Modifying an Image
After you insert a graphic, you can work on it in several ways: Attach a link to the image, align it on the page, or add a border and margin to it, to name a few. Dreamweaver also includes some basic tools that let you crop, resize, optimize, sharpen, and adjust contrast and brightness (see Dreamweaver’s Built-In Editing Tools).
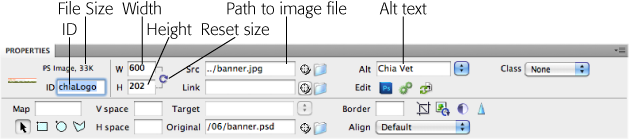
As with most objects on a web page, you set image properties using the Property inspector (see Figure 6-7).

Figure 6-7. The Property inspector shows the selected graphic’s dimensions, source, alignment, border, and margins. To the left of the file size (33K), you see either Image (meaning a regular GIF, PNG, or JPEG file) or PS Image (meaning the image is coming from a Photoshop document).
Adding an ID to an Image
In the Property inspector, just to the right of an image’s thumbnail, you’ll see a small field where you can type in an ID for that image (see Figure 6-7). Most of the time, you’ll leave this field blank.
However, if you plan to add interactive effects to the image—like the rollover effect discussed on Editing a Hotspot’s Properties—using Dreamweaver behaviors (see Chapter 14) or your own JavaScript programming, you’ll need to add an ID. Whatever name you choose should use only letters and numbers—no spaces or other punctuation. Furthermore, since this adds an ID to the image (see Types of Styles), the name must be unique on the page. ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

