This section will walk you through building your first AIR on Android application using Adobe Flash Builder 4.5. If you don’t have Flash Builder 4.5, you can get a trial version from Adobe at http://www.adobe.com/products/flashbuilder/.
Now that you have Flash Builder 4.5 installed, open it, and let’s get started.
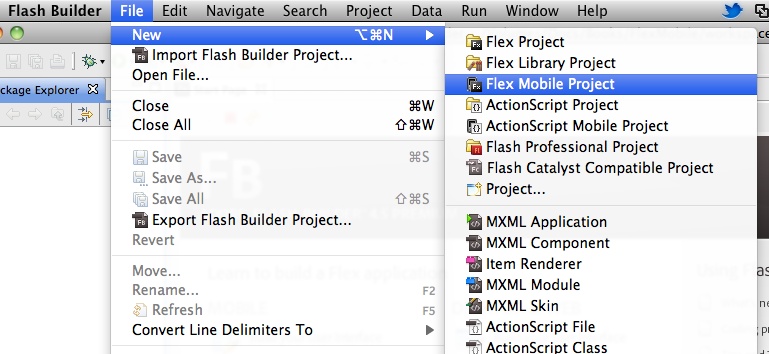
Create a new Flex Mobile Project by choosing File→New→Flex Mobile Project, as shown in Figure 1-1.
This will open the New Flex Mobile Project wizard, which will walk you through the rest of the project creation process. The first screen you are presented with will allow you to set the project name, location, and Flex SDK. Enter the name HelloWorld as the project name, and leave the other settings on their defaults. Click Next, as shown in Figure 1-2.
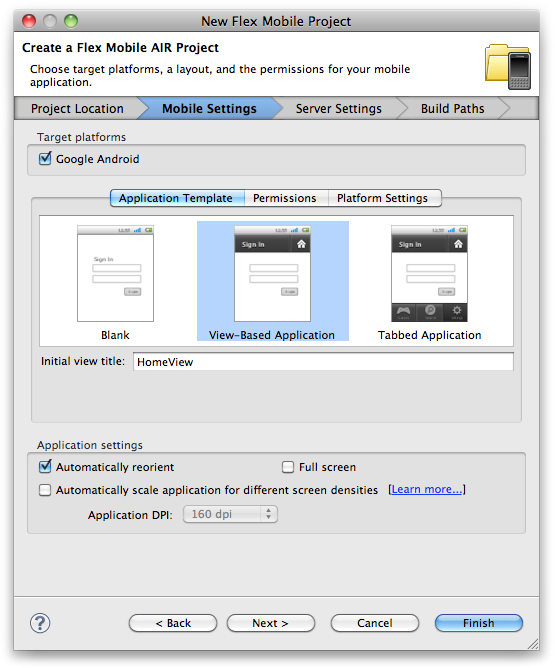
The second screen in the new project wizard is where you can select settings specific to the target platform. Unless you have installed a plug-in to add additional platforms, you will only have one option—Google Android, which is already selected as the target platform. Google Android gives you the option of three different application types, which are Blank, View-Based Application, or Tabbed Application. For this first project, please select View-Based Application, as shown in Figure 1-3, and leave the other settings on their defaults.
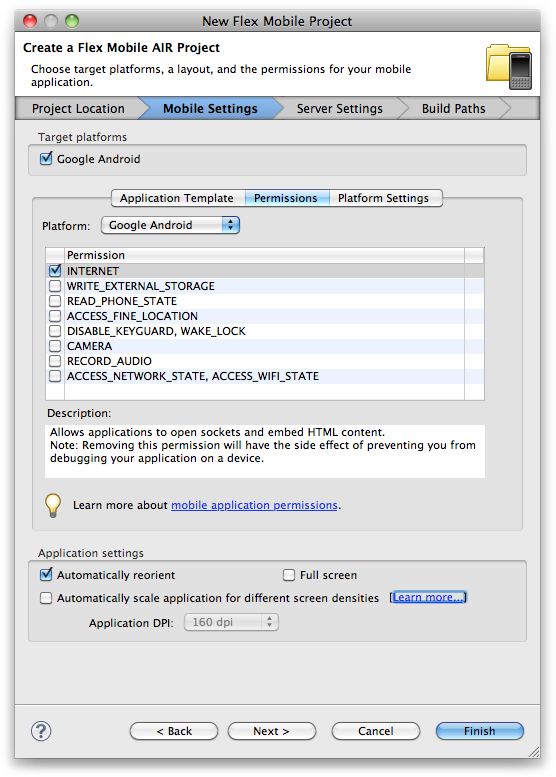
Next, click on the Permissions tab. Within this tab, you will be able to select the permissions that your application will need in order to interact with the native Android APIs. Please be sure to only select the permissions that apply to your application, as once your application is uploaded to the Android Market, these permissions will be used to filter the devices that will be able to install your application. For example, if you select Camera as a required permission and your application doesn’t actually use a camera, any Android device that doesn’t have a camera will never be able to install your application. For the purposes of this exercise, leave only the INTERNET permission selected, as shown in Figure 1-4. Click Next.
