Your First Widget: HelloWorld
By now, you’re no doubt ready to see some widgets in action. Let’s build a canonical HelloWorld widget and take a closer look at some of the issues we’ve discussed. Although this section focuses exclusively on what seems like a simple widget, you’ll find that there are several intricacies that we’ll highlight that are common to developing any widget.
A Bare Bones HelloWorld Widget
Dojo comes with a built-in bootstrapping system that handles the
vast majority of the overhead involved with encapsulating custom widgets
and setting up inheritance relationships—so long as you lay out your
widgets on disk properly and follow a few simple guidelines. At a
minimum, you must include Base (dojo.js) into your
page to bootstrap Dojo before any other Dojo references appear, set a
configuration option that gives Dojo the green light to parse on page
load, register your module paths, and dojo.require your widgets before specifying
them in the body of the page.
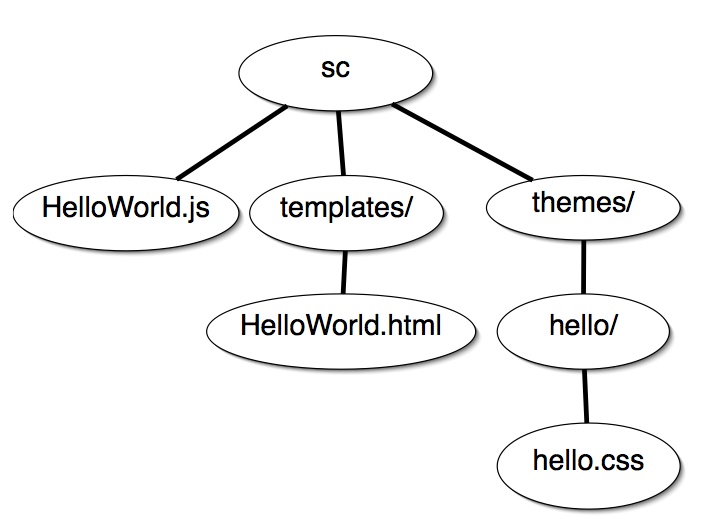
We’re now ready to see the code for a bare bones HelloWorld widget—the same one you caught a sneak peek of before. Let’s look at each constituent piece of the widget as well as the ordinary HTML page that seats the widget (Figure 6).

Figure 6. A depiction of our HelloWorld widget from a physical vantage point.
HTML page
First, let’s take a look at the HTML page that will contain your nice, shiny widget. Verbose commenting ...
Get Dojo Fundamentals: Creating Object-Oriented Widgets now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

