Lists
Lists organize the everyday information of our lives: to-do lists, grocery lists, top ten lists, and so on. On Web pages, lists are indispensable for presenting groups of items such as links, company services or employees, or a series of instructions.
HTML offers formatting options for three basic categories of lists (see Figure 3-4). The two most common types of lists are bulleted (called unordered lists in the HTML language) and numbered lists (called ordered in HTML). The third and lesser-known list type, a definition list, comes in handy for creating glossaries or dictionary-like entries.

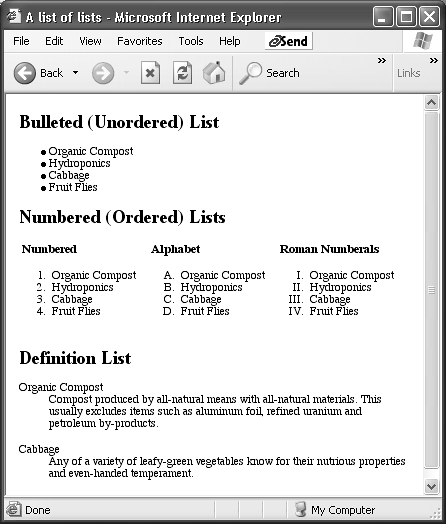
Figure 3-4. HTML has several predefined list formats, including bulleted lists and definition lists, which let you organize information into orderly units. Once you’ve told Dreamweaver that you intend to create a bulleted or numbered list, it adds the bullets or the numbering for you automatically.
Bulleted and Numbered Lists
Bulleted and numbered lists share similar formatting. Dreamweaver automatically indents items in either type of list, and automatically precedes each list item by a character—a bullet, number, or letter, for example.
Unordered or bulleted lists, like this one, are good for groups of items that don’t necessarily follow any sequence. They’re preceded by a bullet.
Ordered lists are useful when presenting items that follow a sequence, such as the numbered instructions in the ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

