Data Binding in Silverlight
Although binding can be established using a manual push-and-pull process, the data-binding capabilities of XAML and Silverlight 2 offer more power and flexibility with less runtime code. The result as a more robust data-bound user interface with fewer failure points than what you would get with manual binding.
Automated data binding in Silverlight 2 is the process that links
a UI FrameworkElement to a data source entity
and back. The entity contains the data that will flow to the FrameworkElement control for presentation. The
data can also flow from the control in Silverlight 2 back to the entity.
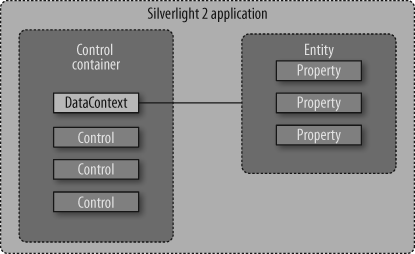
For example, an entity may be bound to a series of controls, each linked
to a specific property on the entity, as shown in Figure 2-2.
The entity class instance is set to the DataContext for a control that then allows
that control or any child control of that control to be bound directly
to the entity. This process involves many important players that we’ll
explore in this chapter, including the DataContext, binding modes, and dependency
properties on FrameworkElement
controls. Each plays a critical role in customizing how the data-binding
process operates in a Silverlight application.

Figure 2-2. Data binding in Silverlight 2
There are some basic rules to follow when setting up data binding in Silverlight. Rule 1 states that the target element of a data-binding operation ...
Get Data-Driven Services with Silverlight 2 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