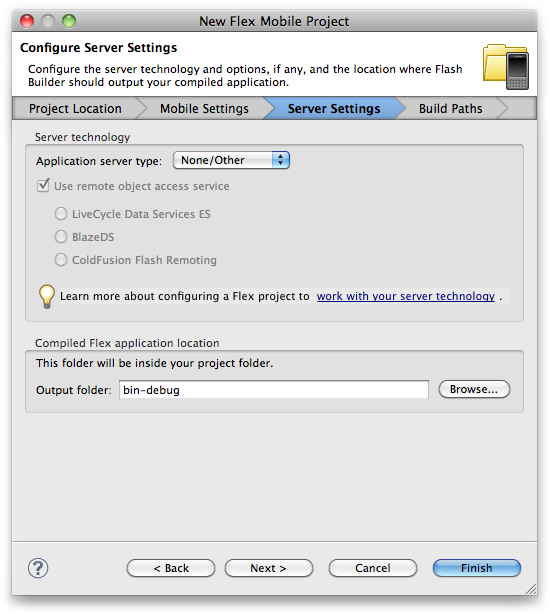
The next screen allows for the configuration of an application server and output folder. For this project we will not be using an application server, so leave it set to None/Other, and click Next as shown in Figure 1-5.
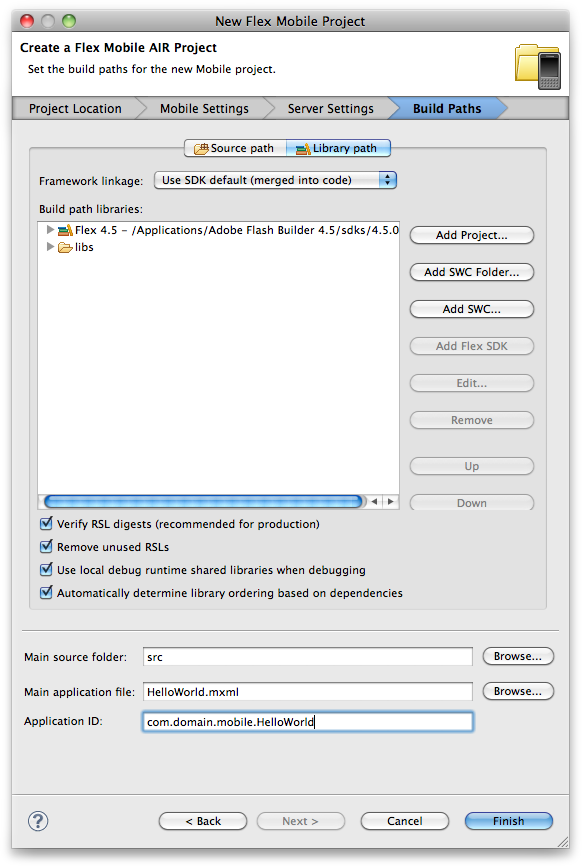
The last screen that you will see in the wizard is the Build Paths screen, where you will be able to set your Application ID. This setting is very important, as Google uses this to identify your application in the Android Market. To ensure that your application has a unique identifier, the reverse domain naming convention works best. Figure 1-6 shows the value of com.domain.mobile.HelloWorld as the application ID. By replacing the word domain with a domain that you own, you can ensure that your application ID is unique. Complete this step and click Finish.
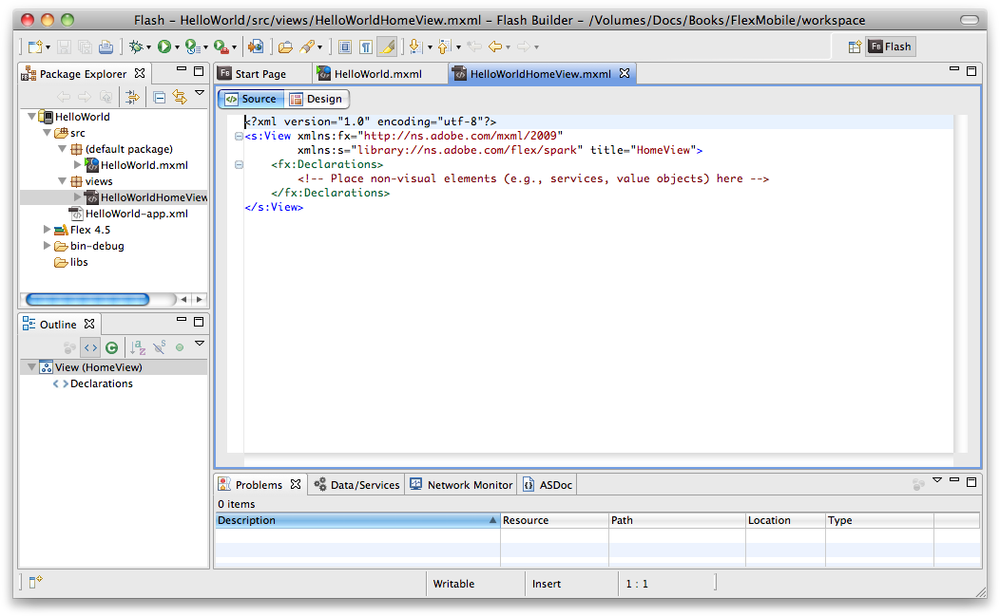
Flash Builder will now create your new project, and by default, HelloWorldHomeView.mxml will be created and opened in the workspace along with the HelloWorld.mxml main application file. This is shown in Figure 1-7.
