Bouncing Off Walls
While it’s neat that we can create a vector with magnitude and direction and then move an object along it infinitely, it’s probably not something you will need to do all that often. Most of the time, you will want to see that object react to the world around it by bouncing off horizontal and vertical walls, for example.
To help you understand how to do this, there is a simple rule in physics. Although this rule is usually applied to rays of light, it can be very useful when animating 2D objects—especially when they are bouncing off horizontal and vertical walls. This rule is known as the angle of reflection:
The angle of incidence is equal to the angle of reflection.
The angle of incidence is the angle an object is traveling when it hits the walls, and the angle of reflection is the angle it travels after it bounces off the wall.
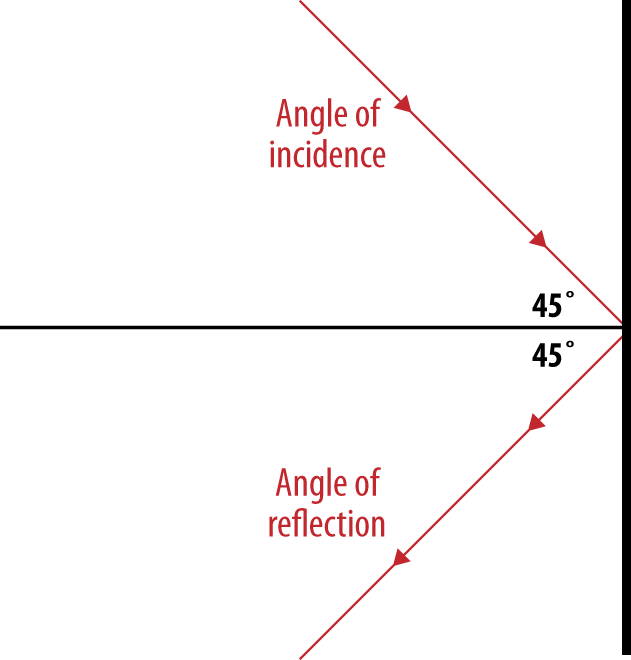
Figure 5-5 illustrates that when an object hits a wall on a line that forms a 45-degree angle with a perpendicular line drawn to the point of impact, it will bounce off (reflect) at a similar 45-degree angle.
In the next section, we will create a series of examples using this rule to animate objects. The first, Example 5-4, will simply allow a single ball to bounce off the edges of the canvas.

Figure 5-5. Angle of incidence is equal to the angle of reflection
Get HTML5 Canvas, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

