Create and Use Library Items
To create a Library item, start by opening the Library window. Choose Window→Assets, and click the Library items button (it looks like an open book, as shown in Figure 17-4) to reveal the Library category.

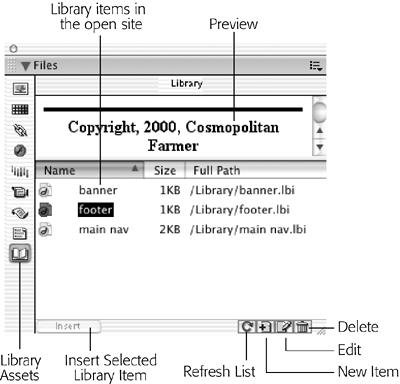
Figure 17-4. The Asset panel’s Library category lists the name, file size, and location of each Library item in the current local site. When you select a Library item from the list, you see a small preview. In this example, the Library item “footer” is a black line, a copyright notice, and an email link.
Now select the part of your document that you wish to save as a Library item: a blob of text, a graphic, or whatever.
Note, however, that Library items can only contain page elements that appear in the document window—in other words, only HTML from the <body> of a Web page. You can’t include anything that appears in the head of a page, like timelines (see page 392), Cascading Style Sheets, Dreamweaver Behaviors (Chapter 11), or meta tags. Furthermore, Library items must include a complete set of HTML tags—both an opening and closing tag—as well as all tags necessary to complete the original object. For example, Dreamweaver won’t let you turn just a single cell, row, or column in a table into a Library item. If you try, Dreamweaver will add the entire table to the Library.
Tip
Use the tag selector (see page 19) to make sure you select the precise tag information ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

