a little too much interest—if you use IE, unethical marketers have a bull’s eye on your computer with the latest spyware (see the box on Web Servers).
To download an updated version of Internet Explorer on a Windows computer, visit www.microsoft.com/windows/ie.
Note
Although Microsoft experimented with a Mac version of Internet Explorer for years, they finally put it out to pasture when Apple created a built-in browser named Safari. That means Mac owners will need to borrow a friend’s PC to see what their pages look like in Internet Explorer. On their own computers, they’ll probably use Safari or Firefox. For an extensive list of Web browsers for Mac computers, including those that work with the older OS 9 operating system, see http://darrel.knutson.com/mac/www/browsers.html/.
Firefox is the modern response to Internet Explorer—it’s a Web browser that’s lean, secure, and more than a little hip. Firefox pioneered several innovative features long before Internet Explorer caught up, including tabbed browsing (allowing visitors to view multiple Web pages in different window “tabs”) and pop-up blocking (to stop those annoying pop-up ads). Firefox is still ahead of the game with their incredibly flexible add-on system, which lets other people develop tiny programs that enhance Firefox with extra features, like a Web mail notifier and thumbnails of the sites listed on a Google search results page. Firefox currently enjoys a cult following among computer geeks and a growing number of disillusioned Internet Explorer veterans. Best of all, Firefox is kept rigorously up-to-date by an army of volunteer programmers, including many who designed the original Netscape browser.
Give Firefox a go at www.mozilla.org/products/firefox.
Safari is an Apple-designed browser that comes with current versions of the Mac OS X operating system. It’s quick, elegant, and sports a set of useful features, like spell checking when you fill out online forms. Although Apple originally developed Safari for the exclusive use of Mac computers, they created a Windows incarnation in 2007. However, Safari is still far more popular on Mac computers.
Go on Safari at www.apple.com/safari.
Opera is a slimmed down, easy-to-install browser that has existed for well over a decade, serving as an antidote to the bloated size and pointless frills of Internet Explorer. For years, Opera was held back by an unfortunate detail—if you wanted an ad-free version, you needed to pay. Today, Opera is available for free and is ad-free, too, just like the other browsers on this list. It has a small but loyal following, but runs a distant fourth in Web browser standings.
Check out Opera at www.opera.com.
Google Chrome is the new kid on the block. At the time of this writing, the Google-built browser hadn’t officially been released, but it’s freely available to techno-nerds and other curious people. And although this newcomer is still short on a few features, it’s already made significant strides toward its ultimate goal—becoming a sleek, lightweight browser that runs JavaScript (the snippets of code that power interactive Web pages) with blistering speed.
Experiment with Google Chrome at www.google.com/chrome.
Netscape Navigator is one of the first Web pioneers, and was once a formidable challenger to Internet Explorer. But in early 2008, its developers finally pulled the plug. Although it’s still the choice of a few nostalgic Web veterans, most former Netscape fans have moved on to Firefox.
To get antique versions of Netscape, go to http://browser.netscape.com/releases/.
Tip
For current browser usage statistics, which estimate what percentage of people use each major browser, check out http://en.wikipedia.org/wiki/Usage_share_of_web_browsers/. Browser usage statistics vary depending on what sites you examine and how you count the visitors, but at the time of this writing one reasonable estimate was: Internet Explorer (78%), Firefox (16%), Safari (3%), Opera (0.8%), and Netscape (0.06%). Just as important are browser trends, which show Firefox and Safari steadily creeping up in popularity at Internet Explorer’s expense.
Along with the browsers listed above, there are some specialty niche browsers. One of these is Lynx, one of the earliest Web browsers and one that’s changed the least. Lynx is an entirely text-based browser that’s perfectly suited for terminals that don’t support graphics. (You can sometimes find these beasts lurking about computer labs in universities and colleges.) Lynx also supports the visually impaired, who can use it in conjunction with a device that reads the text of a Web page aloud.
