Chapter 1. Dreamweaver CS3 Guided Tour
Dreamweaver CS3 is a powerful program for designing and building Web sites. If you’re brand-new to Dreamweaver, then turn to Why Dreamweaver? to get an overview of what this program can do and what’s new in this latest version. This chapter provides a basic overview of the different windows, toolbars, and menus that you’ll use every time you build a Web page. You’ll also learn to set up the program so you can begin building Web pages. And, because doing is often a better way to learn than just reading, you’ll get a step-by-step tour of Web page design—the Dreamweaver way—in the tutorial at the end of this chapter.
The Dreamweaver CS3 Interface
Dreamweaver’s windows let you add and modify elements of a Web page. Adobe refers to most of these windows as panels, and Dreamweaver has an almost overwhelming number of them.
Many of these windows are used to assist with specific tasks, like building style sheets, and are described in the relevant chapters. But you’ll frequently interact with four main groups of windows: the document window, the Insert bar, the Property inspector, and panel groups.
Note
The look of these windows depends on what kind of computer you’re using (Windows or Macintosh) and what changes you’ve made to the program’s preference settings.
Even so, the features and functions generally work the same way no matter what your situation. In this book, where the program’s operation differs dramatically in one operating system or the other, special boxes and illustrations (labeled “For Macs Only” or “For Windows Only”) will let you know.
The Document Window
You build Web pages in the document window. As in a word processor, you can simply click inside the document window and type to add text to the page. You’ll work in this window as you build your page, and you’ll open new document windows as you add or edit pages for your site.
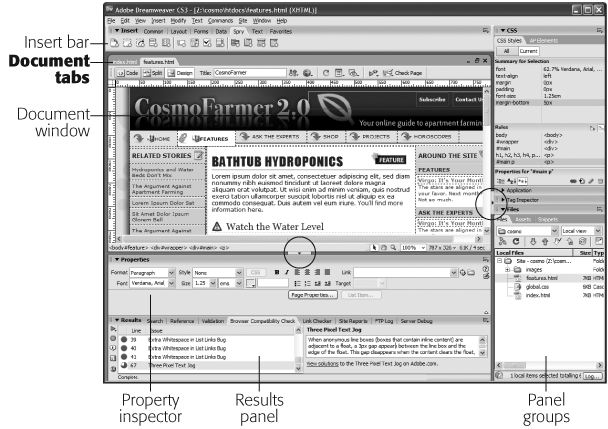
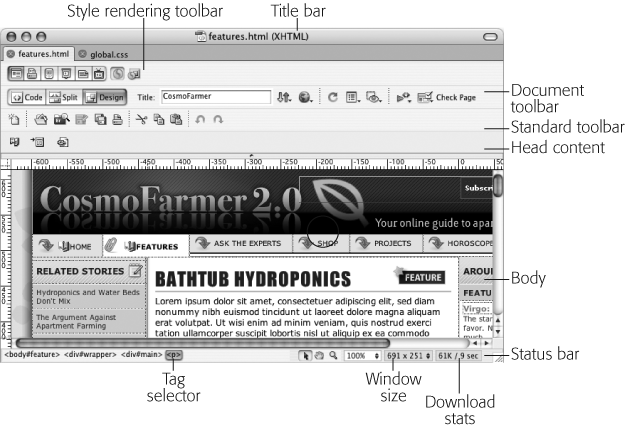
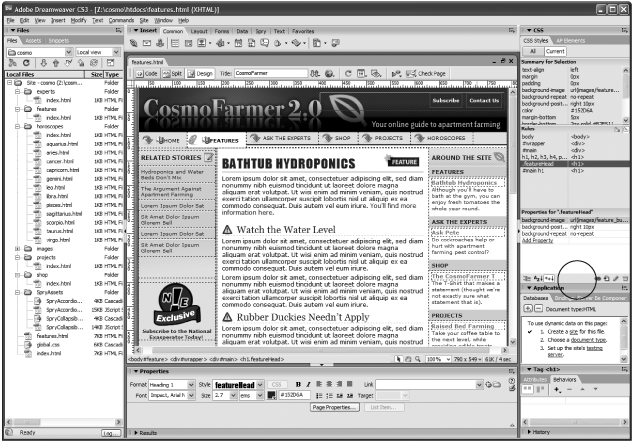
Several other screen components provide useful information about your document. They may appear in different locations on Windows computers and on Macs (see Figure 1-1 and Figure 1-2), but they work the same way. For example:
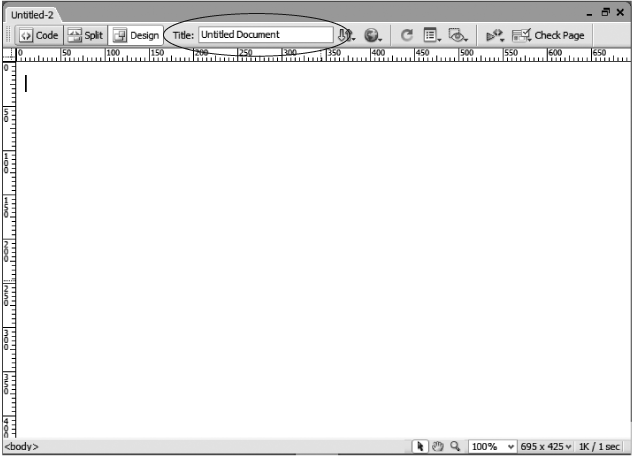
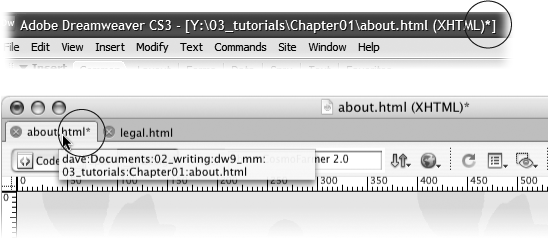
Title bar. The title bar shows the name of the file you’re currently working on and, in Windows, where the file is located on your computer. In addition, if the Web page is XHTML-compliant (see XHTML, Too), then that’s indicated in parentheses. For instance, in the example shown in Figure 1-1, the Web page is written in XHTML and is saved as a file named features.html in the folder htdocs, which is nested inside another folder on the Z: drive. (In Windows, the title bar appears on the top of the screen; on the Mac, it’s at the top of the document window, and although the location of the file isn’t listed, if you command-click the file name—index.html, for example—you’ll see a drop down menu with the complete path to that file on your Mac.)
Figure 1-1. You can switch between open documents by clicking each file’s tab immediately above the Document toolbar. Here, clicking the features.html tab brings that page to the front. (This nifty feature works only if the document window is maximized.) You can also hide the panels in one fell swoop (either the stack of panels on the right edge of the window or the panels at the bottom left) by clicking either of the Hide Panels buttons (circled). To show the panels, click the button again.Document toolbar. The Document toolbar (see Figure 1-2) lets you change the title of a page, switch between Design and Code views, preview the page in different Web browsers, access a context-sensitive reference (help) system, and change the look of the document window. You’ll read about its various buttons and menus in the relevant chapters of this book. (To make the toolbar visible if it’s not already, choose View → Toolbars → Document.)
The Standard toolbar. The Standard toolbar (see Figure 1-2) includes buttons for frequent file and editing tasks like creating a new page, opening a page, saving one or all open documents, cutting, copying, pasting, and undoing and redoing actions. (This toolbar is hidden until you summon it by choosing View → Toolbars → Standard.)
The Style Rendering toolbar. The Style Rendering toolbar (see Figure 1-2) lets you preview the effect of different CSS style sheets on your page. As described on Styling for Print, you can use different style sheets for different types of displays and output devices. For example, you can make the page look one way when displayed on a monitor, but completely differently when printed. This tricky use of CSS, as well as how to use this nifty toolbar, is described on Previewing Media Styles in Dreamweaver. (This toolbar is also hidden until you choose View → Toolbars → Style Rendering.)
Head content. Most of what you put on a Web page winds up in the body of the page, but some elements are specific to the region of the page called the head (see Figure 1-2). This is where you put things like the title of the page, meta tags (keywords) that provide information for some search engines and browsers, JavaScript scripts, and Cascading Style Sheet information (Chapter 6).
None of this information is actually visible on your Web page once it’s “live” on the Internet. But while working in Dreamweaver, you can have a look at it by choosing View → Head Content. You’ll see a row of icons representing the different bits of information in the head.
The status bar (see Figure 1-2) provides useful information about your page. It appears at the bottom of the document.
The Tag selector (shown in Figure 1-2) is also extremely useful. It provides a sneak peek at the HTML that, behind the scenes, composes your Web page. It indicates how tags are nested in the document based on what you’ve selected or where the insertion point is.
You can also use the Tag selector to select an HTML tag and all the information nested inside it. For instance, clicking the <p> tag selects the paragraph and everything inside it. This feature is very useful when you want to set properties (see The Property Inspector), add behaviors (Chapter 12), or precisely control the application of styles (Chapter 4).
You’ll make good use of the Tag selector in the tutorials to come. For experienced Dreamweaver fans, it’s one of the program’s most popular tools.
Tip
In Design view, clicking the <body> tag in the Tag selector is usually the same as pressing Ctrl+A (⌘-A) or choosing Edit → Select All: It selects everything in the document window. However, if you’ve clicked inside of a table (Chapter 7), or inside of a <div> tag (see The Mighty <div> Tag), choosing Edit → Select All only selects the contents of the table cell or <div> tag. In this case, you need to press Ctrl+A (⌘-A) several times to select everything on a page. After selecting everything this way, you can press the Delete key to instantly get rid of everything in your document.
Careful, though: Pressing Ctrl+A (⌘-A) or choosing Edit → Select All in Code view selects all the code. Deleting this gives you an empty file—and an invalid Web page.
The Insert Bar
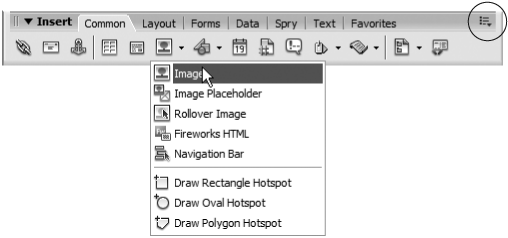
If the document window is your canvas, the Insert bar holds your brushes and paints, as shown in Figure 1-3. While you can add text to a Web page simply by typing in the document window, adding elements like images, horizontal rules, forms, and multimedia elements is simplified by the click-to-add approach of the Insert bar. Want to put a picture on your Web page? Just click the Image icon.
Note
Adding elements to your Web page this way may feel like magic, but the Insert bar is really just a quick way to add code to a page, whether it’s HTML, XHTML, JavaScript, or server-side code like PHP (see Part 6 of this book). Clicking the image icon, for instance, simply inserts the <img> tag into the underlying HTML of your page. Of course, Dreamweaver’s visual approach hides that messy code and cheerfully displays a picture on the page.
