Adding Dynamic Information
Once a recordset is created, it’s a snap to add dynamic information to a Web page. In fact, Dreamweaver provides several techniques to go about it. Start in the document window by clicking the spot where you wish to add the dynamic information. Then do one of the following:
Choose Insert→Application Objects→Dynamic Text.
Click the Dynamic Text button in the Application tab of the Insert bar (see Figure 22-2).
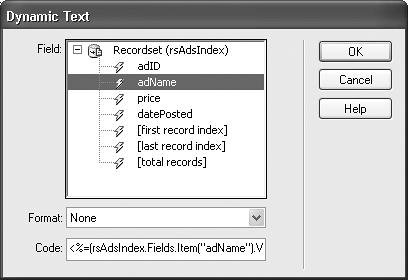
Either way, the Dynamic Text window appears (see Figure 22-6), listing the recordsets on the current page. Pick the database column (also called field) containing the information you wish to add to the page. You can pick only one column at a time, but you can repeat this process to add multiple columns to the page.

Figure 22-6. After you select a database field to add to a page, Dreamweaver displays the code that it will add to the page in the Code field. This is the programming code used to make the data appear on the page. It’s written in the programming language specified by the current server model.
Note
The term Dynamic Text is a bit of a misnomer. Using this tool, you can also insert dates, numbers, and dollar values—not just text.
The format menu lets you format the data, such as making a date appear as January 17, 2004. Formatting is discussed in depth on the facing page.
Using the Bindings Panel
The Bindings panel (Figure 22-7) provides two other ways ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