Web Servers
On the other end of the line, a Web server receives browser requests and sends back the correct Web page. For a busy Web site, this basic task can require a lot of work. As a result, Web servers tend to be industrial-strength computers. Even though the average Windows PC with the right setup can host a Web site, it’s rarely worth the effort (see the box on this page). Instead, most people get another company to give them a little space on an existing Web server, usually for a monthly fee. In other words, you need to rent some space on the Web.
Often, you can rent this space from the same company you use for Internet access, or it may already be included with your Internet connection package for free. Alternatively, you can turn to a dedicated Web hosting company. Either way, you’re going to take the Web sites you build and copy them to some far-off computer that will make sure your talents can be enjoyed by a worldwide audience.
In Chapter 3, you’ll learn more about how a Web browser navigates the Web to find a specific Web page. But for now, keep focusing on the big picture so you can start planning your first Web site.
Planning a Web Site
The last thing you need before you experience the joy of performing your first few Web creation tricks is to be buried under an avalanche of theory. However, every new Web site author can save time and effort by doing a little bit of planning before diving in to create a complete Web site. In the following sections, you’ll consider some quick guidelines to get you on the right path.
Types of Sites
You don’t have much chance of creating a successful Web site if you haven’t decided what it’s for. Some people have a very specific goal in mind (like getting hired for a job or promoting a book), while others are just planning to unleash their self-expression. Either way, take a look at the following list to get a handle on the different types of Web sites you might want to create:
Personal sites are all about you. As the world gets more Web-savvy, it seems everyone is building online homes. Whether it’s to share pictures of Junior with the relatives, chronicle a trip to Kuala Lumpur, or just post your latest thoughts and obsessions, it’s no longer unusual to have a personal Web site. In fact, everyone from tweens to grandmothers is jumping in.
If your plan is to create a personal Web site, think about what its format should be, and how you’ll use it. Do you want to post regularly updated news tidbits in chronological format (in which case you might be interested in creating a blog, as covered in the bullet below)? Perhaps you want to create something more ambitious, like an online picture album or a site featuring your family’s history. Either way, you should decide what you want your site to focus on before you start slapping pages together.
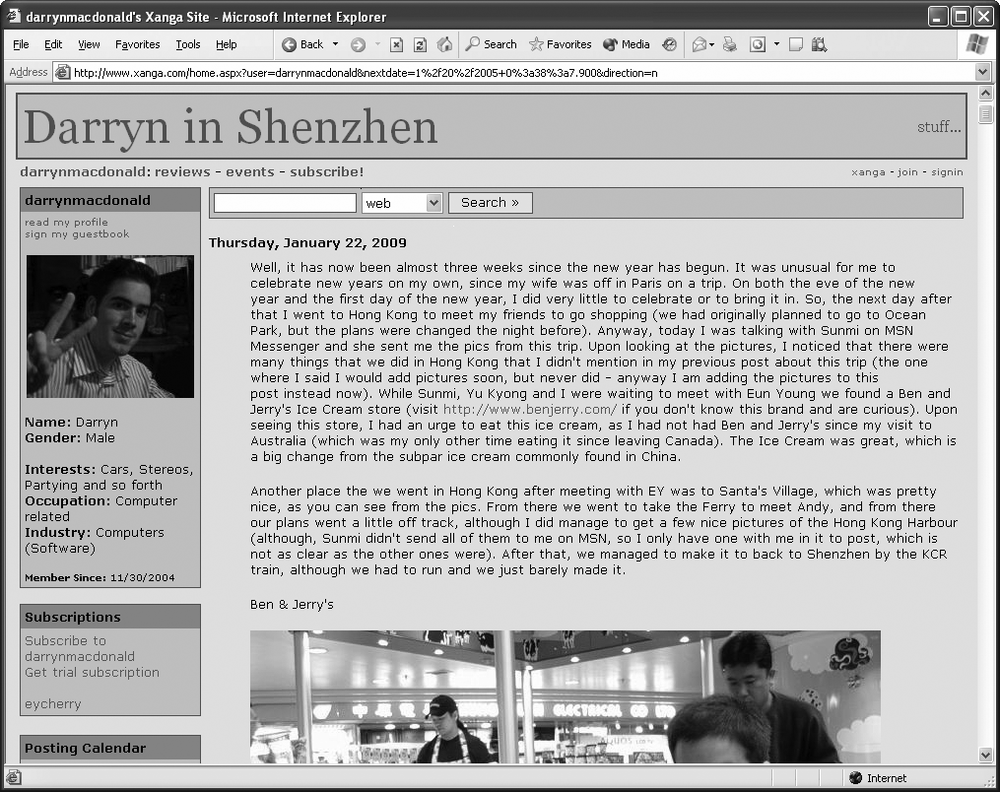
Blogs (Figure 1-2) are personal Web sites organized like an online diary. The typical blog (short for Web logs) provides a list of entries in reverse chronological order, which means that whenever you visit the site, you see the latest news at the top of the page. These blogs are a great way to while away the hours and keep in touch with friends in far-off places. But before you choose this type of site, make sure you have plenty of free time. Nothing says “dead site” like a blog that hasn’t been updated in eight months. By contrast, personal Web sites that aren’t in a date-specific format can linger on quite happily without regular updates.
