Our slider component needs to be able to project timestamps into the coordinate system of SVG. Also, when a user clicks on the timeline to select a range, we'll need to be able to project coordinates back into timestamps. For this purpose, we need to create two projection functions within our component, which will use a few helper functions and states to calculate the values, from coordinates to time, and vice-versa:

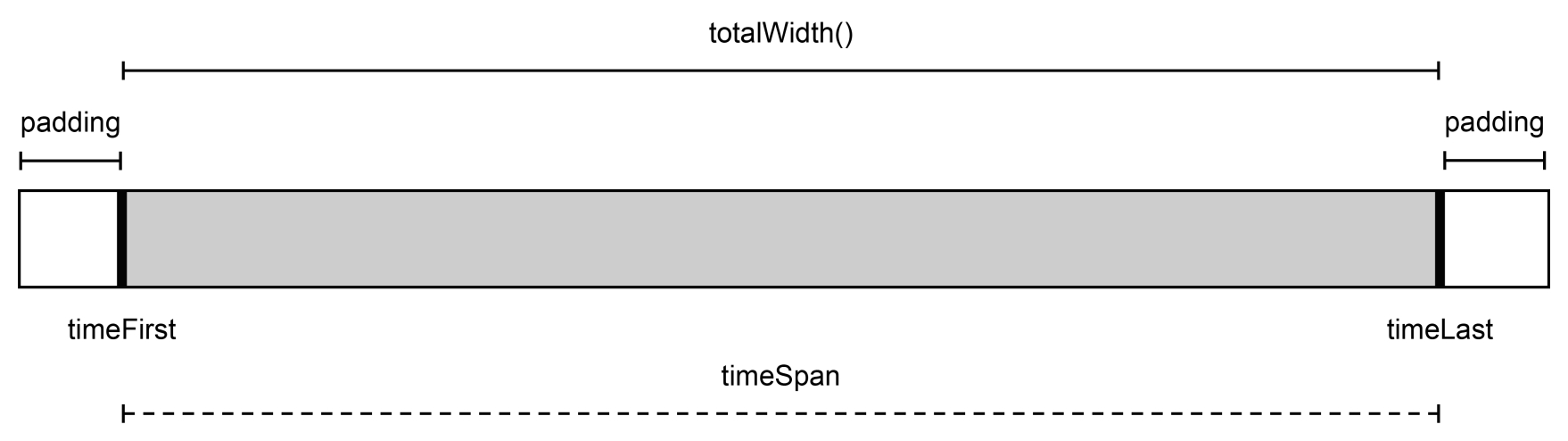
While we will use percentages to position our SVG elements on the slider component, the padding on the sides will need to be specified ...

