The view from the top
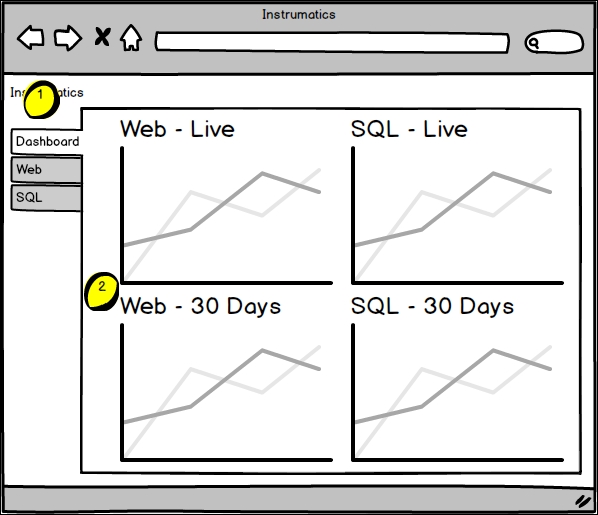
We have the fuel for our application; the data will bring life to the coding engine we're about to build. We now need to establish controllers that will constitute this engine and views that will give us a user interface to control and visualize it. Consider the following screenshot:

For the outer area marked as 1, we have a main view that provides a container for other views. This will have a corresponding view controller that will manage any cross-application concerns from the main's subcomponents.
For the inner section marked as 2, we have the dashboard view, a container for four charts. Its view controller will manage the ...
Get Ext JS Application Development Blueprints now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