Figure 1-2. Blogs are a great way to keep in touch, letting you share pictures and day-to-day reflections with an unlimited audience. If blogs satisfy your Web needs, you might not need to learn XHTML or add anything else to your Web site. Instead, skip straight to Chapter 17 to learn about the blogging services that make it easy.If you just want to create a blog with minimum fuss, you can sacrifice your independence and join the masses on a Web site that offers free blog hosting, like Blogger (www.blogger.com). Alternatively, you can set out to create and host a blog on your own Web site. Either way, you’ll probably create your blog entries using a specialized tool that dodges the complexities of Web page writing. If this sounds like your cup of tea, skip straight to Chapter 17.
Tip
Blogs aren’t just for your personal life. They’ve become tremendously popular with computer geeks and IT workers as a way to share information and chat about a variety of topics, computer-related or otherwise. For example, Microsoft programmers and Google engineers use them to announce new products, discuss sought-after features, and generally muse about the future.
Résumé sites can be powerful career-building tools. Rather than photocopy a suitcase full of paper résumés, why not send emails and distribute business cards that point to your online résumé? Best of all, with a little planning you can add more details to your résumé Web site, like links to companies where you’ve worked, online portfolio samples, and even background music playing “YMCA” (which is definitely not recommended).
Topical sites focus on a particular subject that interests you. If you’re more interested in building a Web site about your favorite music, art, books, food, political movement, or American Idol contestants than you are in talking about your own life, then a topical Web site is for you.
Before you set out to create a topical Web site, consider whether other people with a similar interest will be interested in visiting your site, and take a look at existing sites on the topic. The best topical Web sites invite others with the same interest to join in. (If your Web site is really successful, you might want to use the techniques in Chapter 12 to let visitors talk to you and each other.) The worst Web sites present the same dozen links you can find anywhere else. Remember, the Web is drowning in information. The last thing it needs is another Pamela Anderson Fan Emporium.
Event sites aren’t designed to weather the years—instead, they revolve around a specific event. A common example is a wedding Web site. The event hosts create it to provide directions, background information, links to gift registries, and a few romantic photos. When the wedding is over, the Web site disappears—or morphs into something different (like a personal Web site chronicling the honeymoon). Other events that might be treated in a similar way include family reunions, costume parties, or do-it-yourself protest marches.
