Displaying a tree
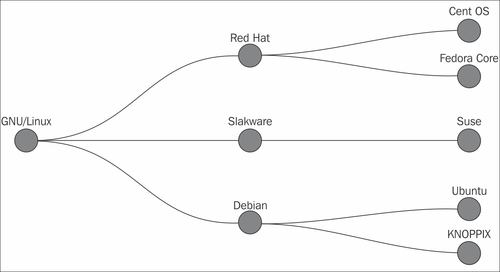
In this recipe, we will take a look into how to display data in a tree-like layout. We are going to visualize a small family tree of Linux represented via JSON file. Additionally, will be using the D3.js file for manipulating the DOM to display the data.

Getting ready
First, we need to have the data that is going to be used for the visualization. We need to get the tree.json file that is part of the examples for this recipe.
How to do it...
We will write the HTML and the backing JavaScript code that should generate data from a JSON file:
- Let's first take a look a the structure of the JSON data:
{ "name": "GNU/Linux", "url": "http://en.wikipedia.org/wiki/Linux", ...
Get HTML5 Data and Services Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