When you first start Dreamweaver, the Insert bar is open. If you ever close it by mistake, you can open it again by choosing Window → Insert or by pressing Ctrl+F2 (⌘-F2). On the other hand, if space is at a premium on your screen, you can close the Insert bar and use the Insert menu instead. Its commands duplicate all the objects available from the Insert bar.
Seven sets of objects are available from the Insert bar, each available by clicking the appropriate tab (see Figure 1-3):
Common objects. In addition to images, tables, and email links—which you’ll use frequently in everyday Web design—this category of the Insert bar offers access to Dreamweaver’s template features. Templates let you build basic Web page designs that you can use over and over again in your site, speeding up your production process and facilitating easy updates. See Chapter 18 for details.
Layout objects. The objects in this category help you control the layout of a Web page by organizing a page’s contents using Cascading Style Sheets or HTML tables. In addition, this panel includes Dreamweaver CS3’s new Spry widgets which let you add sophisticated, interactive page elements such as drop-down navigation menus and animated, collapsible panels, so you can fit more information in less space on a Web page (see Chapter 12).
Form objects. Want to get some input from visitors to your Web site? You can use forms to receive their comments, collect credit card information for online sales, or gather any other kind of data. The Forms tab lets you add form elements like radio buttons, pull-down menus, and text boxes (see Chapter 12). Dreamweaver CS3 adds sophisticated form validation so you can make sure that visitors input the correct information before they submit the form.
Figure 1-3. Toolbar buttons are grouped into seven tabs (Common, Layout, and so on). If you preferred the space-saving drop-down menu of Dreamweaver 8, click the panel menu (circled) and select “Show as Menu” To return to the tabbed style, select “Show as Tabs” from the drop-down menu (which appears if you’ve selected the “Show as Menu” option from the panel manu).Data. Dreamweaver makes connecting your Web pages to databases as easy as clicking a few buttons. (OK, almost as easy; see Part 6 for details.) The Data tab (formerly called the Application tab) provides many powerful tools for building dynamic pages: controls that add records to your database, for example, or that update information already in a database. Dreamweaver CS3 also adds several data tools that don’t require a complicated database setup. The new Spry dataset feature lets you display interactive data in a table, so visitors can sort the data by column and even change what’s displayed on the page by interacting with the date—all without having to reload an additional Web page.
Spry. Spry is a new technology from Adobe that lets you easily add interactive features to your site: from drop-down navigation menus to animated effects to complex displays of data. Basically, Spry is a simple way for Web designers to insert complex JavaScript programming into Web sites. The Spry tab gathers all of the different Spry features available in Dreamweaver CS3. You’ll find the same buttons spread throughout the input bar; for example, the Spry tools related to form validation also appear in the Form objects tab, while the Spry dataset buttons are also available from the Data tab.
Text objects. To format type—make it bold or italic, for instance—you can turn to the Text category. Most of the buttons on this tab aren’t technically objects; they don’t insert new objects onto the page. Instead, they format text already present on the page. For the most part, the Property inspector offers the same formatting options and is a more common tool for formatting text.
Note
Using the Text objects tab can be disorienting. Some “text objects” create incomplete HTML and actually dump you into the raw HTML of the page, leaving the nice visual Design view behind. In general, the Property inspector and Text menu let you do everything in this tab—more quickly and more safely.
Favorites. Perhaps the most useful category, Favorites can be anything you want it to be. That is, after you’ve discovered which objects you use the most (like the Image command, if you work with a lot of graphics), you can add them to this personal category. You may find that once you’ve customized this tab, you’ll never again need the other categories in the Insert bar. For instructions on adding objects to your Favorites tab, see the box on Phase 2: Linking to an Anchor.
ASP, PHP, JSP, .NET, ColdFusion. If you’re building database-driven Web pages, you’ll discover yet another category of objects. The exact name of the category depends on the server model you’re using (PHP, Microsoft’s Active Server Pages, or Adobe’s ColdFusion server, for example), but it always contains frequently used code snippets for the appropriate programming language. See Part 6 for more on working with these technologies.
The Property Inspector
After dropping in an image, table, or anything else from the Insert bar, you can use the Property inspector to fine-tune its appearance and attributes. Suppose, for example, that your boss has decided she wants her picture centered in the middle of the page. After highlighting her picture in the document window, you would then use the Property inspector to change its alignment.
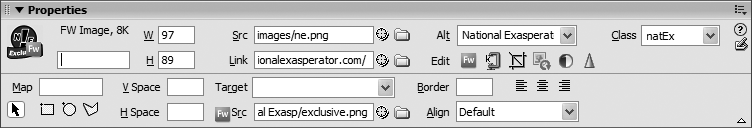
The Property inspector (Figure 1-4) is a chameleon. It’s aware of what you’re working on in the document window—a table, an image, some text—and displays the appropriate set of properties (that is, options). You’ll use the Property inspector extensively in Dreamweaver.
For now, though, here are two essential tips to get you started:
Double-click any blank gray area in the Property inspector—or striped area in Mac OS X—to hide or show the bottom half of the inspector, where Dreamweaver displays an additional set of advanced options. (It’s a good idea to leave the inspector fully expanded most of the time, since you may otherwise miss some useful options.)
At its heart, the Property inspector is simply a display of the attributes of HTML tags. The src (source) attribute of the <img> (image) tag, for instance, tells a Web browser where to look for an image file.
The best way to make sure you’re setting the properties of the correct object is to click its tag in the Tag selector (see The Dreamweaver CS3 Interface).
Panel Groups
So far, this chapter has described the Insert bar, Property inspector, and document window—but those are just the beginning of Dreamweaver’s windows. In Dreamweaver CS3, most of the remaining windows—called panels—sit in tidy groups on the right edge of your screen.
For example, a panel group named Files harbors panels for working with your Web page files, Web site assets, and code snippets (see Figure 1-5).
The various panels and their uses will come up in relevant sections of this book. But a few tips concerning Dreamweaver’s panels are worth noting here:
You can open a particular panel from the Window menu. For example, to open the Files panel, choose Window → Files.
Double-click anywhere in a panel group’s gray title bar to open that panel group and expand it to fill the maximum space available. To give the panel as much space as possible, any other open panels are closed. This is really the best way to open panel groups. Not only are title bars large targets, but most panels contain a lot of information, so you’ll want to see as much of them as possible.
If you want to hide all windows except for documents, choose Window → Hide Panels or press F4—a useful trick when you want to maximize the amount of your screen dedicated to showing the actual Web page you’re working on. To bring back all of Dreamweaver’s administrative windows, press F4 again or choose Window → Show Panels.
Tip
Dreamweaver for Windows includes a button for hiding only the panel groups. See Figure 1-1 for this handy trick.
Workspace Layouts
Dreamweaver CS3 includes a wonderful, time-saving productivity enhancer: Workspace Layouts. This feature lets you save the position and size of Dreamweaver’s panels and windows as a “layout,” which you can return to by simply selecting the layout’s name from Window → Workspace Layout. For example, when you’re working on a database-driven Web site, you may like to have the Application panel group and the Snippets panel open, but close the CSS panel. When working on a design-heavy site, on the other hand, you’ll probably want the CSS panel open, but could care less about the Tag Inspector. You can create a different layout for each situation and then simply switch between them.
First, you should organize your workspace the way you want it:
Open the panels you work with most frequently. For example, choose Window → Files to open the Files panel.
Increase or decrease the height of a panel by dragging the empty space to the right of a panel or panel-group name (see Figure 1-6).
You can move a panel group to another area of your screen by dragging its gripper (see Figure 1-6). This is especially useful if you have a large monitor, since you can place one group of panels on the right edge of the monitor and another group either next to the first or on the left side of the monitor. If you’re lucky enough to have two monitors hooked up to your computer, you can even spread the panels across both monitors.
Open the toolbars you’ll want to work with most often (see The Dreamweaver CS3 Interface).
Choose the Insert bar tab containing the objects you use most frequently. (You can collect your favorite objects onto a single tab, as described on Phase 2: Linking to an Anchor).
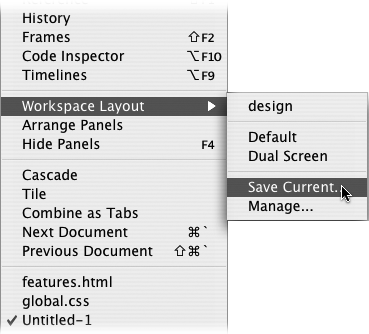
To save your layout, select Window → Workspace Layout → Save Current (see Figure 1-7). The Save Workspace Layout dialog box appears; type a name for the layout and click OK. (If you type the same name as a layout you’ve already saved, Dreamweaver lets you know and gives you the option to replace the old layout with this new layout. This is the only way to update a layout you’ve previously created.) Dreamweaver saves your new layout.
Tip
This feature is also handy if you share your computer with other people. You can create your own Workspace Layout—use your own name when naming the layout—with all the panels and windows exactly where you like them. Then, when you go to use the computer and the bozo before you has rearranged the entire workspace, just select your layout from the Window → Workspace Layouts menu.
To switch to a layout you’ve already saved, simply select Window → Workspace Layout → The Name of Your Layout (see Figure 1-7). After a brief pause, Dreamweaver switches to the selected layout.
Setting Up a Site
Whenever you build a new Web site or edit an existing one you’ve created else-where, you have to begin by introducing Dreamweaver to it—a process called defining a site. This is the most important first step when you start using Dreamweaver, whether you plan to whip up a five-page Web site, build a thousand-page online store, or edit the site your sister built for you. At its most basic, defining a site lets Dreamweaver know where you store your Web pages on your computer and makes sure Dreamweaver correctly inserts images and adds links to the pages of your site. In addition, if you want to take advantage of Dreamweaver’s many time-saving site-management tools such as the link checker (see Find and Fix Broken Links), Library items (Chapter 17), Templates (Chapter 18), and FTP tool for moving your Web files to a Web server (Chapter 16), then you have to define a site.
Dreamweaver provides two methods for defining a site: the hold-you-by-the-hand Site Definition wizard, and the advanced “Get out of my way, I know what I’m doing” approach.
The Site Definition Wizard
Dreamweaver’s Site Definition wizard steps you through a series of screens, prompting you for information about your Web site setup.
Choose Site → New Site.
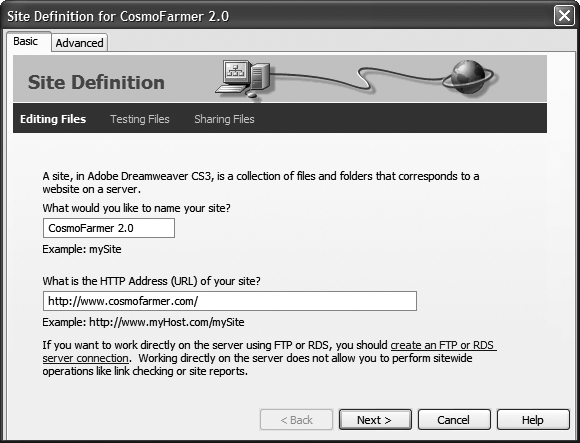
The Site Definition window appears. To use the wizard, make sure the Basic tab is selected (see Figure 1-8).
