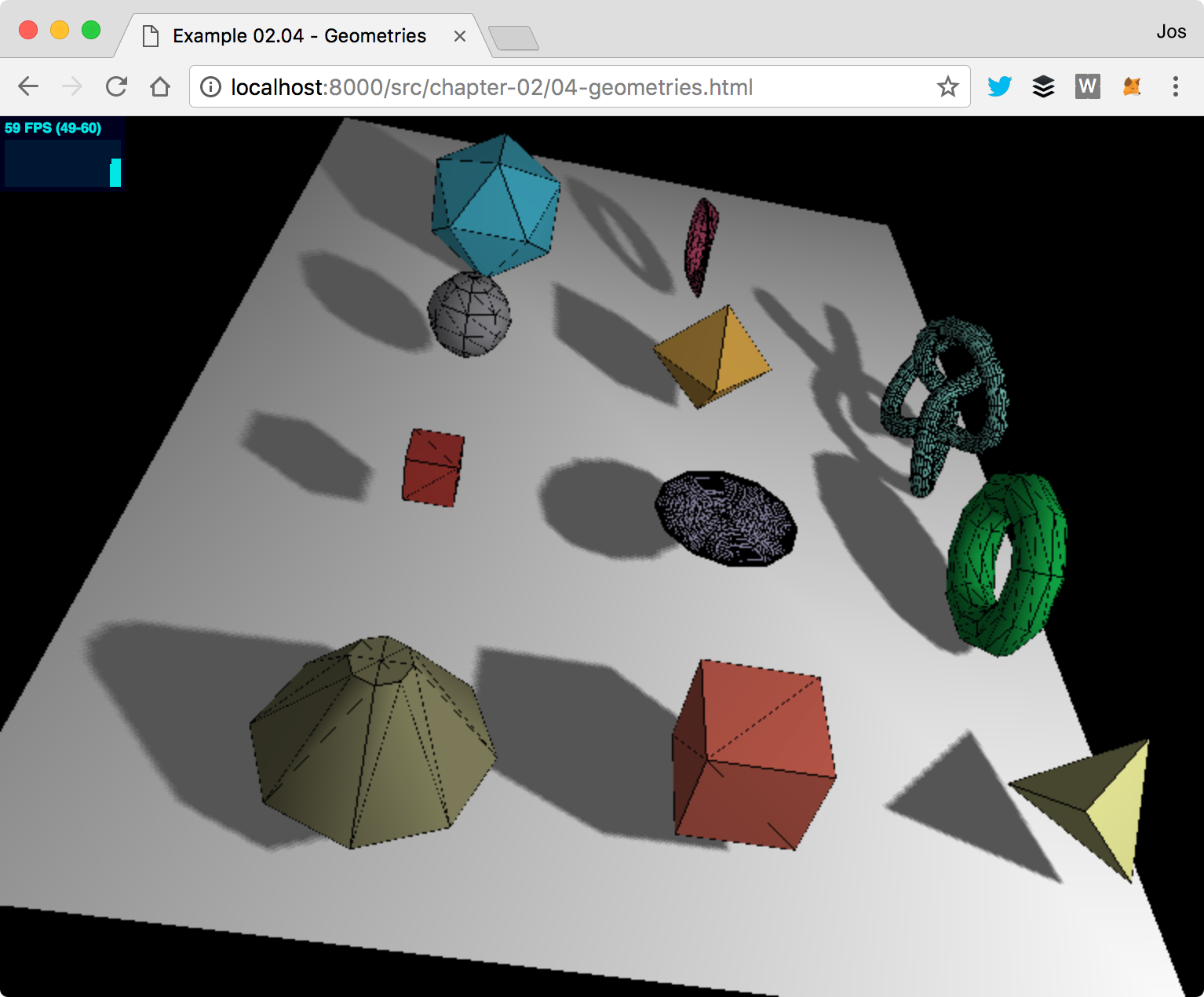
Three.js comes with a large set of geometries out of the box that you can use in your 3D scene. Just add a material, create a mesh, and you're pretty much done. The following screenshot, from example 04-geometries, shows a couple of the standard geometries available in Three.js:

In Chapter 5, Learning to Work with Geometries, and Chapter 6, Advanced Geometries and Binary Operations, we'll explore all the basic and advanced geometries that Three.js has to offer. For now, we'll look in greater detail at what a geometry actually is.
A geometry in Three.js, and in most other 3D libraries, ...

