Lesson 6: Advanced Page Layout

The best web layouts account for variable content on a page. As text and images are added and/or removed, your layout can adapt. In this lesson, you will create from scratch a two-column CSS layout using the float and clear properties in order to create an adaptable page layout.
What you’ll learn in this lesson:
- • Working with the CSS float property
- • Creating columns with floated elements
- • Working with the CSS clear property
- • Creating a list-based CSS navigation bar
- • Changing column layout, size and adjustment
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting the Dreamweaver workspace” in the Starting up section of this book.
You will work with several files from the dw06lessons folder in this lesson. Make sure that you have loaded the dwlessons folder onto your hard drive from www.digitalclassroombooks.com/epub/dreamweavercc. See “Loading lesson files” in the Starting up section of this book.
Before you begin, you need to create site settings that point to the dw06lessons folder. Go to Site > New Site, or, for details on creating a site, refer to Lesson 2, “Setting Up a New Site.”
Layout with absolute-position divs versus layout with floats
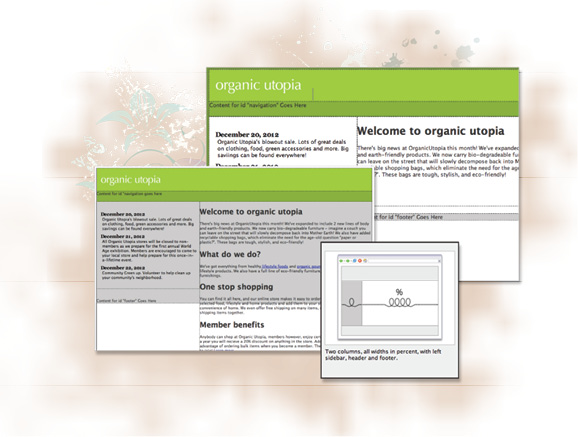
In this lesson, you’ll learn an advanced method of layout in Dreamweaver using CSS boxes that are floated as columns. Unlike the ...
Get Dreamweaver CC Digital Classroom now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