Promotion sites are ideal when you want to show off your personally produced CD or hot-off-the-presses book. They’re geared to get the word out about a specific item, whether it’s handmade pottery or your own software. Sometimes, these Web sites evolve into small-business sites, where you actually sell your wares (see the “Small business” bullet on the next page).
Small business (or e-commerce) sites show off the most successful use of the Web—selling everything from portable music players to prescription drugs. E-commerce sites are so widespread that it’s hard to believe that when the Web was first created, making a buck was far from anyone’s mind.
Creating a full-blown e-commerce site like Amazon.com or eBay is far beyond the abilities of a single person. These sites need the support of complex programs and computer-genius-level programming languages. But if you’ve come to the Web to make money, don’t give up hope! Innovative companies like PayPal and Yahoo provide subscription services that can help you build shopping-cart-style Web sites and accept credit card payments. You can also host Google ads to rake in some cash. You’ll learn about these great tricks in Chapter 13.
Understanding Your Audience
Once you pinpoint your Web site’s raison d'être, you should have a better idea about who your visitors will be. Knowing and understanding your audience is crucial to making your Web site effective. (And don’t even try to suggest you’re creating a site just for yourself—if you were, there’s no reason to put it on the Internet at all!)
Not only do you need to understand your audience, you also need to understand that audience’s computer capabilities. Good Web designers avoid using fancy frills unless everyone can experience them. Nothing’s more disappointing to a visitor than getting to a site rich with graphics, only to find that they can’t enjoy them because their PC’s underpowered. To avoid these letdowns and reach as many people as possible, you need to keep your visitors’ computer capabilities in mind as you build and improve your pages.
Unfortunately, there’s no single set of specifications you can use to develop your site, because everyone has a slightly different setup. The best strategy is to stick to widely accepted Web standards (a strategy you’ll begin to explore in Chapter 2, when you meet XHTML) and try out your site on different computers (which can be time-consuming). Finally, to minimize the risk of incompatibilities, watch out for these common problem areas:
Computer monitors aren’t all created equal. Some computers use a smaller screen resolution (number of pixels), so they can’t show as much content as others. If you create the perfect Web site for your wide-screen monitor, you might find that it’s unbearably cramped (or even worse, partly amputated) on another screen.
Non-standard fonts are another headache. Imagine you create a Web page for a rent-a-clown service using a font named FunnyKidzScript. When you check your page out on another computer that doesn’t have that font, your text will revert to an automatic, no-frills typeface. At best, it’s not what you intended; at worst, it’s indecipherable.
Large pictures are another trap that’s easy to fall into if you’re testing your site on a speedy computer with a fast Internet connection. When dial-up visitors try to see your work, they’ll be stuck waiting for the goods, and might just give up. Fortunately, there’s a lot you can do to slim down your graphics (which you’ll learn in Chapter 7).
Plug-ins, media players, and browser-specific features enliven your pages with animations, movies, and interactive features, but you need to treat them with caution. In the world of the Web, anything that limits how many visitors can enjoy your work is a danger. Steer clear of cutting-edge features that aren’t widely supported.
The creators of the most popular Web sites have carefully considered all these issues. For example, think about the number of people whose computers won’t let them buy a book on Amazon, make a bid on eBay, or conduct a search on Google. (Are you thinking of a number that’s close to 0?)
It’s been widely remarked that the average Web designer goes through three stages of maturity: 1) “I’m just learning, so I’ll keep it simple;” 2) “I’m a Web guru, and I’ll prove it by piling on the features;” 3) “I’ve been burned by browser compatibility problems, so I’ll keep it simple.”
The Lifespan of Your Site
The Web is a constantly changing place. Today’s Web isn’t the same as last year’s—or even the Web of 15 seconds ago.
Here are two valuable truths about Web site lifetimes:
The best Web sites are constantly improving. Their creators add support for new browser features, tweak their looks to match new style trends, and—most important of all—constantly add new content.
When a Web site stops changing, it’s on life support. Many great Web sites have crumbled through neglect.
