Putting it all together
We have created four simple but powerful new views types that can be used easily on projects, minimizing the effort and making less redundant code. In the next section, we will convert our contacts project into a more complex project, using what we have learned here:

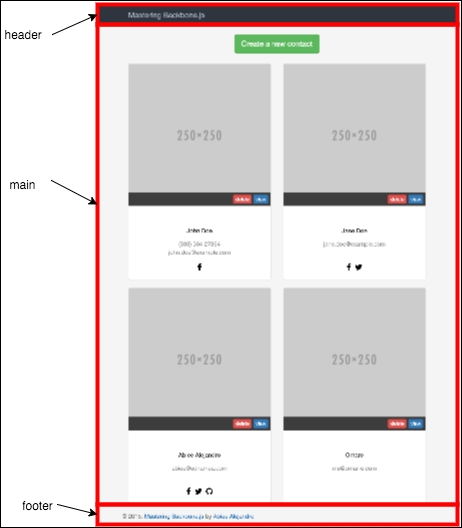
Figure 2.4: Application root layout
Our application will have a root layout with three sections:
- Header – Will contain a navigation bar
- Footer – Copyright information
- Main – This element shows all sub-applications on demand
This layout description is not a Layout object; instead, it describes the HTM root content:
<!doctype html> <html lang=""> <head> <meta charset="utf-8"> ...
Get Mastering Backbone.js now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