Figure 1-8. The Basic tab of the Site Definition window takes you step by step through the process of setting up a new site. Each stage of the process—Editing Files, Testing Files, and Sharing Files—is clearly labeled. Depending on the type of site you’re building and which Dreamweaver features you plan on using, you’ll be taken through a series of simple questions that help you set up your site.Type the name of your site in the first field.
The name you type here is solely for your own reference, to help you identify the site in Dreamweaver’s Files panel. It won’t appear on the Web. Dreamweaver also asks for the Web address for your site.
Type the Web address for your Web site. For example, http://www.cosmofarmer.com/.
This step is optional. If you don’t yet have a Web address you can leave this blank. In some cases, you may need to add some more information after the domain name. For example, the address for your Web site might look something like this: http://www.somecollege.edu/~bob/. Or you might be responsible for maintaining just part of a larger site—sometimes called a “sub site.” Regardless, just type the address you normally type into a Web browser to visit your site. For example, http://www.mybigcompany.com/marketing/.
Note
If you’re using site-root relative paths for linking to the pages in your site, step 3 above is critical. See Root-Relative Links for the gory details.
Click the Next button to proceed to the next screen.
In the next step, you’ll tell Dreamweaver whether you plan on building regular Web pages or pages that require a special server for creating the dynamic, database-driven Web sites discussed in Part 6 of this book.
Unless you’re creating a database-driven site, choose “No, I do not want to use a server technology” and then click Next.
For creating basic Web pages, you don’t need any server technology. To learn about defining a site for database-driven Web sites like those described in Part 6 of this book, see Setting Up Dreamweaver.
In the next steps, you’ll tell Dreamweaver how you want to work on the files in your site and where you’ll store those files.
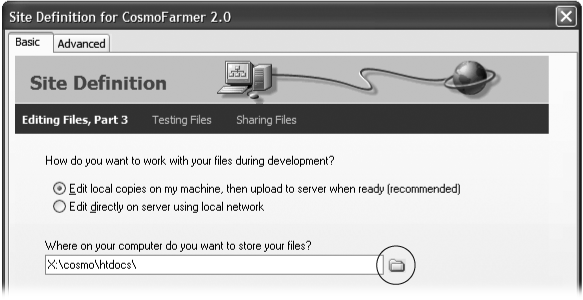
Choose either “Edit local copies on my machine” or “Edit directly on server using local network” (see Figure 1-9).
The first option—Edit local copies—is the most common. Typically, Web designers have two sets of files: the local site on their hard drive and the remote site on the Web (see the box on The Site Definition Wizard). The local site lets you keep your works in progress on your computer, while the remote site contains the completed pages that the world can view with a Web browser.
The second option (Edit directly on server) isn’t a very good idea. Working directly on the live version of the site—the one anyone with a Web browser can see—exposes your half-finished pages, with their typos and missing pictures, to your audience. It’s a much better idea to perfect a page on your own computer, and then, when it’s finished, move it to the Web server.
Click the folder icon next to the label, “Where on your computer do you want to store your files?”
The Choose Local Root Folder window opens, so that you can choose a folder on your hard drive that will serve as your local site’s root folder. This is the folder on your computer where you’ll store the HTML documents and graphics, CSS, and other Web files that make up your Web site.
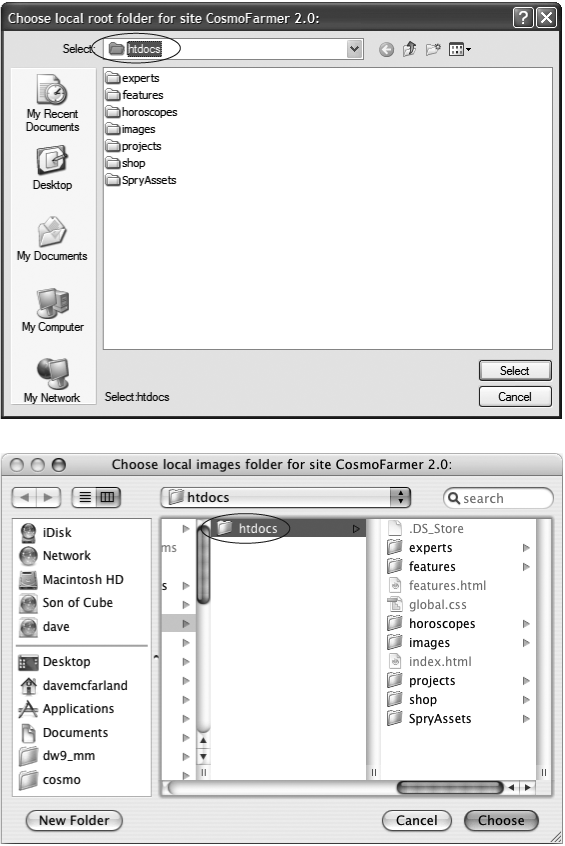
Browse to and select the folder containing your site’s files.
The Mac and Windows versions of Dreamweaver handle this ritual a bit differently; see Figure 1-10.
If you were starting a Web site from scratch, you could also create a new empty folder at this point. You would then save your Web pages and graphics into this folder as you build your site.
For more on root folders and organizing Web sites, see Chapter 15. For now, the fact to burn into your brain is that all the files that will constitute your Web site must live in the folder you select—this is called the local root folder. (You can have subfolders with Web files inside the local root folder, you just can’t have any files outside this root folder.)
Click Next.
Now Dreamweaver asks how you want to connect to your remote server—the computer that will dish up the finished Web files to your adoring public.
Choose one of the options from the “How do you connect to your remote server?” menu.
To just get started building Web pages, choose None. This is the option you’ll use in all of the tutorials in this book. In Chapter 17, you’ll learn how to use other options from this menu such as FTP or WebDav to move your files to your Web server using Dreamweaver. Even if you don’t select a remote server now, you can always return to the Site Definition window later to tell Dreamweaver where to put your finished Web pages.
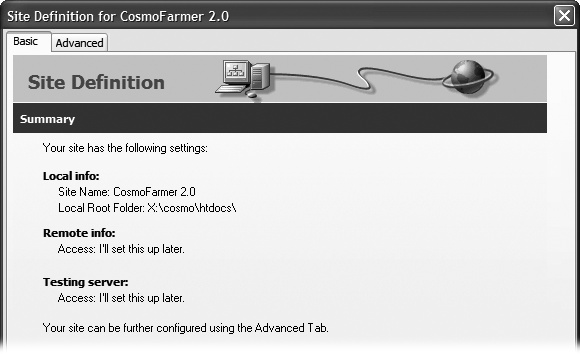
Figure 1-10. When it comes to selecting a local root folder, the Windows and Mac versions of Dreamweaver differ slightly. Top: In Windows, the folder name appears in the Select field at the top of the Choose Local Folder window (circled). Click Select to define it as the local root. Bottom: On a Mac, highlight a folder in the list in the middle of the window (circled) and then click Choose to set it as the local root folder.A summary of your settings appears (see Figure 1-11).
Click Done.
After defining the site, Dreamweaver creates a site cache for your Web site. That’s a small database that tracks pages, links, images, and other components of your site. The cache helps Dreamweaver’s site-management tools avoid breaking links, helps warn you when you’re about to delete important files, and allows you to reorganize your site quickly. If you’re creating a brand-new site or have a small site with just a few files, you may not even notice this site cache creation happening.
Defining a site doesn’t actually do anything to your computer; it doesn’t create a home page or add a folder, for example. It merely prepares Dreamweaver for working on a site.
Tip
Dreamweaver lets you define multiple Web sites, a handy feature if you’re a Web designer with several clients, or if your company builds and manages more than one site. To define an additional site, choose Site → New Site and repeat the steps starting on The Site Definition Wizard. You can then switch from one site to another using the Sites menu in the Files panel (see Figure 15-6 on Modifying the Files Panel View).
Defining a Site the Fast Way
Although the Site Definition wizard is a nearly foolproof way to define a site, clicking through each of its steps can get tedious. If you want to get started building Web pages (or editing a Web site you’ve already created) right away, you only need to provide a few details using the Advanced tab of the Site Definition window.
Choose Site → New Site to open the Site Definition window and select the Advanced tab (see Figure 1-12).
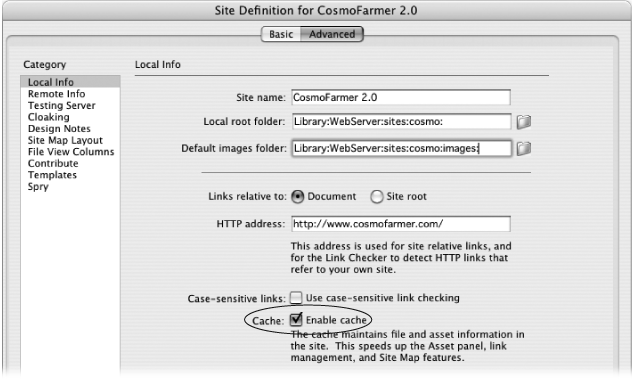
The number of options that appear in the Advanced view of the Site Definition window may seem overwhelming. But to get started building a Web site, you only need to supply a few pieces of information under the Local Info category of this window. The other categories are for more advanced site setups, which you’ll learn about later in this book. For example, the Remote Info category is for setting up Dreamweaver to move files to your Web server and is discussed in Chapter 17, while the Testing Server category is used for the database-driven Web sites detailed in Part 6 of this book.
Make sure Local Info is selected in the Category list, and then type a name for your site in the “Site name” field.
The name you type here is solely for your own reference, to help you identify the site in Dreamweaver’s files panel; it won’t appear on the Web.
Click the folder icon to the right of the “Local root folder” field.
The Choose Local Root Folder window opens, where you can choose a folder on your hard drive that will serve as your local site’s root folder. This is the folder on your computer where you’ll store the HTML documents and graphics, CSS, and other Web files that make up your Web site.
Browse to and select the folder containing your site’s files.
Figure 1-10 demonstrates the process for Windows and Macs. If you’re creating a new site, you can also create a new folder at this point using the New Folder button in this window.
You can also let Dreamweaver know where you plan on storing the images for the site by selecting a folder for the “Default images folder” field. This is an optional step, but comes in handy if you insert an image from the desktop or another folder outside your local root folder as described on Links relative to.
Figure 1-12. Make sure the “Enable cache” box (circled) is turned on. This speeds up Dreamweaver’s site management features such as link checking. If you have a really large site with thousands of pages and files, then creating the cache can take several minutes, so you might be tempted to disable this feature. Don’t. With the cache enabled, Dreamweaver can make sure you don’t accidentally delete a page that thousands of other pages link to, or help update links when you move a page to another location in your site.Note
Because defining a site is such an important step, you can find a video about the process on this book’s Web site at www.sawmac.com/dwcs3/.
