7.14 Zweispaltige Formulare ohne Tabellen
Problem
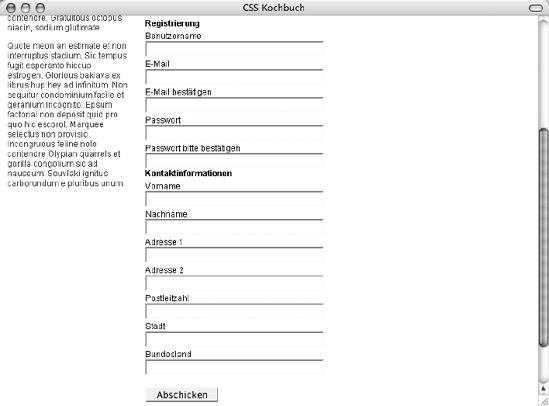
Ein eigentlich einspaltiges Formular soll in zwei Spalten dargestellt werden (siehe Abbildung 7-19).

Abbildung 7-19. Das Formular in der einspaltigen Darstellung
Lösung
Unterteilen Sie das Formular zu Beginn mit div-Elementen in zwei Teile:
<form id="regform" name="regform" method="post" action="/regform.php">
<div id="register"> <h4>Register</h4> <label for="fmlogin">Benutzername</label> <input type="text" name="fmlogin" id="fmlogin" /> <label for="fmemail">E-Mail</label> <input type="text" name="fmemail" id="fmemail" /> <label for="fmemail2">E-Mail bestätigen</label> <input type="text" name="fmemail2" ...Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

