9.3. Creating a Style Sheet for HTML Text
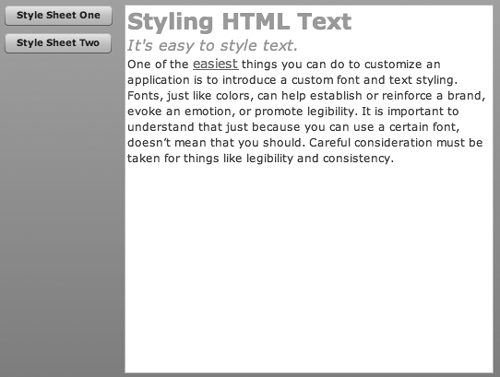
If you want to create text styling for your HTML, you need to use ActionScript to create the style sheet and assign it to a TextArea using the styleSheet property. In this exercise, you will create three styles and apply them to a TextArea. Additionally, you will create a second style sheet that gets applied when you click a button. The final result will look like Figure 9.3-1 and allow you to toggle between style sheets.
Figure 9.3-1. Style sheet in HTML example

- Create a new Flex application and name it TextStyleSheet.mxml.
- Add a TextArea to your application and give it an
idofmyText. This is where ...
Get Creating Visual Experiences with Flex 3.0 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

