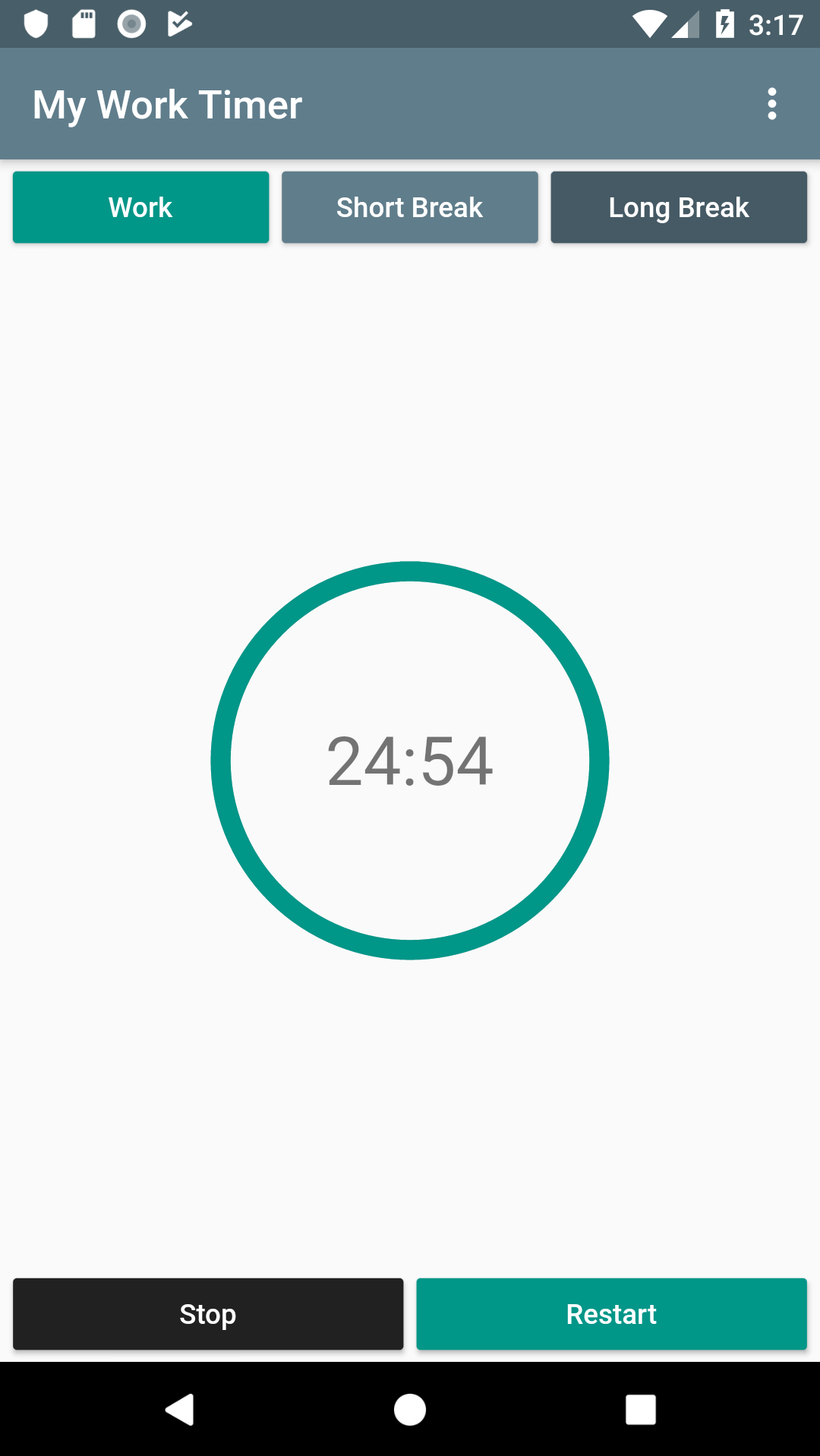
In the following screenshot, you can see the layout we will be building in this first part. In order to make it easier to understand what we need to do for this layout, I've added borders that show how the widgets will be placed on the screen:

I believe the easiest way to build this layout is by using a combination of Column and Row widgets. The main container widget in this screen will be a column that will divide the space into three parts, as follows:
- The three buttons at the top: Work, Short Break, and Long Break
- The timer in the middle
- The two buttons at the bottom: Stop and Restart
We will now create ...

