How
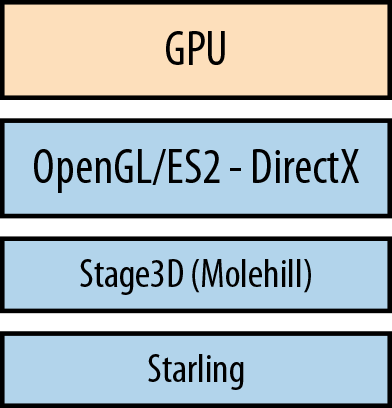
Behind the scenes, Starling uses the Stage3D APIs, which are low-level GPU APIs running on top of OpenGL and DirectX on desktop and OpenGL ES2 on mobile devices. As a developer, you have to know that Starling is the ActionScript 3 port of Sparrow (http://www.gamua.com/starling), the equivalent library for iOS relying on OpenGL ES2 APIs (Figure 1-1).

Figure 1-1. Starling layer on top of Stage3D (Molehill)
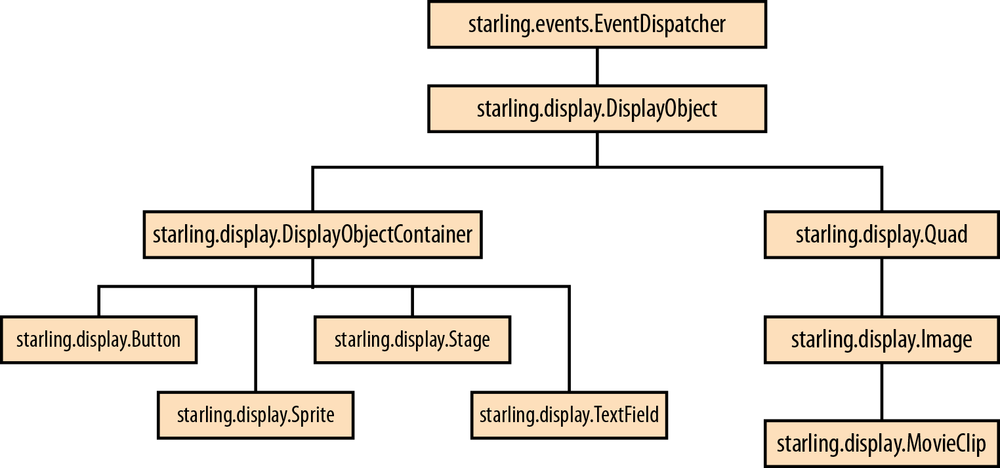
Starling re-creates many APIs that Flash developers are already familiar with. Figure 1-2 illustrates the APIs exposed by Starling when it comes to graphical elements.

Figure 1-2. DisplayObject inheritance
Many people think that the Stage3D APIs are strictly limited to 3D content (and, to be fair, the name is a bit confusing), but you can in fact also create 2D content with them.
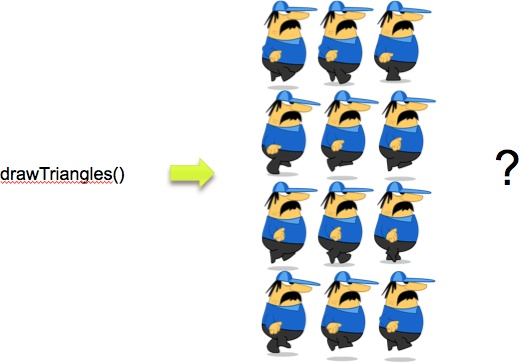
Figure 1-3 illustrates the
idea. How can we draw something like a MovieClip with the drawTriangles API?

Figure 1-3. drawTriangles and 2D?
Actually, it is very simple. GPU are extremely efficient at
drawing triangles, so the drawTriangles API will draw two triangles, and we will then sample a texture and apply it to the triangles using UV mapping. We will then end up with our textured quad, which represents our sprite. ...
Get Introducing Starling now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