Type the Web address of your site in the HTTP address field. For example, http://www.cosmofarmer.com/.
This step is also optional. Just type the address you’d normally type into a Web browser to view your site. If you don’t yet have a Web address, then you can leave this blank.
Click OK to finish the process.
Dreamweaver creates a site cache as described in step 12 on The Site Definition Wizard. Your site’s files (if there are any yet) appear in the Files panel. Now you’re ready to create Web pages and take advantage of Dreamweaver’s powerful site-building tools.
Creating a Web Page
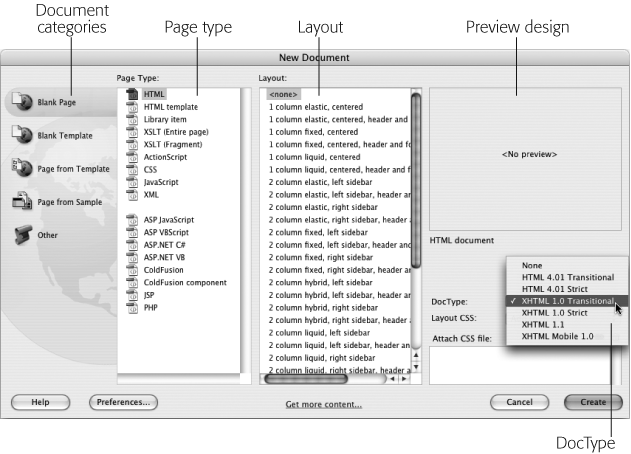
After defining a site, you’ll want to start building pages. Just choose File → New or press Ctrl+N (⌘-N on a Mac) to open the New Document window (see Figure 1-13). Even if you’ve used earlier versions of the program, the New Document window introduced in Dreamweaver CS3 is a little overwhelming. There are so many options it’s hard to know where to start.
To create a basic HTML file for a Web page:
Choose Blank Page from the left-hand list of document categories.
The Blank Page category lets you create a new empty document—this might be a Web page or something a bit more esoteric like an XML file (see What Is XML? for more on XML), an external JavaScript file, or one of the several server-driven pages such as PHP or ASP (which are discussed in Part 6).
Both the Blank Template and “Page from Template” categories relate to Dreamweaver’s Template feature discussed in Chapter 19. The "Page from Sample” category lets you choose from several different files with already-created designs—it’s best to avoid these. The designs in this category are old and are left over from earlier versions of the program; they generally aren’t very attractive and don’t use the best techniques for building a Web page. Dreamweaver CS3 does ship with some very useful page layouts which you can access from the Blank Page category. (You’ll learn about these designs in Chapter 9.) The last category, Other, lets you create documents for different programming languages like ActionScript or Java—unless you’re a Flash or Java programmer, you probably won’t ever need these.
Choose HTML from the Page Type list.
You can also create other types of documents, most of which you’ll learn more about later in this book, such as PHP or ASP for database-driven sites (see Part 6 of this book), XSLT files for processing XML (Chapter 26), templates (Chapter 19), library items (Chapter 18), or CSS files (Chapter 3).
Choose <none> from the layout list.
<none> creates a blank document. The other choices (“1 column elastic, centered”, “1 column elastic, centered, header and footer”, and so on) are prede-signed page layouts. These designs (not to be confused with the designs under the “Page from Sample” category) are new in Dreamweaver CS3 and use a technology called Cascading Style Sheets (CSS), which you’ll learn much more about in this book. Because CSS-based layout can be tricky, Dreamweaver includes all the code needed to create the most common types of page designs. It’s a great new feature which you’ll learn more about in Chapter 8.
Select a document type from the DocType menu.
Selecting a document type identifies the type of HTML you’ll be using on the page. It affects how the HTML code is written and understood by a Web browser. Fortunately, since Dreamweaver writes all of the code for you, you don’t need to worry about the subtle differences between the different types.
XHTML 1.0 Transitional is the normal setting in Dreamweaver, but HTML 4.01 Transitional, HTML 4.01 Strict, and XHTML 1.0 Strict are also fine choices. The transitional doc types let you use a few HTML tags and properties that have been phased out of the strict types. Most notably, transitional doc types can use the “target” property for links—a simple way to force links to open in a new browser window.
If you don’t really understand or care about doc types, just select XHTML 1.0 Transitional. But make sure you avoid None (which can force browsers to display pages in what’s called “quirks mode” and makes perfecting designs difficult) and XHTML 1.1 (which requires a special setting on your Web server to work properly.)
Tip
If you don’t want to deal with the New Document window every time you create a new page, choose Edit → Preferences in Windows or Dreamweaver → Preferences on Mac. In the Preferences dialog box, click the New Document category and turn off the “Show New Document Dialog on Control-N” checkbox.
While you’re at it, you can also specify what kind of file you want Dreamweaver to create whenever you press Ctrl+N (⌘-N). For example, if you usually create plain HTML files, choose HTML. But if you usually create dynamic pages (like the PHP pages described in Part 6), choose a different type of file—PHP, for example.
With these settings, pressing Ctrl+N (⌘-N) will instantly create a new blank document. (Choosing File → New, however, will still open the New Document window.)
Click Create.
Dreamweaver opens a new, blank Web page ready for you to save and title (see Figure 1-14).
Choose File → Save.
The Save As dialog box appears. You need to save the file somewhere inside the local root folder. You can save it inside of any subfolders within the root folder as well.
Type a name for the file and then click Save.
Make sure the name doesn’t contain spaces or any characters except letters, numbers, hyphens, and underscores, and that it ends in either .html or .htm.
Although most operating systems let you save files with long names, spaces, and characters like #, $, and &, some browsers and servers have trouble interpreting anything other than letters and numbers.
Furthermore, Web servers rely on file extensions like .htm, .html, .gif, and .jpg to know whether a file is a Web page, graphic, or some other type of file. Dreamweaver for Windows automatically adds the extension to your saved document names. But on the Mac—which lets you save files without extensions—make sure the file ends in the suffix .html or .htm when you save a Dreamweaver document.
Click inside the Title box at the top of the document window and type a name for the page (see Figure 1-14).
Every new document Dreamweaver creates has the unflattering title Untitled Document. If you do a quick search on Google for “Untitled Document”, you’ll find (at the time of this writing) 43,900,000 results. Many of those pages were probably created by Dreamweaver. The best way to avoid this unprofessional mistake is to immediately title the document after saving it. The title should be descriptive, indicating the main topic of the page: for example, “Contact Us”, “About Our Services”, or “Technical Specifications for the Anodyne 3000 Indoor Lawn Mower”.
The Dreamweaver Test Drive
Although reading a book is a good way to learn the ins and outs of a program, nothing beats sitting in front of your computer and taking a program through its paces. Many of this book’s chapters, therefore, conclude with hands-on training: step-by-step tutorials that take you through the creation of a real, working, professionally designed Web site for the fictional online magazine CosmoFarmer.
The rest of this chapter, for example, introduces Dreamweaver by taking you step by step through the process of building a Web page. It shouldn’t take more than an hour. When it’s over, you’ll have learned the basic steps of building any Web page: creating and saving a new document, adding and formatting text, inserting graphics, adding links, and making the program work for you (the finished tutorial is pictured in Figure 1-34).
If you’re already using Dreamweaver and want to jump right into the details of the program, feel free to skip this tutorial. (And if you’re the type who likes to read first and try second, read Chapter 2, Chapter 3, Chapter 4–Chapter 5 and then return to this chapter to practice what you’ve just learned.)
Note
The tutorial in this chapter requires the example files from this book’s Web site, www.sawmac.com/dwcs3. Click the Tutorials link to go to the tutorials page, and then download the files by clicking the download link. The tutorial files are stored as ZIP files, a type of file that compresses a lot of different files into one, smaller file.
Windows folks should download the file and double-click it to open the archive. Click the Extract All Files option, then follow the instructions of the Extraction wizard to unzip the files and place them on your computer. Mac users, just double-click the file to decompress it.
After you’ve downloaded and decompressed the files, you should have a MM_DWCS3 folder on your computer, containing all of the tutorial files for this book.
Phase 1: Getting Dreamweaver in Shape
Before you get started working in Dreamweaver, you need to make sure the program’s all set up to work for you. In the following steps, you’ll double-check some key Dreamweaver preference settings, and you’ll organize your workspace using the Workspace Layout feature.
First, make sure the preferences are all set:
If it isn’t already open, start Dreamweaver.
Hey, you’ve got to start with the basics, right?
Choose Edit → Preferences (Windows) or Dreamweaver → Preferences (Mac).
The Preferences dialog box opens, listing a dizzying array of categories and options (see Figure 1-15).
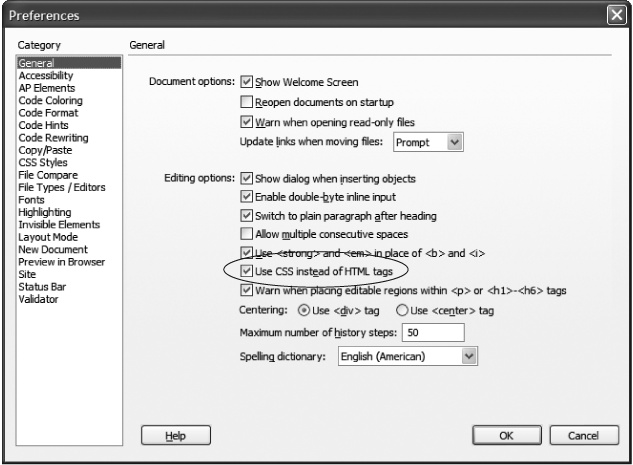
Figure 1-15. Dreamweaver’s Preferences dialog box is a smorgasbord of choices that lets you customize the program to work and look the way you want. In this step, you’ll make sure Dreamweaver uses Cascading Style Sheets code for formatting your page by turning on the “Use CSS instead of HTML tags” checkbox (circled).In the Category list on the left side of the Preferences dialog box, click General. Make sure the checkbox “Use CSS instead of HTML tags” is turned on.
The program offers wide support for Cascading Style Sheets, but also still supports outdated HTML tags to add formatting to text, links, and basic properties of a Web page, as described in the note below.
Note
Out of the box, Dreamweaver uses CSS (instead of the outmoded <font> tag) to format text and bypasses old-school HTML attributes to format the <body> tag.
If you do need to support the <font> tag and other outmoded HTML properties—perhaps you have a site that uses the <font> tag religiously and you’re not ready to undertake the challenge of converting the entire site to CSS—simply turn off the “Use CSS Instead of HTML tags” checkbox shown in Figure 1-15. But don’t do this for new sites; that approach is deprecated (considered obsolete) by the W3C, the main Web standards organization. Future browsers may not understand those tags and attributes.
Select the Invisible Elements category in the Preferences dialog box, and then turn on the fourth checkbox from the top, labeled Line Breaks.
