Controlling the Space
(X)HTML has long had two attributes for the table tag that allow it to control spacing between the contents of a cell and its border (cellpadding) and between one border and the next (cellspacing). And while they’re well supported and perfectly reasonable, they’re not very flexible. You can’t, for example, affect the cell spacing on a single side, or add cell padding just to a few cells in a table.
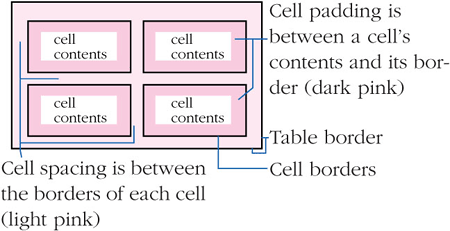
Figure 16.39. Cell spacing adds space between cells. Cell padding adds space between a cell’s contents and its border.

CSS on the other hand lets you use the now familiar padding property (see page 177) to control space on ...
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