Let’s update the contents of HelloWorldHomeView.mxml by adding a
Label:
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="HomeView">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:Label text="Hello World" fontSize="24"
horizontalCenter="0" verticalCenter="0"/>
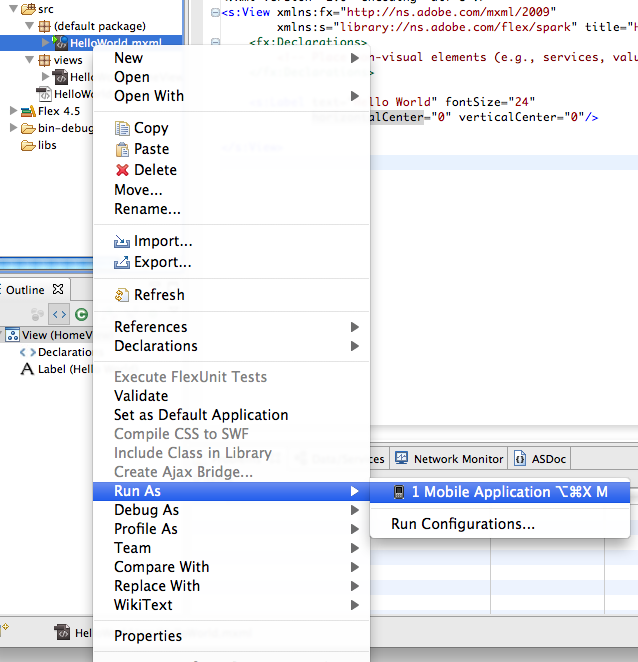
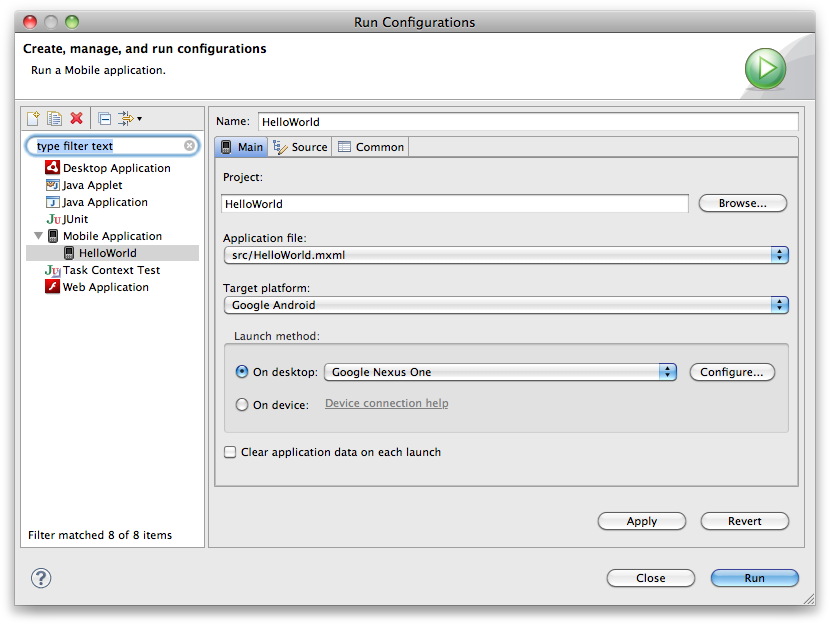
</s:View>Now we can run the application. To do this, right-click on the HelloWorld.mxml file within the Package Explorer and select Run As→Mobile Application, as shown in Figure 1-8. Since this is our first time running this application, the Run Configurations window will open. To run this using the Flash builder emulator, select “On desktop” as the Launch method and select a device from the drop-down menu, as shown in Figure 1-9.
Note
If you have an Android device, you can plug it into a USB port and select “On device” to run the Hello World application on your phone.
Now click Apply, and then click Run—you will see the Hello World application launch within the desktop simulator or on the device. Figure 1-10 shows Hello World running on a device.
Congratulations: you have just created your first AIR on Android application with Adobe Flex 4.5.
Get Developing Android Applications with Flex 4.5 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.