Chapter 8
Inserting Images
In This Chapter
- Working with foreground and background images
- Inserting images from the Assets panel
- Dreamweaver Technique: Including Images
- Revising graphics
- Dreamweaver Technique: Changing Graphics
- Modifying image height, width, and margins
- Aligning and wrapping text around images
- Dividing your page with HTML lines
- Putting graphics into motion
- Adding rollovers
Dreamweaver’s power is evident as you use its visual layout tools to incorporate background and foreground images in your web page designs. This chapter gives you a quick introduction to inserting images that covers techniques for incorporating both background and foreground images—and modifying them using the methods available in Dreamweaver. You also learn about animation graphics and how you can use them in your web pages, along with techniques for creating rollover buttons.

Adding an image to Dreamweaver is very straightforward. Here are the basic steps for inserting a graphic into your web page:
1. Place your cursor where you’d like it to appear on the page.
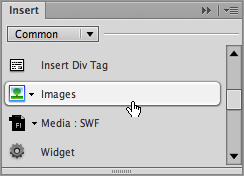
2. From the Common category of the Insert panel, click the Images: Image button.

3. When the Select Image Source dialog box opens, navigate to your image and select it.
4. If you have the Images Accessibility option enabled, enter ...