Sometimes, when pasting text from other programs like Microsoft Word or an e-mail program, separate paragraphs come into Dreamweaver as a single paragraph broken up with invisible characters called line breaks (for you HTML-savvy readers, this is the <br> tag). Normally you can’t see this character in Dreamweaver’s Design view. This setting makes the line break character visible—represented in the document window by a little gold shield—so that you can easily select and remove it.
Click OK.
The Preferences dialog box closes. You’re ready to get your workspace in order. As noted at the beginning of this chapter, Dreamweaver has many different windows that help you build Web pages. For this tutorial, though, you’ll need only three: the Insert bar, the document window, and the Property inspector. But, for good measure (and to give you a bit of practice), you’ll open a few panels as well.
Make sure the Property inspector and Insert bar are open (see Figure 1-1).
If they aren’t, choose Window → Properties, and Window → Insert, respectively (see Figure 1-16).
If the CSS styles panel isn’t open, choose Window → CSS Styles.
This panel lists styles—essentially, formatting instructions for your page—that you’ve created. You’ll use it frequently; it’s discussed in greater detail on Creating Styles.
If the Files panel isn’t open, choose Window → Files.
This is another frequently encountered panel. It lists all the files in your site and provides an easy way to open, delete, and manage your Web pages.
With the most important windows and panels open, you’ll clean up your work-space by eliminating a panel group that you won’t use for any of these basic tutorials.
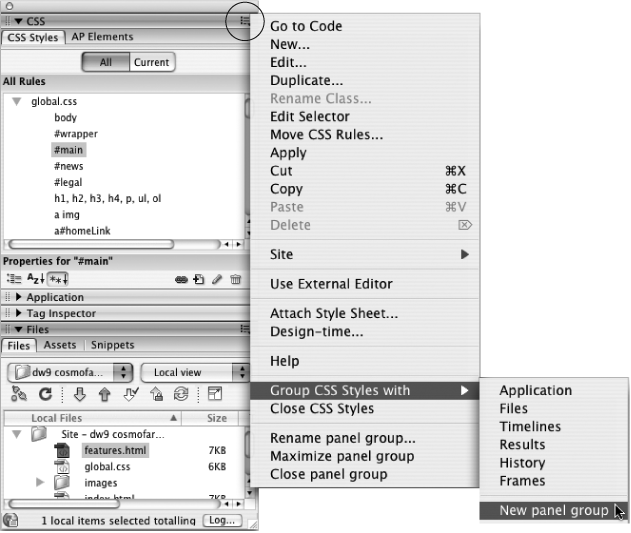
Right-click (Control-click on a Mac) the empty area to the right of the Application group tab (see Figure 1-17) and from the pop-up menu, select “Close panel group”.
This closes the Application panel, which is used for the advanced, database-driven Web sites described in Part 6 of this book. Your workspace is all set up now. Next, you’ll save this layout so you can return to this exact same positioning of panels and windows whenever you like.
Choose Window → Workspace Layout → Save Current…
The Save Workspace Layout window appears, waiting for you to name your new layout.
Type CosmoFarmer (or any name you like) and then click OK.
You’ve just created a new workspace layout. To see if it works, you’ll switch to Dreamweaver’s original layout, see how the screen changes, and then switch back to your new setup.
Choose Window → Workspace Layout → Designer (or Default on a Mac).
This returns the workspace to what you saw when you first installed Dreamweaver; notice how the Application panel reappears and the CSS Styles panel is closed.
Choose Window → Workspace Layout → CosmoFarmer (or whatever name you gave in step 11).
Voilà! Dreamweaver sets up everything the way you want it. You can create multiple layouts for different Web sites or different types of sites.
Phase 2: Creating a Web Site
As discussed on Setting Up a Site, whenever you want to use Dreamweaver to create or edit a Web site, your first step is always to show the program where the root folder is—the master folder for all your Web site files. You do this by defining a site, like so:
Choose Site → New Site.
The Site Definition window appears. There’s a basic and an advanced method for defining a site. You’ll learn the basic method first, so make sure the Basic tab is selected (see Figure 1-8).
Type Tutorial 1 in the Site Name field.
The name you type here is solely for your own reference, to help you identify the site in Dreamweaver’s Site menu. Dreamweaver also asks for the Web address for your site. You’re working on the fictitious CosmoFarmer Web site.
Type http://www.cosmofarmer.com/ in the HTTP Address field. Click Next.
In the next step, you’ll tell Dreamweaver whether you plan on building regular Web pages or pages that require a special server for creating the dynamic, database-driven Web sites discussed in Part 6 of this book.
Click “No, I do not want to use a server technology”. Click Next.
In this tutorial, you’ll build a basic Web page.
In the next steps, you’ll tell Dreamweaver how you want to work on the files in your site and where you’ll store those files. In this example, you’ll use one of the folders you downloaded from this book’s Web site (at other times, you’ll choose or create a folder of your own).
Click “Edit local copies on my machine”.
Next, you need to tell Dreamweaver where it can find the tutorial files.
Click the folder icon next to the label, “Where on your computer do you want to store your files?”
The Choose Local Root Folder window opens, so that you can choose a folder on your hard drive that will serve as your local root site folder. (This is the folder on your computer where you’ll store the HTML documents and graphics, CSS, and other Web files that make up your Web site.)
Browse to and select the Chapter01 folder located inside the MM_DWCS3 folder you downloaded earlier.
As discussed on The Site Definition Wizard, the Mac and Windows versions of Dreamweaver handle the process of selecting a folder a bit differently; see Figure 1-10. At this point, you’ve given Dreamweaver all the information it needs to successfully work with the tutorial files; you just need to skip through a few more screens and you’re ready to get going.
Click Next.
Dreamweaver asks how you want to connect to your remote server—the computer that will dish up the finished Web files to your adoring public.
From the “How do you connect to your remote server?” menu, choose None, and then click Next.
Dreamweaver can move your files to a Web server automatically, as you’ll learn in Chapter 17.
After clicking Next, you’ll see a summary of your settings. If you made a mistake, click Back to return to the appropriate step in the process and make changes.
Click Done.
After defining the site, Dreamweaver creates a site cache for your Web site (see The Site Definition Wizard). Since there are hardly any files in the Chapter01 folder, you may not even notice this happening—it’ll go by in the blink of an eye.
Phase 3: Creating and Saving a Web Page
“Enough already! I want to build a Web page,” you’re probably saying. You’ll do just that in this phase of the tutorial:
Choose File → New.
The New Document window opens (see Figure 1-13). Creating a blank Web page involves a few clicks.
Select Blank Page from the left-hand list of document categories; in the Page Type list, highlight HTML; and from the designs list choose <none>.
You’ll do one last thing before finally creating your new Web page: To be truly up to the minute with Web building techniques, you’ll also use XHTML to build this page. XHTML, further described on XHTML, Too, is the latest incarnation of HTML. The main Web standards organization, the World Wide Web Consortium (W3C), recommends it due to its compatibility with future standards and its cleaner, more logical structure.
Select “XHTML 1.0 Transitional” from the DocType menu in the bottom right of the window.
The window should look like Figure 1-13. There are actually two “flavors” of XHTML. The “Transitional” type will keep your pages compatible with older browsers and give you a wider range of HTML tags to work with. If you’ve grown up with regular HTML and aren’t ready to move to XHTML (it really isn’t very different—see XHTML, Too), select “HTML 4.01 Transitional”.
Click Create.
Dreamweaver opens a new, blank XHTML page. Even though the underlying code for an XHTML page is different in many ways from that of a plain HTML page, you have nothing to worry about: Dreamweaver manages all that code so you don’t have to.
Choose File → Save.
The Save As dialog box opens.
Always save your pages right away. This habit prevents serious headaches if the power goes out as you finish that beautiful—but unsaved—creation.
Save the page as about.html in the Chapter01 folder.
You could also save the page as about.htm; both .html and .htm are valid.
Make sure you save this page in the correct folder. In Phase 1 (Phase 1: Getting Dreamweaver in Shape), you defined the Chapter01 folder as the root of the site—the folder that holds all the pages and files for the site. If you save the page in a different folder, Dreamweaver will get confused and its site management features won’t work correctly.
If the document-window toolbar isn’t already open, choose View → Toolbars → Document to display it.
The toolbar at the top of the document window provides easy access to a variety of tasks you’ll perform frequently, such as titling a page, previewing it in a Web browser, and looking at the HTML source code.
In the Title field in the toolbar, select the text “Untitled Document”, and then type About CosmoFarmer.com 2.0.
The Title field lets you set a page’s title—the information that appears in the title bar of a Web browser. The page title is also what shows up as the name of your Web page when someone searches the Web using a search engine like Yahoo or Google. In addition, a clear and descriptive title that identifies the main point of the page can also help increase a page’s ranking among the major search engines.
On the Property inspector, click the Page Properties button, or choose Modify → Page Properties.
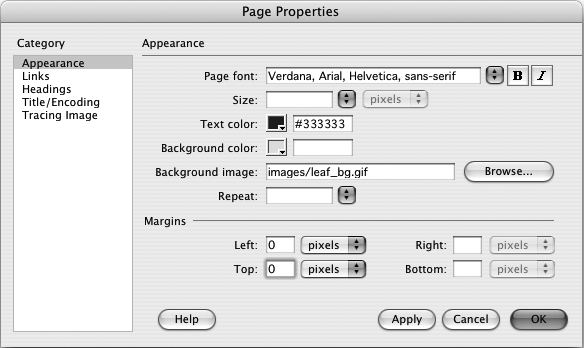
The Page Properties dialog box opens (see Figure 1-18), allowing you to define the basic attributes of each Web page you create. There are five categories of settings that let you control properties like background color, link colors, and page margins.
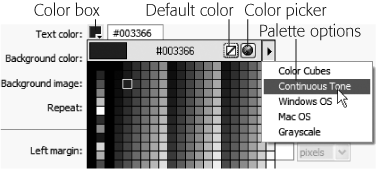
Figure 1-18. The Page Properties dialog box lets you set general properties of Web pages, like the color of text and links. Clicking a color box opens the color selector, where you can choose from the palette or use the eyedropper to sample a color from anywhere in your document window (see the box on Phase 4: Adding Images and Text).From the “Page font” menu, select “Verdana, Arial, Helvetica, sans-serif”.
This sets a basic font (and three backup fonts, in case your visitor’s machine lacks Verdana) that Dreamweaver will automatically use for all text on the page.
As you’ll see later in this tutorial, though, you can always specify a different font for selected text.
Next, you’ll set a basic text color for the page.
Click the small gray box next to the “Text color” label. From the pop-up color palette, choose a color (a dark color like a dark grey works well).
Unless you intervene, all Web page text starts out black in Dreamweaver; now, the text on this page will be the color you selected. In the next step, you’ll add an image to the background of the page to liven it up.
Tip
Alternatively, you could type a color, like #333333, into the box beside the palette square. That’s hexadecimal notation, which is familiar to HTML coding gurus. Both the palette and the hexadecimal color-specifying field appear fairly often in Dreamweaver (see the box on Phase 4: Adding Images and Text).
