Dynamic Form Fields
Forms don’t have to be empty. When a Web browser loads a form page, one or more fields may already be filled with information from a database.
You can use this feature for update forms on your site. It can also come in handy when, for example, you’ve created an Employee Directory section for your company’s site. Suppose that, on the Insert New Employee page, you built a pop-up menu that lets the Human Resources department select a department for the new employee.
You, the designer, could create a menu like this by manually typing the name of each department. But what if the names of the departments change, or new departments are added? You’d have to reopen the page and edit the form field each time. If you opted for a dynamic menu instead, the page would build the Departments pop-up menu automatically by retrieving the current list of departments from the database (see Figure 23-7).

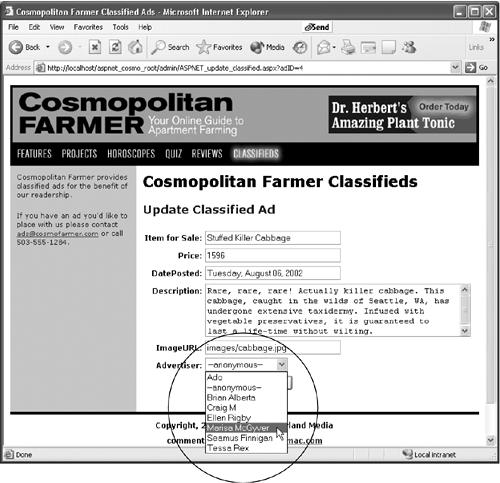
Figure 23-7. Dynamic form fields come in handy with update forms. Form fields are already filled out with database information that’s ready to be edited. The menus can also be dynamically generated from records in a recordset. In this case, the menu (shown open) lists records retrieved directly from a database table containing information on Cosmopolitan Farmer advertisers.
Dreamweaver’s Insert Record Update Form object creates these kinds of dynamic form fields automatically. In essence, ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

