Laying the Groundwork
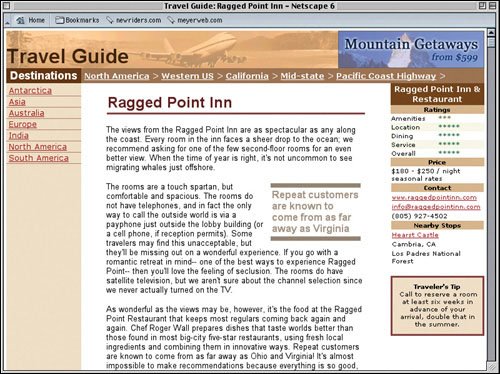
First we need to take a look at the existing all-HTML page in a Web browser and then take a look at its markup. Figure 1.1 shows what the page looks like.
Now it’s time to look at the HTML itself. Unfortunately, we can’t provide it here because a listing of the page’s source code would be about seven pages long! So we’ll have to consider another approach.
You can see the source code for Figure 1.1 by loading the ch0101.html |
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.