Think about your favorite sites. Odds are, they change daily. A good Web site isn’t one you consult once and then leave behind. It’s a site you can bookmark, and then return to periodically. In a sense, a Web site is like a television channel. If you aren’t adding new information, your site’s showing reruns.
This problem poses a significant challenge. Making a Web site is hard enough, and keeping it up to date is even more challenging. Here are a few tips that can help you out:
Think in stages. When you put your first Web site online, it won’t be complete. Instead, think of it as version 1, and start planning a few changes for the next version. Bit by bit, and stage by stage, you can add everything you want your site to have.
Select the parts you can modify regularly, and leave the rest alone. There’s no way you can review and revise an entire Web site every week. Instead, your best strategy is to identify sections you want to change regularly. On a personal site, for example, you might put news on a separate page, and update just that page. On a small-business Web site, you might concentrate on the home page so you can advertise new products and upcoming specials.
Design a Web site that’s easy to change. This is the hardest principle to follow, because it requires not only planning, but a dash of hard-won experience. As you become a more experienced Web maven, you’ll learn how to simplify your life by making your pages easier to update. One method is to start out by separating information into several pages, so you can add new content without needing to reorganize everything. Another technique is to use style sheets to separate page formatting from your content (see Chapter 6). That way, you can easily insert new material without having to reformat the content from scratch to make sure it matches the rest of your page.
Practice Good Design
Every year, hundreds of Web sites “win” awards for being abjectly awful. Sometimes, they have spinning globes and hot pink text on a lime green background. Other times, they have clunky navigation systems and grotesque flashing backgrounds. But no matter what the design sins, Web sites that are bad—hideously bad—are strangely common.
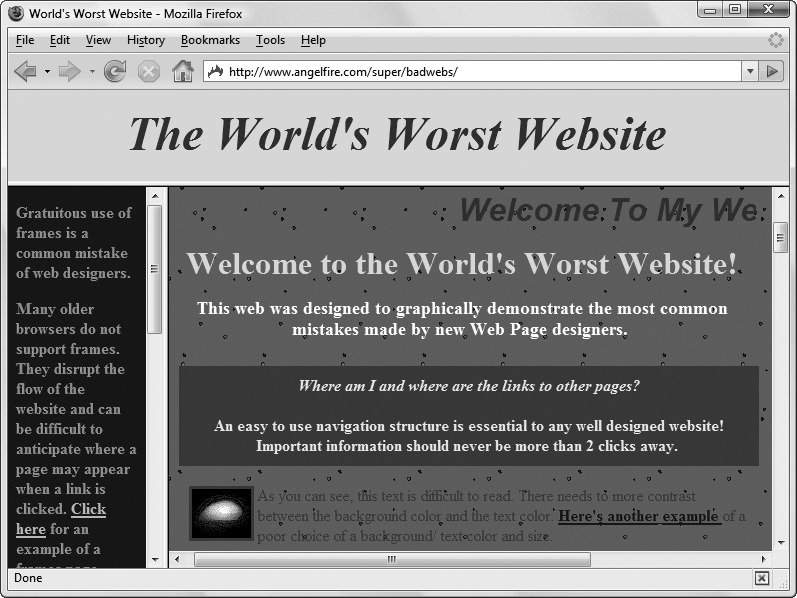
Maybe it’s because creating a Web site really isn’t that hard. Or maybe it’s because we all have an impulse to play with color, texture, and sound, and sometimes new-fangled Web tools encourage our ugliest instincts. For a glimpse at some of the all-too-familiar mistakes, go to www.angelfire.com/super/badwebs (see Figure 1-3). You can also visit www.worstoftheweb.com, which profiles new offenders every month.
This book won’t teach you to become a professional Web designer. However, it will guide you in the time-honored art of Not Making Bad Web Sites. Throughout this book, you’ll find helpful tips, suggestions, and warnings about usability and design. Look specifically for the “Design Time” boxes. In the meantime, here are a few general principles that can help make sure you never wind up on a worst-of-the-Web list (unless you absolutely want to).
