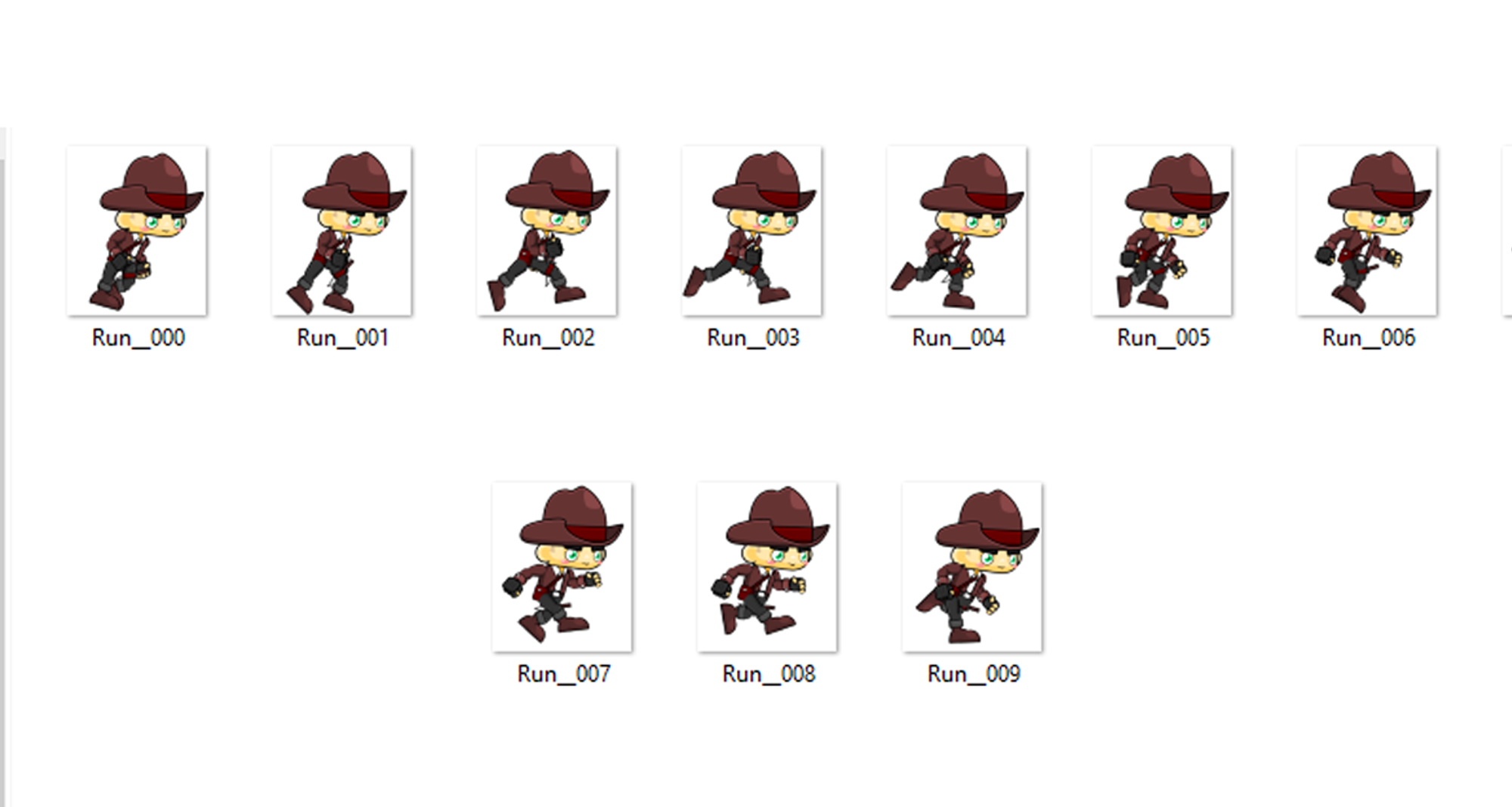
To start this chapter, we will need a collection of images, which we call sprites. We saw in the previous chapter how we had used image_1 and image_2 as examples, but we will expand on them and make this more interesting. We will try and make a proper run cycle of our player character in a sprite sheet. To understand this in a better way, let's take a look at the following image:

In the preceding image, you can observe we have a set of images that are prefixed with the text Run followed by a set of numbers that represent frames. So, basically, we will loop from ...

