- Let's create a new Xcode project with the Single View Application template named PlayWithSizeClasses.
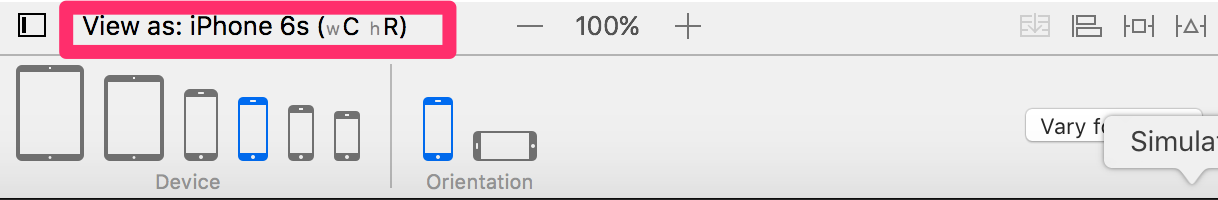
- Open Main.Storyboard; at the bottom, you will find a button saying View as: iPhone 6s (wC, hR). Click on it; a view like the following screenshot will open:

wC, hR means compact width and regular height. In all iPhones, the width is compact and height is regular. Clicking on any device will update the view sizes in the storyboard to simulate the device size.
- Now, let's add a UIView with a red background and with the width equal to and the height half of the super view (main view). The constraints of the red view should ...

