Chapter 2. Application Layouts
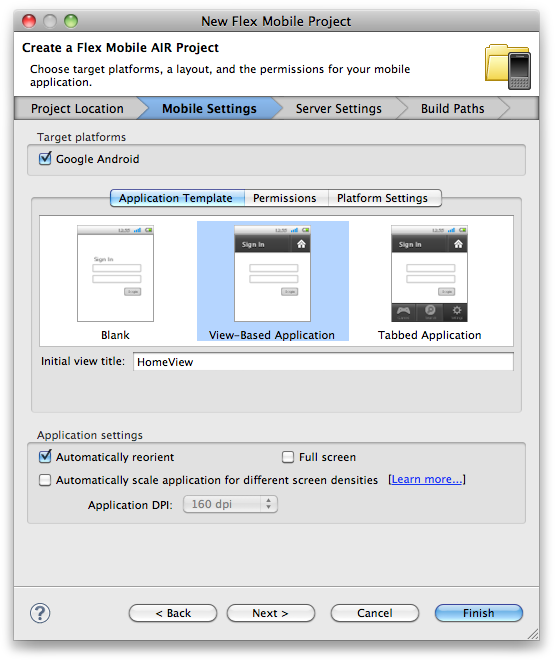
When creating a Flex Mobile project, you have three choices for your layout. They are Blank Application, View-Based Application, and Tabbed Application (shown in Figure 2-1). The selection you make when choosing a layout will determine which files Flash Builder 4.5 will autogenerate. The View-Based and Tabbed Application types come with built-in navigation frameworks. Letâs explore each of these.

Figure 2-1. Layout options
Blank Application
The Blank Application layout is best used when you are planning to build your own custom navigation. Choosing this option when creating a new Flex Mobile application within Flash Builder 4.5 will create only the main application file, as shown in the code below:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
</s:Application>In the next code example, I have added a simple Label. You can see the results in Figure 2-2:
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark"> <fx:Declarations> <!-- Place non-visual elements (e.g., services, value objects) here --> </fx:Declarations> <s:Label text="Blank" fontSize="36" horizontalCenter="0" ...
Get Developing Android Applications with Flex 4.5 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

