Storyboards
Before we do that, let's update LaunchScreen.storyboard. This storyboard is used when our app first launches.
Creating our launch screen
Launch screens can be created using images, but that would mean that you would have to create images for every device and device orientation. Using the LaunchScreen.storyboard gives us the ability to create just one asset for all devices and orientations.
- Select the
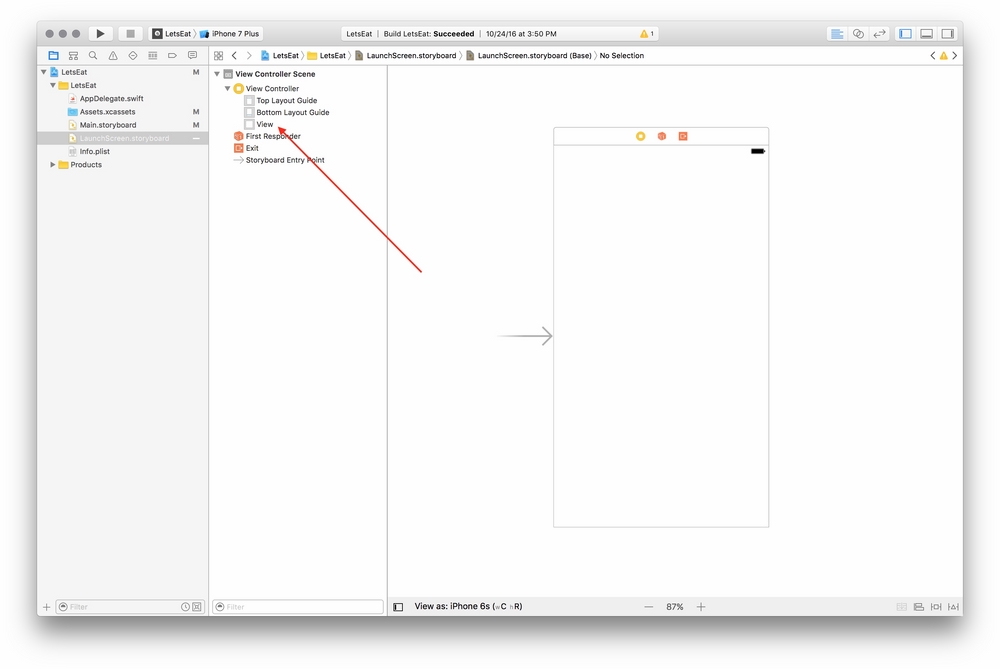
LaunchScreen.storyboardfile, and in the Outline view, make sure that the disclosure arrows for View Controller Scene and then View Controller are facing downwards. Then, select View under View Controller:
- In the Utilities panel, select the ...
Get iOS 10 Programming for Beginners now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

