Time for action — using Layers in web design
To start, we will create the very start of a website, or more specifically a blog, and create three layers in the design:
- Open Inkscape, and create a new document. From the file menu, select File | New | Desktop_800x600.
- From the main menu, choose File | Document Properties.
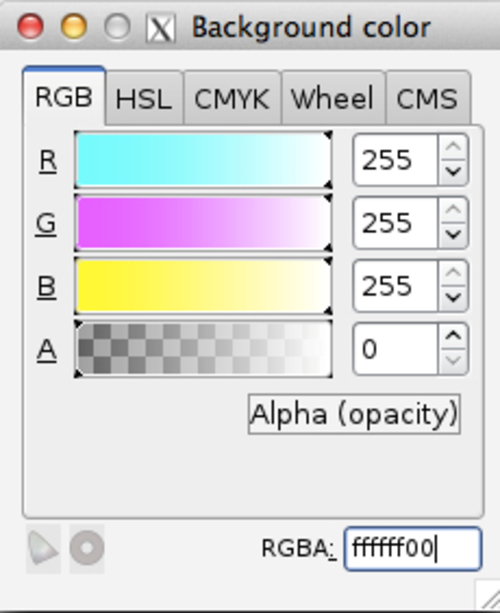
- Click on Background. The Background color dialog will be displayed.

- Change RGBA from ffffff00 to ffffffff. This will change the background color of this screen mockup to white.
- In the Layer dialog, click the + sign to create a new layer (or use Shift + Ctrl + N) and call it Header.
- Click the Create and Edit Objects tool and enter the header ...
Get Inkscape now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

