Block-Level Layout
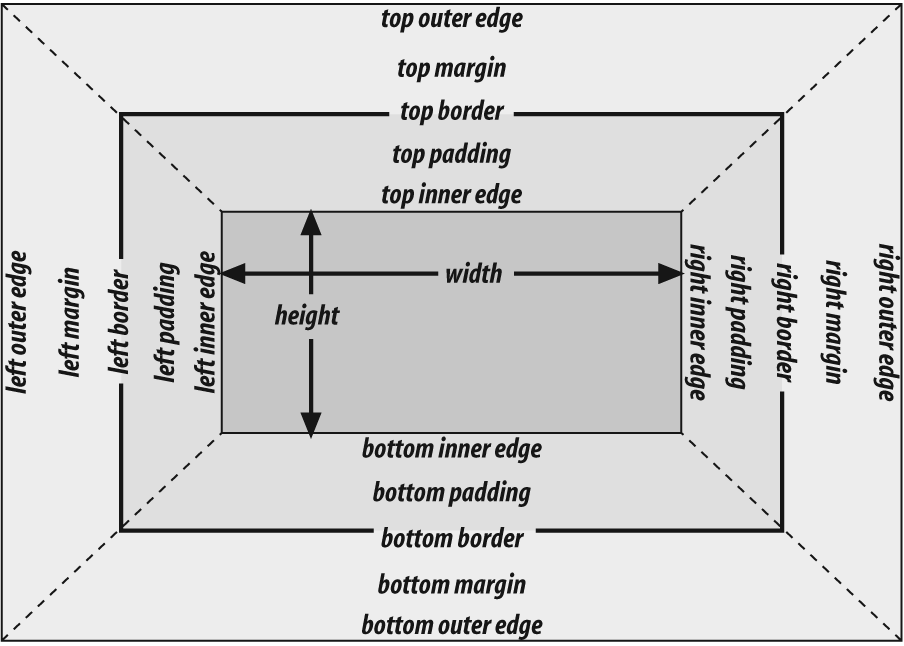
A block-level box in CSS generates a rectangular box called the element box, which describes the amount of space occupied by an element. Figure 1-2 shows the various components of an element box. The following rules apply to an element box:
The background of an element extends to the outer edge of the border, thus filling the content, padding, and border areas. If the border has any transparent portions (e.g., it is dotted or dashed), then the background will be visible in those portions.
Only the
margins,height, andwidthof an element box may be set toauto.Only
margins can be given negative values.The padding and borders of the element box default to
0(zero) andnone, respectively.The property
widthdefines only the width of the content area; any padding, borders, or margins are added to it. The same is true forheight.

Get CSS Pocket Reference, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

