10. Components Part IV: Example Component Front End
In the previous chapter, we created the back end of our example component. In this chapter, we create the front end of the component and create an installable zip archive file. Then we will add a new report to the component to demonstrate how the model-view-controller (MVC) design pattern makes it easy to add to the component’s functionality.
Files Overview
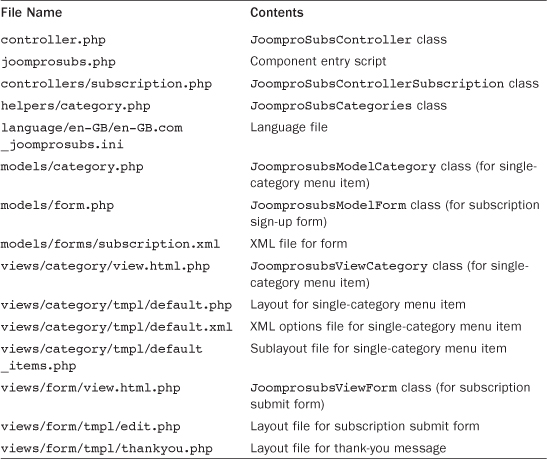
Table 10.1 shows the front-end files for our component, excluding index.html files. The file names are relative to the components/com_joomprosubs folder.
Table 10.1. Front-End Subscriptions Component Folders

Installation XML File
In the previous ...
Get Joomla!™ Programming now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