Click the Browse button to the right of the “Background image” field.
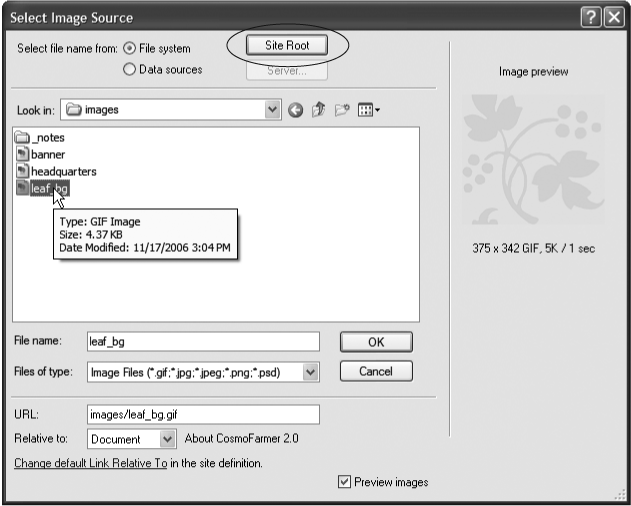
The Select Image Source window appears (see Figure 1-19). You use this window to navigate to and select a graphic.
Click the Site Root button at the top of the window (bottom of the window on Macs). Double-click the folder named Images, select the file named leaf_bg.gif, and then click the OK (Choose on a Mac) button.
In Dreamweaver, you can also just double-click a file to select it and close the window you used to select that file. For example, you can accomplish both steps—selecting the leaf_bg.gif file and clicking the OK button—by just double-clicking the file.
Note
Note to Windows Users: Normally Windows doesn’t display a file’s extension. So when you navigate to the images folder in step 13 above, you might see leaf_bg instead of leaf_bg.gif. Because file extensions are an important way people (and Web servers) can identify the different types of files used on a Web site, you may want to display extensions. Here’s how: In Windows Explorer, navigate to and select the MM_DWCS3 folder (the tutorials folder). Choose Tools → Folder Options. In the Folder Options window, select the View tab and turn off the “Hide extensions for known file types” checkbox. To apply this setting to all the files on your computer, click the “Apply to All Folders” button and then click OK; to apply it just to the tutorials, click OK.
Type 0 into the Left and Top margin boxes.
This removes the little bit of space Web browsers insert between the contents of your Web page and the top and left sides of the browser window. The size of this margin varies from browser to browser, so it’s good to set this value yourself (even if you want to insert space on top and to the left of the page) to make sure the page appears consistently across the different browsers.
Figure 1-19. You’ll use the Select Image Source window when inserting graphics onto a Web page. The Site Root button (circled) is new in Dreamweaver CS3 and provides a quick way to immediately jump to the local site root—a nifty way to always know where you are when searching for a file. On the Mac, the Site Root button appears at the bottom of the window.If you like, you can change this setting to make the browser add more space to the top and left side of the page. In fact, you can even add a little extra empty space on the right side of a page. (The right margin control is especially useful for languages that read from right to left, like Hebrew.) Note, however, that the bottom margin has no effect on the page display.
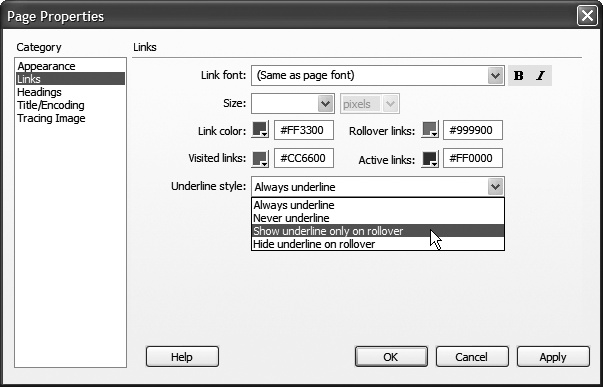
Click the Links category and add the following properties: in the Links color field, type #FF3300; in the "Visited links” field, type #CC6600; in the “Roll-over links” field, type #999900; and in the "Active links” color field, type #FF0000 (see Figure 1-20).
These are hexadecimal codes that specify specific Web page colors (see Phase 4: Adding Images and Text for more about this notation).
Links come in four varieties: regular, visited, active, and rollover. An active link is one you’re clicking at this moment. A visited link is one you’ve already been to, as noted in a browser’s History list. A regular link is a plain-old link, unvisited, untouched. And finally, a rollover link indicates how the link looks when someone mouses over it. You can choose different colors for each of these link states.
While it may seem like overkill to have four different colors for links, the regular and visited link colors can provide very useful feedback to Web visitors by indicating which links they’ve already followed and which remain to be checked out. For its part, the rollover link gives instant feedback, changing color as soon as a visitor moves the mouse cursor over it. Since the active link color appears for only a split second when someone actually clicks the link, nobody will notice if you never set this color.
Figure 1-20. You can set several different properties for links using the Links category of the Page Properties dialog box. You can choose a different font and size for links, as well as specify colors for four different link states. Finally, you can choose whether (or when) links are underlined. Most browsers automatically underline links, but you can override this behavior with the help of this dialog box and Cascading Style Sheets (see Removing a Link).Click OK to close the window and apply these changes to the page.
You return to your document window. If you see an asterisk next to the file name at the top of the document window, Dreamweaver is trying to tell you that you’ve made changes to the page since you last saved it (see circled image in Figure 1-21).
Figure 1-21. The name of the Web page file appears in the Toolbar and at either the top of the screen (Windows, top) or at the top of the document window (Mac, bottom). An asterisk next to the name (circled) means that you’ve made changes to the file, but haven’t yet saved it—quick, hit Ctrl+S (⌘-S on a Mac)! In addition, on a Mac, if you hover the mouse over a file name on one of the document tabs, you’ll see the full path to that file on your computer; this can come in handy when you have 15 index.html pages open at once.Choose File → Save (or press Ctrl+S [⌘-S]).
Save your work frequently. (This isn’t a Web technique as much as a computer-always-crashes-when-you-least-expect-it technique.)
Phase 4: Adding Images and Text
Now you’ll add the real meat of your Web page: words and pictures.
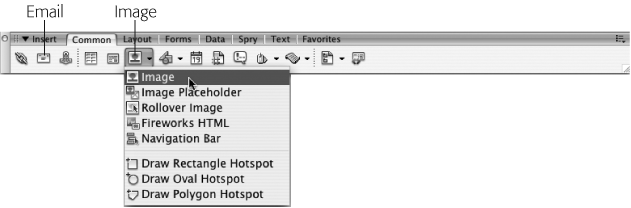
On the Common tab of the Insert bar, select Image from the Image menu (see Figure 1-22).
Alternatively, choose Insert → Image. Either way, the Select Image Source dialog box opens.
Figure 1-22. Some of the buttons on Dreamweaver CS3’s Insert bar do double duty as menus (the buttons with the small, black, down-pointing arrows). Once you select an option from the menu (in this case, the Image object), it becomes the button’s current setting. If you want to insert the same object again (in this case, an image), you don’t need to use the menu—just click the button.Browse to the images folder in the Chapter01 folder and double-click the graphics file called banner.gif.
The Image Tag Accessibility window appears. Fresh out of the box and onto your computer, Dreamweaver CS3 has several accessibility preferences automatically turned on. These preferences are aimed at making your Web pages more accessible to people who use alternative devices for viewing Web sites—for example, people with viewing disabilities who require special Web browser software such as a screen reader, which literally reads the contents of a Web page out loud. Of course, images aren’t words, so they can’t be spoken. But you can add what’s called an alt property. This is a text description of the graphic that’s useful not only for screen-reading software, but also for people who deliberately turn off pictures in their Web browsers so Web pages will load faster.
In the Alternate Text box, type CosmoFarmer 2.0. Click OK to add the image to the page.
The banner picture appears at the top of the page, as shown in Figure 1-23. A thin border appears around the image, indicating that it’s selected. The Property inspector changes to reflect the properties of the image.
Tip
You can also add or edit the alt text in the Property inspector (Figure 1-23).
Figure 1-23. When you select an image in the document window, the Property inspector reveals its dimensions. In the top-left corner, a small thumbnail image appears, as does the word “Image” (to let you know an image is selected) and the image’s file size (in this case, 32 KB). The other image properties are described in Chapter 6.Deselect the image by clicking anywhere in the document window, or by pressing the right arrow key.
Keep your keyboard’s arrow keys in mind—they’re a great way to deselect a page element and move your cursor into place for adding text or more images.
Press Enter to create a new paragraph. Type About CosmoFarmer 2.0.
Notice that the text is a dark color and uses the Verdana font; these are the properties you set up earlier in the Page Properties dialog box. The Property inspector now displays text-formatting options.
From the Format menu in the Property inspector, choose Heading 1 (see Figure 1-24).
The text you just typed becomes big and bold—the default style for Heading 1. This Format menu offers a number of different paragraph types. Because the text doesn’t stand out enough, you’ll change its color next.
Figure 1-24. When you’re editing text, the Property inspector offers the relevant formatting controls. You’ll notice that both the font and color are already set with the font properties you chose in the Page Properties dialog box (steps 9, 10, and 11 on Phase 3: Creating and Saving a Web Page).Select the text you just typed.
You can do so either by dragging carefully across the entire line or by triple-clicking anywhere inside the line. (Unlike the Format menu, which affects an entire paragraph at a time, most options in the Property inspector—like the one you’ll use next—apply only to selected text.)
Click the color box in the Property inspector and select a dark blue (#003366 works well).
Two things happen. First, the color of the text changes to dark blue (it’ll actually appear pink until you deselect it). Second, a style name appears in the Style menu on the Property inspector, named Style1 (or Style2, or Style3, depending on whether your independent spirit has led you off to earlier formatting expeditions).
Meanwhile, Dreamweaver has actually created a new Cascading Style Sheet style and applied it to this heading. The Style menu lets you apply any styles you (or Dreamweaver) create. You’ll learn plenty about CSS styles in Chapter 4.
From the Font menu in the Property inspector, select “Georgia, Times New Roman, Times, serif”.
The text now uses the font Georgia. You just overrode the page-wide setting you chose in step 10 on Phase 3: Creating and Saving a Web Page. In the process, Dreamweaver updated the style Style1 (or whatever it’s named) with the new font. Because Style1 isn’t a very descriptive name, you’ll change it next.
Note
Sometimes when you use the Property inspector to change the look of text that already has a style applied to it, Dreamweaver creates yet another new style. For example, if a paragraph of text is styled with Style1 and you change the font, Dreamweaver sometimes creates a new style (called Style2), and leaves the old style behind. See Font Color for an explanation of this behavior.
From the Style menu in the Property inspector, select Rename.
The Rename Style window appears. In this window, you simply select the style you wish to change, and type a new name.
Select the style name (most likely Style1) from the Rename Style menu and type heading in the New Name box. Click OK.
