Chapter 8. Case Study: My TinyMag
Wireframing
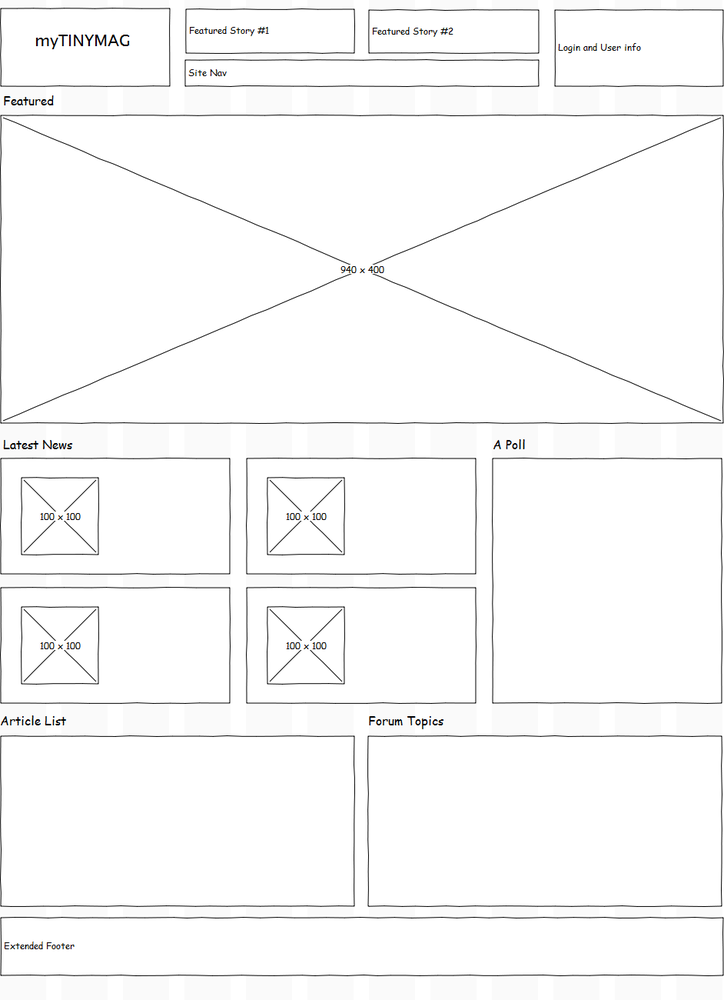
Let’s begin by visualizing the layout. Wireframing tools are very useful. I personally prefer Pencil, which is a Firefox extension as well as a standalone product (http://pencil.evolus.vn/). Using it, I’ve designed quite a complex home page structure, shown in Figure 8-1. (Note that it is only for illustration purposes: please don’t judge the design according to UI or UX principles!)
When making prototypes, start by thinking about which modules you are going to use. For an article module, I chose Publisher. It’s based on SmartSection and was developed by Trabis. Although it is only in alpha, it is already quite stable. However, since the author hasn’t provided the latest version for download, you’ll have to check it out from his code forge at http://code.google.com/p/xuups/source/browse/trunk/modules/.

Note
If using SVN is painful for you, you can use the Publisher version I checked out on February 9, 2011, at http://code.google.com/p/insraq/downloads/list. It works well on my XOOPS 2.5 installation. See Figure 8-2.
For building polls, I chose the XOOPSPoll ...
Get Designing for XOOPS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

