Chapter 11. A Two-Column CSS Layout

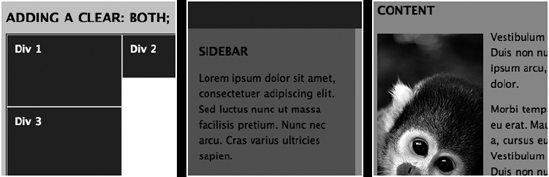
In this chapter we create a slightly more complex, two-column layout. Building upon the one-column web page we created at the end of Chapter 10, we'll add a second div to sit alongside the content div. We'll use this to contain some additional sidebar content, which could be anything: some supporting content, a navigation list, or any number of other elements.
For the purposes of this chapter, and to keep the focus on layout, we'll keep the content of the sidebar div simple. Inside it we'll place a single <h2> followed by a short paragraph containing links to our Cheeta and Cornelius pages. In the next chapter ...
Get HTML and CSS Web Standards Solutions: A Web Standardistas' Approach now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