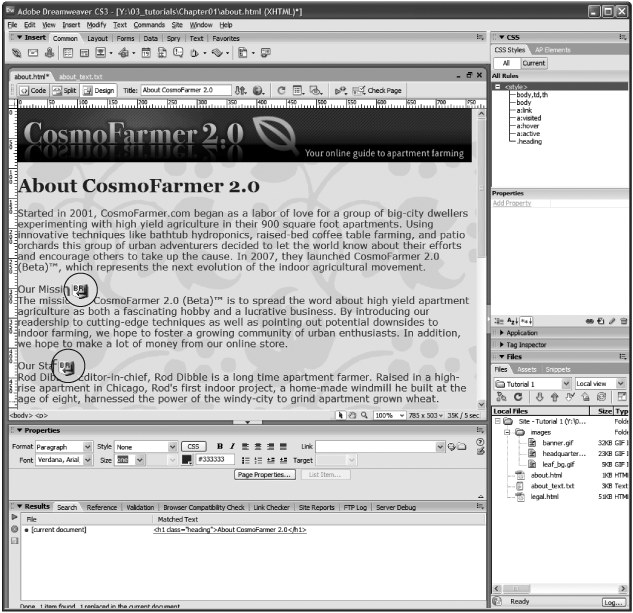
Dreamweaver renames the style wherever it appears in the page. You’ll probably notice a new panel, the Results panel, appear at the bottom of the screen. This panel displays the results of any find-and-replace action—which is what Dreamweaver just did to rename the style.
Click to the right of the heading text to deselect it. Press Enter to create another new paragraph.
While you may type a headline now and again, you’ll probably get most of your text from word processing documents or e-mails from your clients, boss, or coworkers. To get that text into Dreamweaver, you simply copy it from another document and paste it into your Web page.
Make sure the Files panel is open (Window → Files) and then double-click the file about_text.txt to open it.
This file is just plain text. No formatting, just words. To get it into your document, you’ll copy and paste it.
Click anywhere inside the text and choose Edit → Select All, followed by Edit → Copy. Click the about.html tab to return to your Web page and, finally, choose Edit → Paste.
You should see a few gold shields sprinkled among the text (circled in Figure 1-25). If you don’t see them, make sure you completed step 4 on Phase 1: Getting Dreamweaver in Shape. These represent line breaks—spots where text drops to the next line without creating a new paragraph. You’ll often see these appear in pasted text. In this case, you need to remove them and then create separate paragraphs.
Figure 1-25. Line breaks (circled) often crop up when you copy and paste text from other programs into Dreamweaver. Follow the steps on Phase 1: Getting Dreamweaver in Shape to make sure the line breaks are visible in Design view.Click one of the gold shields and press the Enter key. Repeat for any other gold shields in the document window.
This action deletes the line break (actually the <br> HTML tag) and creates two paragraphs out of one. At this point, the pasted text is just a series of paragraphs. To give it some structure, you’ll add headings and a bulleted list.
Triple-click in the text line “Our Mission” to select the paragraph and choose Heading 2 from the format menu in the Property inspector.
This changes the paragraph to a headline—making it bigger and bolder. It doesn’t match the style of your first header, so you’ll apply the style you created earlier.
From the Property inspector’s Style menu, select “heading”.
You’ll adjust the look of this heading by italicizing the text.
Click the I (for Italics) button in the Property inspector (see Figure 1-26).
This italicizes the text and also creates another new style (Style1, Style2, or something like that). Again, the name doesn’t make a lot of sense so you’ll change it.
Repeat steps 10 and 11 above and rename this style “subhead”.
Now you just need to apply this new style to the other headlines.
Click anywhere inside the paragraph “Our Staff”, choose Heading 2 from the Format menu, and then choose “subhead” from the Style menu. Repeat this step for the paragraph that reads “Our Office.”
The “Our Staff” section of the page presents a list of staff members. You’ll use a bulleted list to organize these names.
Select the three paragraphs under the “Our Staff” headline. For example, drag from the start of the first paragraph down to the end of the third paragraph.
You can also drag up starting from the end of the third paragraph. Either way, you’ve selected all three staff listings.
Click the Bulleted List button on the Property inspector (see Figure 1-26).
A bullet appears before each name. To make the names stand out, you’ll add a little color and emphasis.
Select the first name, Rod Dibble. Select a color using the color box in the Property inspector (for example, a deep red like #990000), and then click the B button to make the name bold.
Again, Dreamweaver creates a new style and, as before, you should give the style a more meaningful name. You’ll also apply the style to the two other names in the list.
Repeat steps 10 and 11 above and rename this style “staff”. Select the two other names and apply the staff style to them.
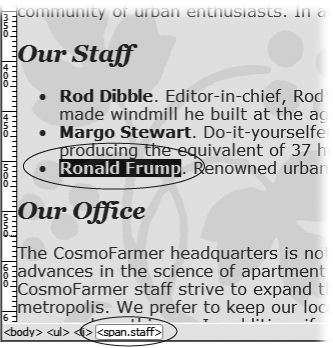
If you still have one of the names selected, look at the Tag selector in the bottom left of the document window. You’ll see the currently selected tag high-lighted. In this case, it’s the <span> tag (see Figure 1-27). You’ll learn more about the <span> tag on Applying a Class Style, but in a nutshell, this tag is used mainly to apply a style to just one part of a complete tag—in this case, just the name, not the entire bulleted item. You’ll also notice that Dreamweaver lets you know that a style has been applied to the tag, by adding a period and the style’s name after the tag—span.staff.
There are a few more design touches to add to the page, but first you should see how the page looks in a real Web browser.
Phase 5: Preview Your Work
Dreamweaver is as close as a Web design program can be to a WYSIWYG application, meaning that for the most part, What You See (in the document window) Is What You’ll Get (on the Web).
At least that’s how it’s supposed to work. But Dreamweaver may display more information than you’ll see on the Web (including “invisible” objects and table borders) and may display less (it sometimes has trouble rendering complex designs).
Furthermore, much to the eternal woe of Web designers, different Web browsers display pages differently. Pages viewed in Internet Explorer don’t always look the same in more modern browsers like Firefox or Safari. In some cases, the differences may be subtle (for example, text may be slightly larger or smaller). Or they can be dramatic: Some of the advanced page-layout techniques described in Chapter 9 can look awful in older Web browsers (you’ll learn how to deal with many of these problems throughout this book).
Tip
If you don’t happen to have a Windows computer, a Mac, and every browser ever made, you can take advantage of a free service that creates screenshots of your site using a wide range of browsers and operating systems. Check out www.browsershots.org.
If you’re designing Web pages for use on a company intranet and only have to worry about the one Web browser your IT department has put on everyone’s computer, you’re lucky. Most of us have to deal with the fact that our sites must with-stand scrutiny from a wide range of browsers, so it’s a good idea to preview your Web pages using whatever browsers you expect visitors to your Web sites to use. Fortunately, Dreamweaver lets you preview a Web page using any browser you have installed on your computer.
Before you can preview a page, you need to set up your list of browsers in the program’s preference window, like this:
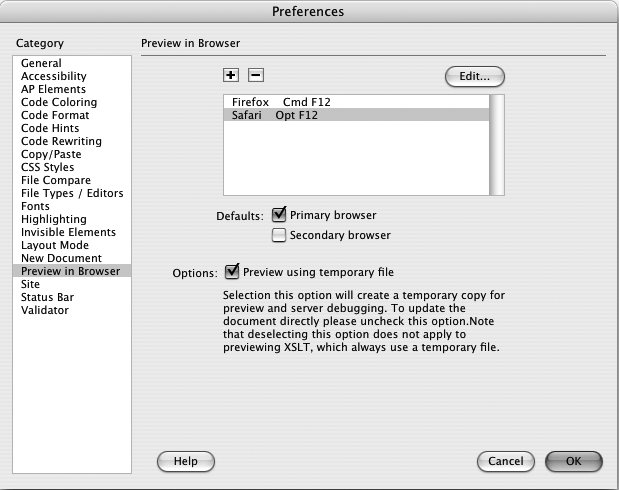
Choose File → “Preview in Browser” → Edit Browser List.
The “Preview in Browser” preferences window opens (see Figure 1-28). When you install Dreamweaver, it detects which browsers are already installed on your computer; a list of those browsers appears in the browsers list in this window. If you installed a browser after you installed Dreamweaver, then it won’t appear in this list, so you’ll need to follow steps 2 and 3 next; otherwise, skip to step 4.
Figure 1-28. Dreamweaver can launch a Web browser and load a page in it so you can preview your design. One option—“Preview using temporary file”—comes in handy when working with Cascading Style Sheets, as described inthe Note on Attaching an External Style Sheet.Click the + button.
The Add Browser or Select Browser window opens.
Click the Browse button. Search your hard drive to find a browser you wish to add to this list.
Dreamweaver inserts the browser’s default name in the Name field of the Add Browser window. If you wish to change its name for display purposes within Dreamweaver, select it and type a new name. (But don’t do this before selecting the browser, since Dreamweaver will erase anything you’ve typed as soon as you select a browser.)
Select the browser you most commonly use in the window’s Browser list. Turn on the Primary Browser box. Click OK.
You’ve just designated the browser as your primary browser while working in Dreamweaver. You can now preview your pages in this browser with a simple keyboard shortcut: F12 (Option-F12 on a Mac).
If you like, you can also choose a secondary browser, which you’ll be able to launch by pressing the Ctrl+F12 (⌘-F12) key combination.
Now you’re ready to preview your document in a real, bona fide Web browser. Fortunately, Dreamweaver makes it easy.
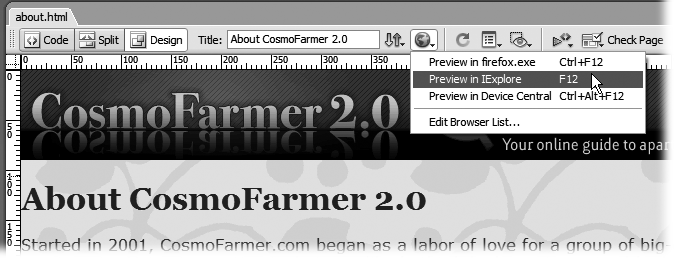
Press the F12 key (Option F12 on a Mac) or choose Edit → “Preview in Browser” and select a browser from the menu.
The F12 key (Option-F12 on Mac) is the most important keyboard shortcut you’ll learn. Macintosh fans: Unfortunately, Apple has assigned the F12 key to the Dashboard program, so it takes two keys to preview the page—Option and F12. This keyboard shortcut opens the Web page in your primary browser, letting you preview your work.
If you’re using a Macintosh laptop, you may have to press Option-F12 and the function (fn) key in the lower-left corner of the keyboard.
You can also use the “Preview in Browser” menu in the document window to preview a page (see Figure 1-29).
When you’re done previewing the page, go back to Dreamweaver.
Do so using your favorite way to switch programs on your computer—by using the Windows taskbar, or the Dock in Mac OS X.
