Chapter 3. Using Design Mode
IN THIS CHAPTER
A Blank Slate: Your First Project
Adding Components to the Application
“Deal with the difficult while it is yet easy; deal with the great while it is yet small.”
Design mode is Flash Builder’s What You See Is What You Get (WYSIWYG) editor, and it can be a good place to start a new project. Design mode provides tools to visually compose an application layout, which you do by dragging and dropping components directly into the application. Design mode also provides utilities for assigning color and style properties to components; this is particularly helpful for thematic color selection, as you can see changes taking shape.
This chapter introduces you to Design mode by touring the Flash Builder workbench and reviewing some common components and their properties. In the process, we’ll also assemble a Flex application layout.
A Blank Slate: Your First Project
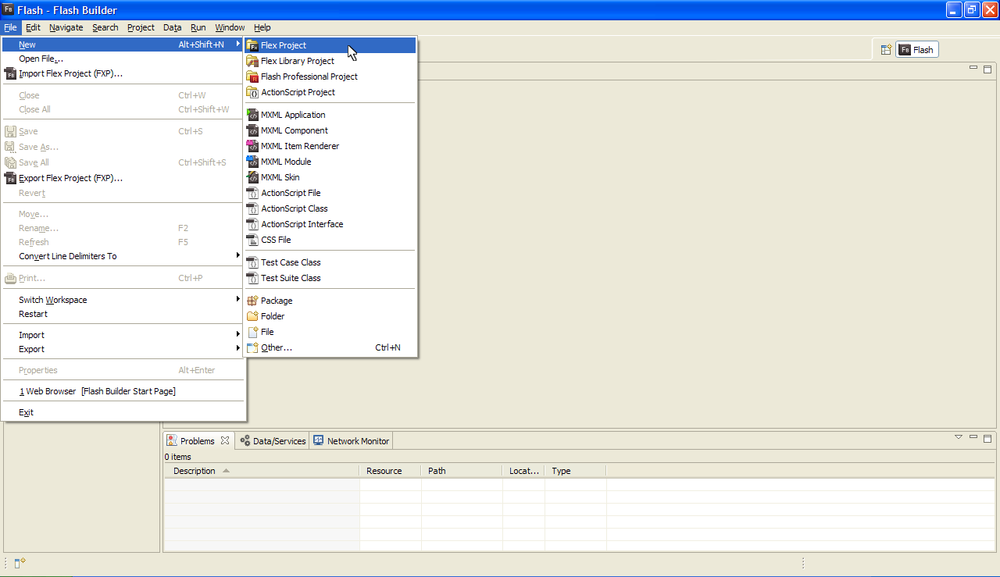
If you don’t already have Flash Builder open, go ahead and launch it. Inside Flash Builder, open the File menu and choose New→Flex Project (Figure 3-1).

When the New Flex Project dialog appears, enter “HelloWorld” for the Project Name.
Note
The default application file created by Flash Builder will inherit its filename from your project name. If this could be inappropriate—for example, ...
Get Learning Flex 4 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

