Chapter 7. Adding Graphics
It’s safe to say that the creators of the Internet never imagined it would look the way it does today—thick with pictures, ads, and animated graphics. They designed a meeting place for leading academic minds; we ended up with something closer to a Sri Lankan bazaar. But no one’s complaining, because the Web would be an awfully drab place without graphics.
In this chapter, you’ll master the art of Web images. You’ll learn how to add graphics to a Web page and to position them perfectly. You’ll also consider what it takes to prepare pictures for the Web—or to find good alternatives online.
Understanding Images
To understand how images work on the Web, you need to know two things:
They don’t reside in your XHTML files. Instead, you store each one as a separate file.
To display pictures on a page, you use the <img> element in your XHTML document.
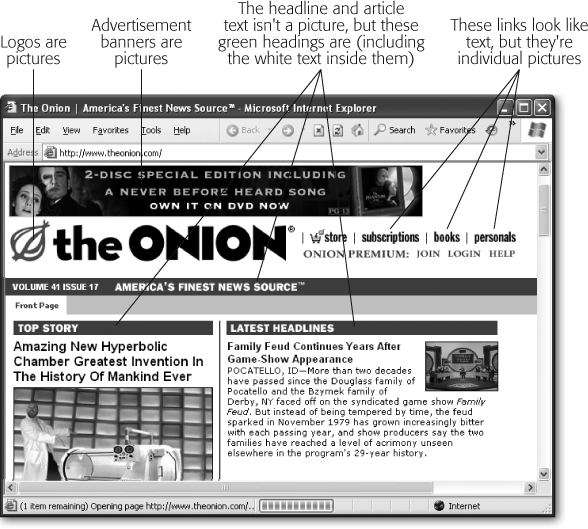
You’ll use images throughout your site, even in spots where you might think ordinary text would work just fine (see Figure 7-1).
Tip
If you can’t tell whether a piece of content on a page is a graphic, try right-clicking it. If it’s an image, browsers like Internet Explorer and Firefox give you a Save Picture As option in a pop-up menu.

Get Creating a Web Site: The Missing Manual, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