Keep it simple (and don’t annoy your visitors). You can cram a lot of frills and goodies into a Web page. But unless they serve a purpose, just say no. You’ll find that exercising restraint can make a few fancy touches seem witty and sophisticated. Adding a lot of fancy touches, on the other hand, can make your site seem heady and delusional. If you pare down the tricks, you’ll make sure that your graphical glitz doesn’t overshadow your site’s content, and your visitors aren’t driven away in annoyance.
Figure 1-3. Here’s a Web site that gets it all wrong—deliberately. With a combination of scrolling titles, a crazily blinking background, and unreadable text, www.angelfire.com/super/badwebs does a good job of demonstrating everything you should avoid in your own Web pages.Be consistent. No matter how logical you think your Web site is, the majority of visitors probably won’t think the same way. To cut down on the confusion, from one page to another, use similar organization, similar headings, similar graphics and links, a single navigation bar, and so on. These touches help make visitors feel right at home.
Know your audience. Every type of Web site has its own unwritten conventions. You don’t need to follow the same design in an e-commerce store as you do in a promotional page for an experimental electric harmonic band. To help decide what is and isn’t suitable, check out lots of other sites that deal with the same sort of material as yours.
The Ingredients of a Web Site
The trickiest part of building a Web site is coordination. To get it right, you not only need the right tools, you also need to coordinate with other companies to get your Web site onto the World Wide Web and (optionally) to give it a catchy address like www.StylinViolins.com. In this section, you’ll create a quick Web shopping list that maps out what you need—and tells you where you’ll learn about it in the rest of this book.
Web pages. Every Web site is made up of individual pages. To create a basic Web page, you need to understand XHTML (Extensible HyperText Markup Language), the modern language of the Web. You’ll create your first Web page in the next chapter.
Web space. Creating Web pages is fun, but to let other people take a look at them, you need to put them on a Web server. In Chapter 3, you’ll consider your options for getting your first Web page online, either through a fee-based service or a free alternative.
A domain name. There’s a world of difference between the Web site address www.inetConnections.com/Users/~jMallone012/web and www.JackieMallone.com. You can get your own personalized domain name, if it’s available. It’s not free, but the cost is pretty small, about $10 or $15 per year. If you want to put your Web site address on a business card or a brochure for a small business, there’s really no better choice than your own domain name. In Chapter 3, you’ll learn how to buy one.
Note
The domain name is the first part of a Web address, which identifies the Web server that’s storing and serving up your site. In the URL www.ebay.com/help/index.html, the domain name is www.ebay.com. You’ll learn much more about domain names and URLs (short for Universal Resource Locator), and how they work, in Chapter 3.
Web design tools. Creating Web pages from scratch is a great way to learn a new skill, but it’s far too slow and painful to create a complete Web site that way. To get to the next level, you need to step up to a professional Web design tool. If you have a commercial program like Dreamweaver, you’re in good hands. Even if you don’t, there are many good free and shareware products that can help you out. Chapter 4 explains your options and helps you get started.
Hyperlinks. On its own, a single Web page can only do so much. The real magic begins when you bind multiple pages together using links. Chapter 8 introduces the versatile hyperlink, which lets visitors move around your site.
Indispensable extras. Once you master the basics of Web pages and Web sites, there’s more ground to conquer. You can get your site listed in a search engine (Chapter 11), establish your own community forum (Chapter 12), and sell items (Chapter 13). Still hungry for more? Why not animate your page with a sprinkling of JavaScript code (Chapter 14), create eye-catching buttons (Chapter 15), and add audio and video (Chapter 16)? All these features take you beyond ordinary XHTML and put you on the road to becoming a genuine Web expert.
Get Creating a Web Site: The Missing Manual, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.