9.7 Mehrspaltige Layouts mit flexiblen Breiten mit Hilfe von Positionierung
Problem
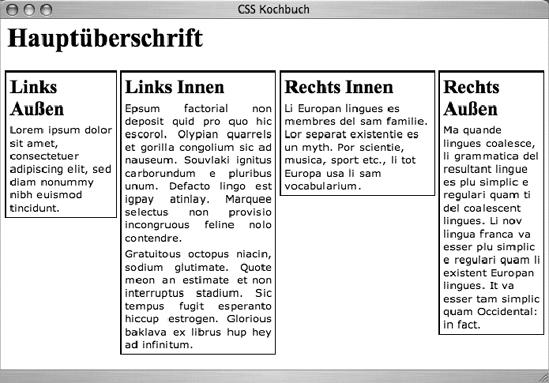
Es soll ein vierspaltiges Layout erstellt werden, bei dem die Spaltenbreiten an die Breite des Browserfensters angepasst werden (siehe Abbildung 9-15).

Abbildung 9-15. Ein vierspaltiges Layout mit prozentualen Breitenangaben
Lösung
Zuerst umgeben Sie die Inhalte mit div-Elementen. Diese haben id-Attribute, die hier zu Demonstrationszwecken auf die Positionierung der Elemente innerhalb der Seite verweisen (siehe Abbildung 9-16):
<div id="Kopfzeile"> [...] </div>
<div id="linksAussen"> [...] </div> <div id="linksInnen"> [...] </div> [...] <div id="rechtsInnen"> [...] </div> ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