Phase 6: Finishing the Page
You’ve covered most of the steps you’ll need to finish this Web page. All you need to do now is add a graphic, format the copyright notice, and provide a little more structure to the appearance of the page.
Click just before the “T” in the second to last paragraph, which begins with “The CosmoFarmer headquarters”.
This places the cursor at the beginning of the paragraph. You’ll insert a graphic here.
From the Common tab of the Insert Bar, click the Image button (see Figure 1-22).
You can also choose Insert → Image or use the keyboard shortcut Ctrl+Alt+I (⌘-Alt-I).
Browse to the images folder in the Chapter01 folder and double-click the graphics file called headquarters.gif.
Again, the Image Tag Accessibility window appears. You need to provide a good description for this image.
Note
Note to Windows users: As noted above (Phase 3: Creating and Saving a Web Page) Windows doesn’t display a file’s extension. So when you navigate to the images folder in step 3 above, you might see headquarters instead of headquarters.gif.
Type CosmoFarmer’s Secret Headquarters and press OK.
Look at the Property inspector. It displays properties specific to images. You’ll learn more about these options in Chapter 6, but now you’ll learn a quick way to make text wrap around an image.
Choose Right from the Align pop-up menu in the Property inspector.
The image moves to the right edge of the page and text wraps around its left side. (The Left option moves the image to the left, letting text wrap around the image’s right side.)
At the bottom of the page is a copyright notice. It’s not really related to the content of the page, so you’ll add a line to visually separate the copyright from the rest of the page
Note
Although the left and right options for an image’s align property are quick ways to force text to wrap around an image, they aren’t valid options for the “strict” versions of HTML or XHTML (see Creating a Web Page). CSS provides a more flexible technique—known as a float—to achieve this same effect. You’ll learn about it on Controlling Images with CSS.
Click before the letter C in “Copyright 2007” and choose Insert → HTML → Horizontal Rule.
A gray line appears above the copyright notice. The copyright appears a little big, so you’ll format it next.
Tip
You can also add a line above a paragraph of text using the CSS border property. See Adding Borders.
Select all of the text in the paragraph.
You can either triple-click inside the paragraph or drag from the beginning of the paragraph text to the end.
In the Property inspector, choose 12 from the Size menu, and select black from the color box.
The text of the copyright changes to black and shrinks in size. Again, Dreamweaver creates a new generically-named style after you do this.
Repeat steps 10 and 11 on Phase 4: Adding Images and Text and rename this style “copyright”.
The legal department of CosmoFarmer has decided that every page on the site must link to an official corporate statement. You’ll add a link for that next.
Select the text “Read our full legal statement” at the bottom of the page.
To create a link, you just need to tell Dreamweaver which page you want to link to. There are several ways to do this. Using the Property inspector is the easiest.
In the Property inspector, click the folder icon that appears to the right of the link field (circled in Figure 1-30).
The Select File dialog box appears.
Click the Site Root button (top of the dialog box in Windows; bottom of dialog box on a Mac), and double click the file named legal.html.
The Site Root button jumps you right to the folder containing your site. It’s a convenient way to quickly move to your root folder. Double-clicking the file inserts the HTML needed to create a link.
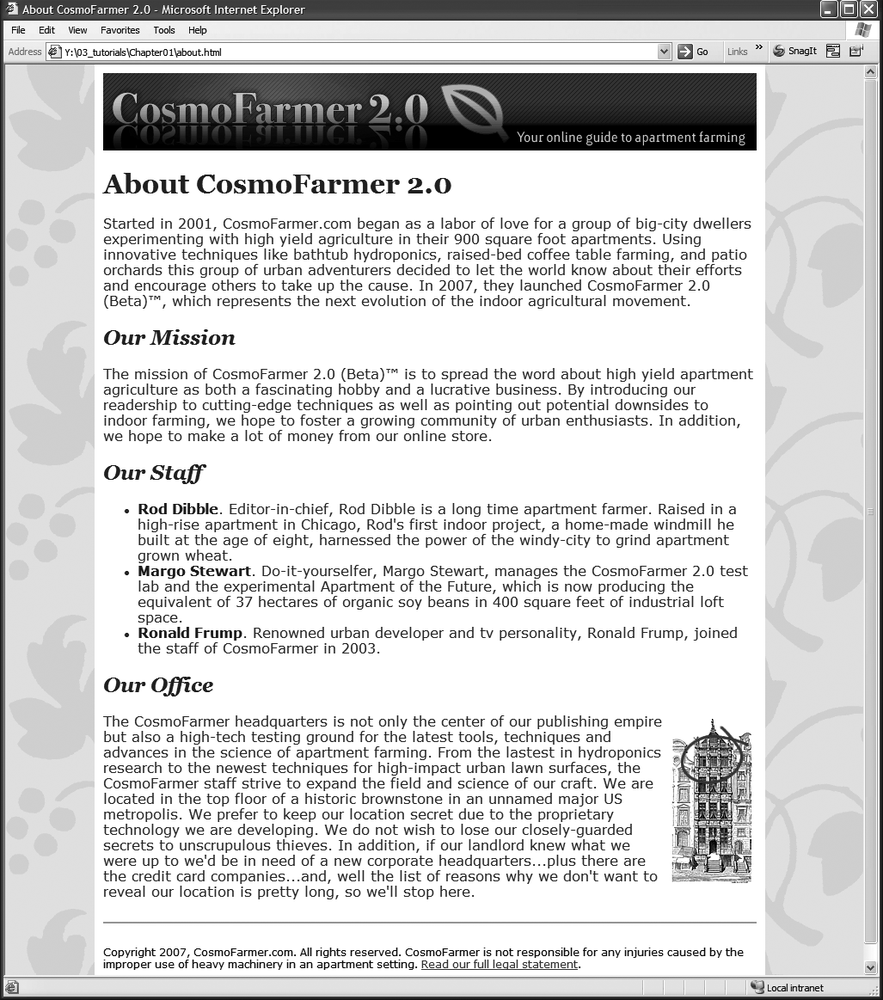
If you preview the page in a Web browser, it looks alright…well, not really. The text is kind of hard to read against the floral background, the text is too wide if you expand your Web browser on a large monitor, and the left edge of the banner doesn’t align with the left edge of the text. To fix these problems, you’ll create a new layout element—a box to contain all of the content on the page.
Click anywhere inside the page and choose Edit → Select All or press Ctrl+A (⌘-A on a Mac).
The contents of the page are selected. You’ll wrap all text and images in a <div> tag to create a kind of container for the page contents.
Choose Insert → Layout Objects → Div Tag.
The Insert Div Tag window opens (see Figure 1-31). A <div> tag simply provides a way to organize content on a page by grouping related HTML—think of it as a box containing other HTML tags. For example, to create a sidebar of navigation links, news headlines, and Google ads, you would wrap them all in a <div> tag. It’s a very important tag when creating CSS-based layouts. You’ll read more about the <div> tag on The Mighty <div> Tag.
Next, you need to create a style to provide the instructions needed to format this new div tag. You’ve already used the Property inspector to create a style, but that only works for text. To format other tags, you need to use the New CSS Rule window.
Figure 1-31. The Insert Div Tag window provides an easy way to divide sections of a Web page into groups of related HTML—like the elements that make up a banner, for example. You’ll learn about all the different functions of this window on The Insert Div Tag Tool.Click the New CSS Style button.
The New CSS Rule window appears (a CSS style is technically called a “rule”). This window lets you determine what type of style you’re creating, the style’s name, and where the style information should be stored. You’ll learn all the ins and outs of this window in Chapter 4.
Select the “Advanced” button, type #wrapper in the Selector box, and then choose “This document only” from the “Define in” option area (see Figure 1-32). Click OK.
There’s a lot going on in this box, but don’t worry about the details at this point. You’ll learn everything there is to know about creating styles later in this book. This part of the tutorial is intended to give you a taste of some of a Web designer’s daily Web page building duties. So just relax and follow along.
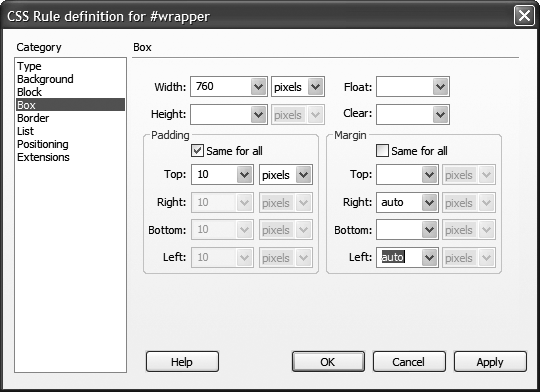
Figure 1-32. Creating a new CSS style takes several steps, all beginning with the New CSS Rule window. Creating Styles covers all the settings for this window in detail.After closing the New CSS Rule window, the “CSS Rule definition” window appears (see Figure 1-33). This is the command center for defining the formatting properties such as text color, font, and size for a style. There are quite a few CSS properties, which Dreamweaver divides into eight categories. First, you’ll add a background color for this div.
Select Background from the left-hand list of categories. Click the color box that appears to the right of Background color and then select a white swatch.
This will add a white background to the box, ensuring the text will stand out. Next you’ll set a specific width for the box, and center it in the middle of the browser window.
Click the Box category and type 760 in the width box.
This will make the box 760 pixels wide—the same width as the banner. To make sure the text doesn’t butt right up against the edge of the box, you’ll add a little space (called padding) around the inside of this style.
Type 10 in the Top box under Padding (make sure the “Same for all” check-box is turned on).
This adds 10 pixels of space inside the box, essentially pushing the text and the graphics away from the edges of the box.
20.Under the Margin settings, uncheck the “Same for All” box, and then select “auto” from both the right and left margin menus.
The auto property for the right and left margin is your way of telling a Web browser to automatically supply a left and right margin—in this case, as you’ll see in a moment, it has the effect of centering the <div> in the middle of a browser window.
The CSS Rule Definition window should now look like Figure 1-33. Click OK to complete the style.
The Insert Div Tag window reappears and the name of the style you just created—wrapper—appears in a box labeled ID.
In the Insert Div Tag window, click OK.
This inserts the new <div> tag and at the same time applies the style you just created. Now it’s time to view your handiwork.
Choose File → Save. Press the F12 key (Option-F12 on a Mac) to preview your work in your browser (Figure 1-34).
Test the link to make sure it works. Resize your browser and watch how the page content centers itself in the middle of the window.
Congratulations! You’ve just built your first Web page in Dreamweaver, complete with graphics, formatted text, and links. If you’d like to compare your work with the finished product, you’ll find another folder, Chapter01_finished, in the Tutorials folder.
Much of the work of building Web sites involves using the procedures covered in this tutorial—defining a site, adding links, formatting text, placing graphics, creating styles, and inserting divs. The next few chapters cover these basics in greater depth and introduce other important tools, tips, and techniques for using Dreamweaver to build great Web pages.
Get Dreamweaver CS3: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.